断点vscode xdebug xampp
mac系统vscode的常用快捷键
## mac系统下的vscode相关快捷键 ## 命令面板快捷键 * `cmd+shift+p` ## 快速打开,查找文件 * `cmd+p` ## 文件资源管理器快捷键 * `cmd+shift+E` ## 跨文件搜索快捷键 * `cmd+shift+F` ## 源代码管理快捷键 * `cmd+s ......
ubuntu 搭建 cmake + vscode 的 c/c++ 开发环境
# 软件安装 略 # 最基本的 vscode 插件 只需要安装如下两个插件即可 c/c++ 扩展是为了最基本的代码提示和调试支持 cmake language support 是为了提示 CMakeLists.txt 脚本  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......
vscode-test
aaa ##aaaaa image.png  : 📌Windows11 📌Qt5.12.11+ MinGW64 编译套件 📌VsCode (version = 1.78.2) ### 一、命令行编译运行QT程序 在使用VsCode配置QT程序 ......
vscode - 插件
参考:https://blog.csdn.net/chaoPerson/article/details/127014981 Ctrl + Shift + x 打开插件商店 open in browser,安装后,点击鼠标右键在菜单可在浏览器浏览 Chinese (Simplified) (简体中文) ......
vscode详细安装
VSCode 安装教程(超详细) 博主写的很好:可以查看原文链接:https://blog.csdn.net/weixin_44950987/article/details/128129613 9.冄2.7.號 已于 2022-12-02 15:47:57 修改 41224 收藏 544文章标签: ......
9个必备的vscode插件利器,看看哪些你在用?
为了让开发者更高效、更愉悦地使用 VSCode 这个 IDE,众多开发者和社区贡献者不断推出各种优秀的 VSCode 扩展插件。这些插件提供了丰富的功能和工具,并能够大幅度提高代码编写和调试的速度和效率。VSCode 插件拥有庞大的生态系统,几乎可以做任何事情,从语法检查到代码格式化、版本控制、调试... ......
03VSCode
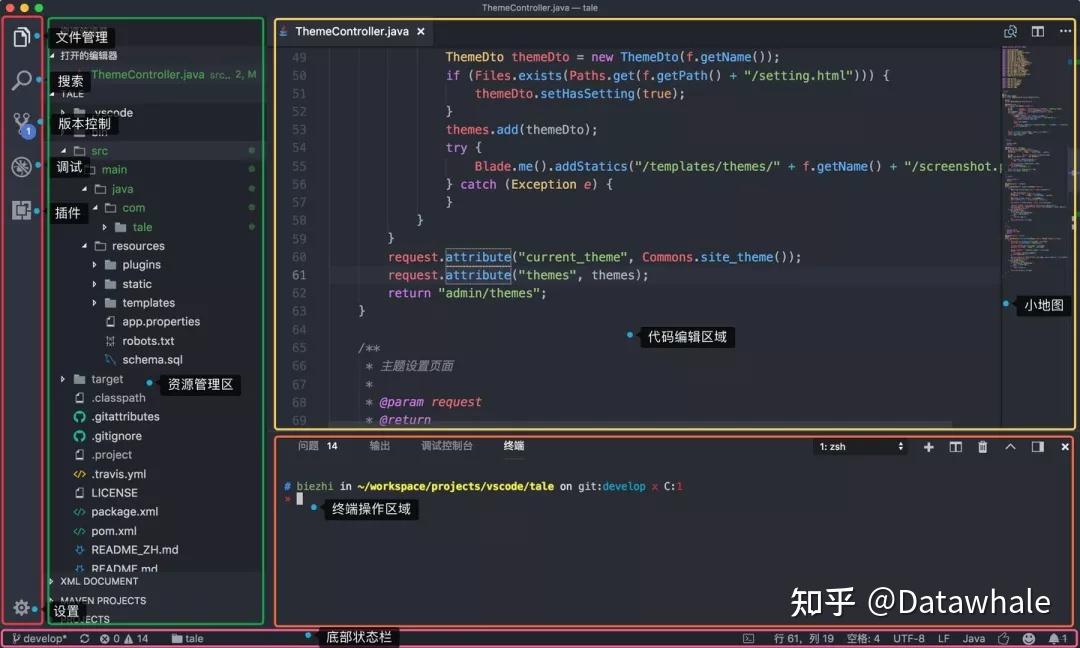
# 快速入门 ## 1. 免费安装 安装完界面如下  ## 2. 命令面板 命令面板提供了一个超级搜索功能,可以 ......
vscode+linux+git:简单的代码版本管理工作流
由于现有设备环境的限制,目前代码调试工作主要在远程服务器端进行,所以本文将记录基于linux+git场景下,vscode的可视化的代码管理。 第一步,git clone + 代码仓库; 第二步,在clone下的代码中修改代码; 第三步,vs code图像化操作: (其实,发生修改时候,vs code ......
golang vscode开发环境配置
1.下载go安装包并安装 [官网下载地址](https://go.dev/doc/install "官网下载地址") 2.下载vscode并安装 [官网下载地址](https://code.visualstudio.com/Download "官网下载地址") 3.安装vscode go语言开发扩展 ......
vscode element-plus/lib/theme-chalk/index.css报错路径找不到
vscode element-plus/lib/theme-chalk/index.css报错路径找不到 import { createApp } from 'vue' import './style.css' import App from './App.vue' import router fr ......
VSCode 如何将已编辑好的python文件中的 tab 键缩进转换成4个空格键缩进
事情起源: 使用vscode维护一个7年前的python项目,发现编辑后运行报错,提示缩进错误,原因是当时的项目使用tab做缩进,而我正在用的vscode是使用4空格做缩进,因此造成了缩进不匹配的问题。 如何解决? 把自己的vscode缩进从4空格改为tab貌似是最可行的,但是考虑其他项目的匹配问题 ......
在 VSCode 里使用 jupyter
> 首先在 vscode 里安装插件 Jupyter,里面包括了许多扩展插件; 使用指定 conda 环境来安装 jupyter 包,命令如下 ([tip](https://github.com/microsoft/vscode-jupyter/wiki/Failure-to-start-Kerne ......
解决右键没有vscode打开选项的问题 AHAI AHAI
问题 点击鼠标右键没有‘使用vscode打开’的选项。 原因 在安装时没有勾选相关选项 解决办法 先声明亲测有效。 1. 新建文本文件夹 2. 输入以下文本 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\VSCode] ......
vscode配置单个cpp文件打断点的文件
(51条消息) 【工具】VScode设置断点调试(以cpp为例)_vdcode运行断点 cpp_沙diao网友的博客-CSDN博客 launch.json内容 { // Use IntelliSense to learn about possible attributes. // Hover to ......
vscode设置关键字高亮
1. 下载highlight-words插件 2. 在settings.json文件中添加以下代码 路径:(文件>首选项>设置>打开设置(json) 图标在右上角) ``` "highlightwords.colors": [ { "light": "#b3d9ff", "dark": "cyan" ......
【Haxe】(一)VSCode 搭建 Haxe 开发环境
前言 咱换工作啦! 新工作这边需要用到的开发语言是 Haxe,最近大概会写几篇笔记。Haxe 的介绍就不写了,打算记录点有用的学习内容,先从搭建开发环境开始吧! 当前适用版本: VSCode:Current Latest Version Haxe 版本:4.3.1 文章最近更新日期:2023.05. ......
vscode 自定义代码字体颜色,局部变量、全局变量、函数、宏、属性
vscode自定义代码字体与颜色风格在setting.json中修改即可:在这里插入图片描述"editor.semanticTokenColorCustomizations": { "enabled": true, // enable for all themes "rules": { "*.sta ......
tailwindcss在使用cdn引入静态html的时候,使用vscode代码提示
原文: Hey! The Intellisense extension does need a config file to work today. I would suggest creating one in your project root to enable the extension. ......
vscode配置C/C++调试环境
1. Ctrl+Shift+P, 输入 tasks, 选择"Tasks:Configure Default Build Task", z这会生成tasks.json.然后, 修改其中的args, 删掉原来的${file}, 并将工程下的c文件添加进去, 即${fileDirname}/*c(或单个文 ......
使用vscode远程连接Linux环境写C程序
1. 下载安装vscode 2. 在扩展商店搜索chinese安装中文语言包, 相当于汉化vscode, 应该需要重启生效 3. 安装配置插件Remote SSH 4. 连接远程主机, 在资源管理器中可以管理文件 5. 试着创建一个文件, 以.c作为扩展名, 会自动下载插件c/c++扩展包 6. 写 ......
去除Flutter项目dart文件在vscode里出现波浪号
问题示例: 去掉Flutter项目在vscode里打开显示的蓝色波浪线解决办法: ......
测试vscode插件
# vue_practice ## Project setup ``` npm install ``` ### Compiles and hot-reloads for development ``` npm run serve ``` ### Compiles and minifies for p ......
01python环境安装 conda + vscode
# conda安装 ## win10安装 1、从官网下载python版本对应的miniconda; 2、一直Next;不用配置环境变量;修改安装路径,因为后面创建的虚拟环境是放在安装目录; 3、安装后,打开Anaconda Prompt即可使用; 4、配置镜像(国内下载太慢,还容易卡住) Windo ......
Tool-CMake-vscode-cmake-tools
# Tool-CMake-vscode-cmake-tools microsoft/vscode-cmake-tools >https://github.com/microsoft/vscode-cmake-tools/blob/HEAD/docs/cmake-settings.md # Confi ......
nvm安装多版本node,vscode不识别npm函数解决方案
npm: 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正 确,然后再试一次 的解决方案 ......
如何在vscode中使用python编写和运行代码
[TOC] ### 安装 Python: 首先,确保已在计算机上安装了 Python。你可以从 Python 官方网站(https://www.python.org)下载并安装最新版本的 Python。 选择customize 点击browser选择你的安装目录(文件路径不允许有中文出现,以防编译器 ......
VScode连接服务器
连接服务器 第一步:在官网下载VScode并进行安装 第二步:在cmd输入ssh-keygen一直回车 第三步:打开Vscode在应用商店里面搜SSH,选择Remote-SSH插件并进行安装和设置 第四步:设置连接服务器的操作,打开远程资源管理器,点击加号进入config文件,输入服务器的HostN ......