方法filter js
C# 获取字符串宽度方法
```C# /// /// 获取字符串宽度方法 /// /// /// /// public static int GetStringWidth(string text, Font font) { using (Bitmap bmp = new Bitmap(1, 1)) { using (Grap ......
Three.js教程:相机控件轨道控制器OrbitControls
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 相机控件轨道控制器OrbitControls 平时开发调试代码,或者展示模型的时候,可以通过相机控件OrbitControls实现旋转缩放预览效果。 OrbitControls使用 你可以打开课件案例源码测试下效果。 ......
SQLite3中自增主键归零方法
# SQLite3中自增主键归零方法 Sqlite3记录被清除之后,如果表中有自增长字段,下次再插入数据,会继续延续之前自增长字段的历史记录。即使在清空table后,如果table中有自增ID值,那么这个值是不会归零的,而且会继续呈现递增。 当SQLite数据库中包含自增列时,会自动建立一个名为 * ......
用JavaScript绘制树状图(具有分支合并功能)的一种方法(其一)
## 需求分析 在很多模拟经营游戏中,科技树是一项重要的内容,其为玩家提供了各项技术与其前后置科技间的拓扑关系。这些科技树在表现形式上和普通树状图很相似,但由于其频繁的分支合并,为科技树的绘制带来困难。因此,我们需要一种简单的方法来绘制科技树。 比如,当用户输入: ``` *四年计划 **西墙防线 ......
Js精粹 图片库
# 使用javascript 实现图片库并优化 > 基础页面,展示图片 > > ```html > > > > Snapshots > > > One > > > Two > > > Three > > > Four > > > > > > > > --> > ``` ### 对页面进行修改 ❑ 当 ......
数组的方法
reduce方法 1 // 累加 2 const result = [1, 2, 3].reduce((pre, cur) => pre + cur); 3 4 // 找最大值 5 const result = [1, 2, 3, 2, 1].reduce((pre, cur) => Math.ma ......
软件测试方法-边界值
边界值分析法,就是对输入或输出的边界值进行测试。通常作为对等价类划分法的补充,这种情况下,其测试用例来自等价类的边界。 根据大量的测试统计数据,很多错误是发生在输入或输出范围的边界上,而不是发生在输入输出范围的中间区域。因此针对各种边界情况设计测试用例,可以查出更多的错误。 边界值分析法与等价类分析 ......
软件测试方法-等价类
等价类,就是输入值划分为几个部分,再从每个部分中选取少数代表性数据作为测试用例,即 该部分的少数用例 对于发现软件的BUG和 该部分全部用例效果一样 等价类划分方法: 按类型 按用例范围 按类型: 等价类划分按类型可以划分为:有效等价类和无效等价类。 有效等价类: 是指对于程序的需求规格说明来说是合 ......
关于xfs文件系统uuid的修改方法
场景1: 系统中有两个文件系统的uuid是一样 (UUID 是 通用唯一识别码(Universally Unique Identifier)的缩写) 场景2:因一些特殊的原因,需要将文件系统的uuid修改成特定的uuid 当然场景1,其实也可以通过笔者另一篇文章中讲到的使用 mount -o nou ......
Set 接口及其常用方法
Set 接口是 Collection 接口的一个子接口。Set 接口的实现类不会包含重复的元素,并且最多只能有一个 null 元素。当尝试添加重复元素时,添加操作将被忽略。Set 接口取出元素的顺序和添加元素的顺序不一致(但是每次取出的顺序是固定的),即无法通过索引访问 Set 中的元素。 ......
【JS基础】一个数据泄露的例子
function change(obj) { with(obj) { color = 'red' } } var box = { size: '15*15' } change(box); console.log(color);//red with 代码块内部,每个变量首先会指向 obj 对象属性,所 ......
【JS错题总结】对象属性相关
下面代码的输出结果: var obj = { brand: 'apple', price: 5999 } Object.defineProperty(obj, 'id', {value: 1}) Object.defineProperty(obj, 'price', {configurable: f ......
【JS错题总结】JS中的typeof
var test = 1.2 console.log(typeof test 'float');// false console.log(typeof test) // number var test2 = '4399' - 0 console.log(typeof test2 'number') ......
【JS基础】与或运算
/** * && 运算,如果前面值为true,则结果为后面的值。如果前面值为false,则值为前值. * || 运算,如果前面值为true,则结果为前面的值,如果前面的值为false,则结果为后面的值。 */ console.log(1&&2);//2 console.log(2&&1);//1 c ......
【JS基础】JS中的原型和原型链
在 JavaScript 中,每个对象都有一个原型(prototype)属性,它指向另一个对象。 对象可以继承其原型对象的属性和方法。原型是 JavaScript 实现对象继承的基础概念之一,而原型链则是一种通过多层级原型连接起来的机制。 每个 JavaScript 对象(除了 null 和 und ......
js中substring
js中substring主要用于切割字符串,我用的很少,最近再看源码的时候看到了substring,用的也比较少,积累一下 例: ```js let str='abcdefg' str=str.substring(4); console.log(str) //输出'efg' ``` 直接截取一个想要 ......
js中match方法返回值的理解
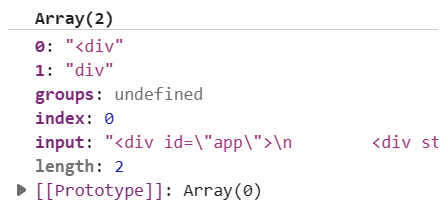
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【JS基础】Function构造函数
Function() 构造函数创建了一个新的 Function 对象,直接调用构造函数可以动态创建函数,与eval(可能访问到本地作用域)不同的是, Function 构造函数只创建全局执行的函数。 const sum = new Function('a', 'b', 'return a + b') ......
【JS错题总结】node中的微任务
答案是 n1 n2 p1 p2 原因:node中的微任务包含两部分: 1. process.nextTick() 注册的回调 ( nextTick task queue ) 2. promise.then() 注册的回调 ( promise task queue) node在执行微任务时,会优先执行 ......
【JS错题总结】作用域链问题
作用域链 上面代码的输出是 GoodbyeJack ,因为执行到语句 typeof name 'undefined' 的时候,函数会从内向外(作用域链)寻找该变量,从 语句 var name; 找到该变量的定义,该变量此时的值为 undefined。自执行函数解析和执行一起完成,自己有的不会再向上查 ......
《交通规划》——python实现最短路分配方法
# 《交通规划》——最短路分配方法 说明:下面内容,将用python、networkx实现刘博航、杜胜品主编的《交通规划》P198页的例题,主要是实现最短路径分配方法。 ## 1. 题目描述如下: ) 而不是 file.transferTo(filePath.getPath()) 绝对路径
浅谈MultipartFile中transferTo方法的坑 服务器上面使用相对路径 file.transferTo(filePath.getAbsoluteFile()) 而不是 file.transferTo(filePath.getPath()) 绝对路径,实际生产 配置 服务器里面的一个文件 ......
js把string转化为json
// 声明变量名为a的对象var a = {a:1,b:2,c:"wangwei"};// 将JSON对象转化为JSON字符,赋值给变量let strResult =JSON.stringify(a)// 查看变量strResult是什么类型typeof strResult // 'string' ......
python高阶函数filter、sorted学习笔记
# filter Python内建的filter()函数用于过滤序列。 和map()类似,filter()也接收一个函数和一个序列。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是True还是False决定保留还是丢弃该元素。 e.g在一个list中,删掉偶数, ......
常用的测试用例设计方法
用的测试用例设计方法 等价类划分 边界值分析 因果图分析 正交实验法 条件组织特别多,每个条件状态特别多,排列组织C10*10 功能图分析方法(白盒测试) 错误推断法 需求文档转化法 ......
JS中, Set为什么是带键的集合?
起因 这两天写了个LRU Cache, 用到了Set做AllowList, 来判断API是否应该被缓存. 查MDN时, 发现Set被归类在Keyed Collection中. 下意识中, 总认为Set属于Array的一类, 应该是Indexed Collection. 感觉奇怪, 所以多查了查文档 ......
IO_File_获取的方法
import java.io.File;import java.util.Date;/*获取功能* String getAbsolutePath() 返回此抽象路径名的绝对路径名字符串。(绝对路径文件在系统磁盘上的路径,从盘符开始,一直到文件夹的名称)* String getPath() 将此抽象路 ......
JS排序:插入排序 冒泡排序 选择排序
1.插入排序 1 let arr = [30, 5, 7, 60, 22, 18, 29] 2 let fn = arr => { 3 for (let j = 1; j < arr.length; j++) { 4 let current = arr[j] 5 let preIdx = j - 1 ......