断点vscode xdebug xampp
Vscode控制台乱码的最终解决方案
Vscode控制台乱码的最终解决方案 vscode运行项目时控制台打印日志乱码。网上也有许多解决办法。 方法一【管用】 Java项目时,像Springboot微服务项目默认使用的是logback日志,编码黑夜是UTF-8个性成gbk 因为vscode调用的是windows的cmd,所以要设置成gbk ......
vscode 折叠所有代码块
有些页面代码量太大,一下就看不清楚全貌,使用快捷键折叠代码可以让你事半功倍 可以使用 Ctrl + K Ctrl + 0 折叠所有代码块, 使用 Ctrl + K Ctrl + J 展开所有代码块。 如果要折叠到定义,可以使用 Ctrl + K Ctrl + T。这个快捷键会把当前文件中的所有代码块 ......
vscode 配置ChatGPT插件
chatgpt已经掀起每个程序员的内心的波澜,浅浅的感受一下~ 1、首先在vscode工具中找的扩展工具-搜索chatgpt-选择安装ChatGPT-中文版 2、安装后有两种方式找到: 快捷键方式(Ctrl+Shift+p)-启动ChatGPT中文版即可 在左侧的也可以看到入口 这样就可以使用了,登 ......
vscode 容器化开发自动端口转发时,默认只监听localhost,设置监听0.0.0.0
打开vscode 设置 搜索 “远程” 找到,Remote: Local Port Host 改成 “allInterfaces” 这样容器中自动端口转发出来之后,本地就是0.0.0.0监听了,这样局域网其他主机也可以访问了。 ......
vscode对比不同路径下的两个文件
一、模拟环境 test 目录下有两个文件夹,a 和 b 里面分别放着 aa.txt 和 bb.txt 绝对路径: ~/test/a/aa.txt ~/test/b/bb.txt 二、命令行启动 vscode 对比 $ code --diff a/aa.txt b/bb.txt 三、使用 vscode ......
VSCode 插件开发系列教程
VSCode 插件架构,VS Code 是通过 Electron 实现跨平台的,而 Electron 则是基于 Chromium 和 Node.js,比如 VS Code 的界面,就是通过 Chromium 进行渲染的。同时, VS Code 是多进程架构,当 VS Code 第一次被启动时会创建一 ......
vscode 安装新版C#插件问题(c# Language & c# Dev Kit Extension...)
## .NET SDK Download timeout 安装新版c#插件 遇到 自动下载超时 无法自动下载 ### 解决方法 手动安装SDK 指向本地已经存在的SDK ### 步骤 1. 在setting中搜索 配置项 existingDotnetPath 进入setting.json中 2. 添 ......
使用GDB调试断点信息是gdb动态添加或取消的还是将断点烧录到elf文件的?断点信息是如何加载进单片机的并进行加下来的调试运行的?
使用GDB调试断点信息是gdb动态添加或取消的还是将断点烧录到elf文件的?断点信息是如何加载进单片机的并进行加下来的调试运行的? from :GPT-4 GDB(GNU调试器)是一个用于调试程序的强大工具,它可以让你设置断点、检查变量和内存、执行单步调试等。在单片机(微控制器)上使用GDB进行调试 ......
PHP Xdebug 3 和 Visual Studio Code
Xdebug3 相对于Xdebug2改动挺大的。在php.ini 里下面的设置就够了,不需要多余的。默认调试端口 9003 [XDebug] zend_extension = "php_xdebug.dll" xdebug.mode = debug xdebug.start_with_request ......
vscode rest client
# 安装 略 # hello world > 1. 文档地址: [https://marketplace.visualstudio.com/items?itemName=humao.rest-client](https://marketplace.visualstudio.com/items?ite ......
vscode远程服务器代码补全和跳转
[toc] * 进入这个网址:https://marketplace.visualstudio.com/items?itemName=hars.CppSnippets搜索c/c++然后下载 的界面从英文设置为中文,可以按照以下步骤进行: 打开 VSCode 编辑器,并进入“扩展”菜单。 在搜索框内输入“Chinese(Simplified) Language Pack for Visual Studio Code ......
资源-vscode 插件
2023-6 better comments //todo 会高亮 gitlens live server 如果有安装npm的就更好 prettier-code formatter remove empty lines 虽然可以正则替换但是还是这个方便 rainbow csv office view ......
VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍..
[toc] # VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍.. ## 一丶 简介 虽然`Wdk7600`已经过时,但还是有很多项目是使用`Wdk7600`编写的. 而很多老项目配置环境有很多种方式. 如配置在`visual studio 中编写`. 配 ......
vscode技巧----屏蔽python类型错误提示
有一段python代码如下: ```python from win32com.shell import shell from win32com.shell import shellcon ``` 结果出现类型错误的提示: =>{ const editor = vscode.window.activeTextEditor; if(editor undefined){return;}; const c ......
vscode使用GPT
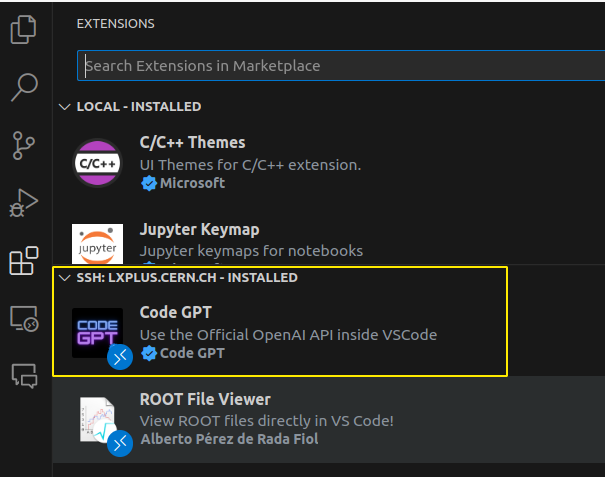
##### 1. 安装插件:  ##### 2. 打开对话框(1),问问题(2),提示需要api(3) ! ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......
vscode插件开发----获得当前打开的文件名
采用下面代码即可: ```typescript import vscode = require('vscode'); // 激活函数,是首先要调用的 export function activate(context:any) { // 注册一个命令 let disposable = vscode.c ......
vscode插件开发----在编辑栏上增加菜单项
在package.json做如下配置: ```json "contributes": { "commands": [ { "command": "codeStat.countCurFile", "title": "统计当前文件" } ], "menus": { "editor/title": [ { ......
使用vscode sftp插件快速上传源码文件
1.首先安装vscode插件 2.使用ctrl+shift+p或者view-command palette打开命令面板,输入sftp并按enter键,出现编辑配置文件界面 3.输入对应的主机名,密码,或者密钥文件即可 ``` { "name": "47.100.101.152", "host": " ......
使用vscode remote连接上SSH服务器实现远程开发
## 在VS Code中设置服务器信息 1.首先在Vs Code中安装Remote-SSH插件,直接搜索安装就行 2.接下来打开Remote-SSH插件,并点击配置(Configure) 3.在顶部弹出的框中选择config文件 的存放位置(默认最上面的即可) 4.点击后即可打开config文件,如 ......