方式html
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
【varnish】mini安装下CentOS7的离线RPM方式安装varnish
> varnish安装需要一系列依赖,且对依赖包版本有所要求,建议在全新安装下的CentOS下执行安装 按照顺序,依次执行按照命令 ```bash # libmpc 前置 mpfr rpm -ivh mpfr-3.1.1-4.el7.x86_64.rpm # cpp 前置 libmpc rpm -i ......
符号链接和硬链接有什么区别?windows的快捷方式属于哪一种链接方式?
符号链接和硬链接是两种不同的链接方式,它们有以下区别: 文件系统支持:符号链接是由文件系统直接支持的,而硬链接是由文件系统内部的inode支持的。 跨文件系统:符号链接可以跨越不同的文件系统,可以链接到其他磁盘分区或网络共享。而硬链接只能在同一个文件系统中创建链接。 链接目标:符号链接可以链接到文件 ......
html导出图片和打印
html导出图片和打印 打印用js自带的print即可,导出图片需要引入http://image.niunan.net/html2canvas.min.js <script src="html2canvas.min.js"></script> <script type="text/javascrip ......
20个非常绚丽的HTML5/CSS3应用插件
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。 1、HTML5视频破碎重组特效 强大视觉冲击 HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视 ......
使用IText7 把html 转PDF 并且增加页脚
itext7 对于pdf的编辑功能还是很不错的,就是文档太少了。官方提供的文档也是介绍案例的方式,如何去使用 itext ,一些定制化需求就需要去摸索 。
最近我的项目上就遇到需要在通过html 转换之后的pdf上增加页脚这样的需求 ,啃官方文档研究和自己不断尝试终于解决了问题。
为了能帮助到有相同... ......
创建线程的几种方式
1、使用Thread或其子类 2、实现Raunnable接口 3、实现Callable接口,它初始化时接收一个Feature对象 启动线程的方式一般两种,直接调用start(不推荐业务中使用,除非能很确定的预判创建数量),或者丢到线程池中 ......
实战:单点登录的两种实现方式,附源码
[相关课程](https://www.sanzhishu.top) 最近工作有点忙,好久没更新文章了,正好这两天在整理 **单点登陆**相关的文档,今天趁着小孩睡着了🤫,赶紧码一篇 **实战文**交差。 ## 概念 单点登录( `Single Sign-On`, `SSO`)是一种身份验证服务,允 ......
spring 静态变量方式加载properties 文件(支持profile)
foo-test.properties (测试环境) foo-pro.properties (生产环境) 需要根据spring.profiles.active 切换 import java.io.IOException; import java.util.Properties; import org ......
js判断数据类型的四种方式
### 1.typeof 用法:typeof '123' 'string' 缺点:只能判断基础数据类型(除null以外),如果是引用数据类型(如数组、函数、对象等)会返回Object !!! !!! 因为typeof是直接在计算机里面基于二进制值进行检测的,也就是数据类型都是二进制值,对象存储在计算 ......
Jmeter参数化的六种方式
Jmeter参数化的五种方式 用户定义的变量 函数助手 CSV Data Set Config 正则表达式提取器 JSON提取器 JDBC Connection Configuration 1,用户定义的变量 右击线程组或取样器:添加-配置原件-用户定义的变量 在列表中填入名称和值,在别处就可以使用 ......
2023-07-13 C#深拷贝功能以及推荐使用方式
# C#深拷贝功能以及推荐使用方式 *【作者】长生* ### 深拷贝 深拷贝是用于在对引用对象进行复制时的一种操作方式。平常我们新建一个对象,然后直接赋值,只是对地址引用的赋值,在修改新建的对象时,也会对我们复制的对象进行修改。 ### 深拷贝方法 * 常用的深拷贝有序列化的方式有“二进制流”,“序 ......
html插入有问题时采用的方式
toInnerHTML (dom) { const div = document.createElement('div') div.appendChild(dom.cloneNode(true)) return div.innerHTML } ......
泛型 、entry词遍历方式、迭代器方式遍历
示例代码 ``` public class Fanxing {//类的模板,类在编译时未确认 private T a; private T b; public T add(){ return a; } public T sub(){ return b; } @Test public void fan ......
JPA的@Query与@Param注解使用方式 执行原生sql参数是否加@Param 这里明白了
JPA的@Query与@Param注解使用方式 执行原生sql参数是否加@Param 这里明白了 原文链接:https://blog.csdn.net/m0_37965811/article/details/123034370 @Query 是 JPA 中的注解,用于绑定方法和与数据库表有关的操作。 ......
发送请求忘记指定协议方式,日志com.jcraft.jsch.JSchException: java.net.ConnectException: 拒绝连接 (Connection refused)_ at com.jcraft.jsch.Util.createSocket(Util.java:349)_
2023-07-13 19:06:51.487 -ERROR 17629 [http-nio-192.168.2.206-36093-exec-8] c.t.b.p.b.c.common.util.sftp.SftpPool : com.jcraft.jsch.JSchException: java ......
angular 三方插件创建html使用template
html: <ng-template #popTpl> <div> <p>title</p> <p>content</p> </div> </ng-template> ts: @ViewChild("popTpl") popTpl; constructor(private viewRef: View ......
打开CMD的方式
## 打开CMD的方式 1. 开始+系统+命令提示符 2. Windows+R输入cmd打开控制台(推荐) 3. 在任意的文件夹下面,按住shift+鼠标右键点击,在此处打开命令行窗口 4. 资源管理器的地址栏前面加上cmd 路径 ## 管理员方式运行 Windows+R输入powershell # ......
vue自动去掉html双引号的问题
解决vue项目打包后index.html标签属性没有双引号的问题 问题:编译发布后html中的双引号丢失 在vue.config.js 中 查看网上的写法,编译发布可以,但是本地调试执行报错 1 chainWebpack: config => { 2 config.resolve.alias 3 . ......
7款超具个性的HTML5播放器
这篇文章我们要分享一些很有个性的HTML5音乐播放器和视频播放器,它们都具有播放器的大部分功能,并以HTML5和JavaScript实现。这些HTML5播放器有着非常漂亮的外观,很多你都无需自己重新定义样式,引用相关JS即可,源代码大家都可以下载。 1、HTML5笑脸样式的音乐播放器 今天要来分享一 ......
HTML-DAY01
1.前端三剑客之一——HTML(超文本标记语言) 什么是HTML Hyper Text Markup Language超文本标记语言,体现可以对文本进行标记(颜色/字体大小),并且对动画,图片进行渲染等等! 2.页面标准结构介绍 <!DOCTYPE html> html5的文档类型 <html> h ......
html
<!-- 1 过 2 过 3 过 4 过 5 过 6 过 7 过 8 过 9 过 --> <!-- 声明 --> <!DOCTYPE html> <!--语言--> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport ......
ImageMagick:编译方式安装ImageMagick7.1.1-12(rocky linux 9.2)
一,官方文档地址: https://imagemagick.org/script/install-source.php 如图: 说明:编译安装前的准备工作,请参见: https://blog.imgtouch.com/index.php/2023/07/12/imagemagick-bian-yi- ......
css和html入门
# css和html入门 + 前言: 这是一个oier在摆烂之时随便学的学习笔记,本来想搞cnblog的博客,然后发现博客的外观可以自己搭建,于是开始现学现卖,几乎没有参考价值,完全自娱自乐。 ## html是什么? 超文本标记语言(英语:HyperText Markup Language,简称:H ......
约束条件、清空列表的方式、其他SQL语句、数据准备、查询关键字、分组、过滤、去重、排序、分页
约束条件 在数据类型的基础上再添加限制条件 1.unsigned 去除符号 create table 表名(id int unsigned); 2.zerofill 填充(0) 3. not null 非空 create table 表名(id int,name varchar(16)): crea ......
Flutter/Dart import 的方式 大全
导入文件import后面的路径有哪几种?各代表什么意思?关键字有那些?文件导入的顺序是什么? import 'dart:xxx'; 引入Dart标准库 import 'xxx/xxx.dart';引入绝对路径的Dart文件 import 'package:xxx/xxx.dart'; 引入Pub ......
html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。 首先,在写原生<table>之前,我们先认识一下 border-col ......
C++变量初始化的几种方式
有几种初始化的方式,主要是关于{}初始化,存在一些点需要记住。 1 #include <iostream> 2 using namespace std; 3 int main() 4 { 5 double pi=3.2415; 6 int x1=pi; 7 int x2(pi); 8 int x3{ ......
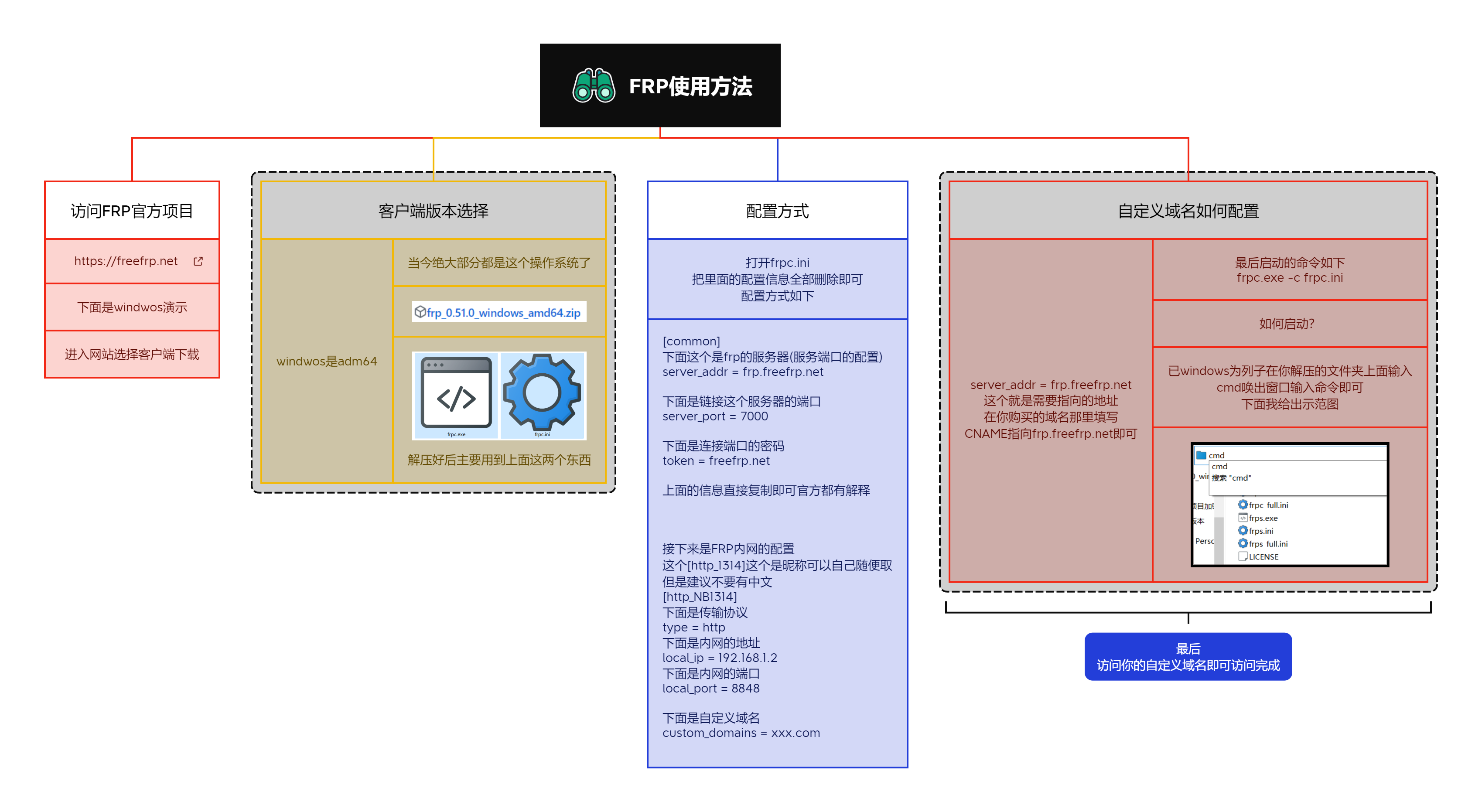
windwos使用FRP方式
# FRP使用方法 # 流程图如下  ## 访问FRP官方项目 ### [https://freefrp. ......
盘点前端实现文件下载的几种方式
前端涉及到的文件下载还是很多应用场景的,那么前端文件下载有多少种方式呢?每种方式有什么优缺点呢?下面就来一一介绍。 1. 使用 a 标签下载 通过a标签的download属性来实现文件下载,这种方式是最简单的,也是我们比较常用的方式,先来看示例代码: <a href="http://www.baid ......