杂谈 工具 项目gradle
项目汇报的正确打开方式
前几天接了个私活儿,帮一家To B企业为甲方的一个技术方案做在线支持和咨询答疑,其实就是根据甲方的需求,优化方案,然后做汇报,最终目的是为了签合同,达成交易合作。 在分析甲方需求和优化方案过程中,和这家To B企业的技术同学交流了很多,颇多感触。 这篇文章,我想聊聊在日常工作中,关于汇报的一些想法和 ......
前端项目中,一些好的写法
### 请求 ``` const handldeComfirmTermwork = async (params) => { // async 异步函数标识 try { //捕获错误信息 const { id, sid, label } = params // 解构赋值 const res = awa ......
HashUtils.java 工具类
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class HashUtils { private static String[] hexCode = { "0", " ......
GNS3+SecureCRT+WireShark项目实战
GNS3+SecureCRT+WireShark项目实战 一、安装WireShark 在安装WireShark前先安装winpcap 双击安装包,按照默认直接一直下一步完成安装 二、安装GNS3 双击安装包,按照默认直接一直下一步完成安装 三、安装SecureCRT 四、在GNS3中进行设置关联Se ......
mac app破解之路十三 微信开发者工具新版
破解对象: 微信开发者工具v1.0.6 破解目的:可以看隐藏的源码 之前破解过,但是方法失效了,所以重新破解。 第一步,绕过验证 二进制文件: /Applications/wechatwebdevtools.app/Contents/MacOS/wechatwebdevtools 第二步:使用dzq ......
在线协作工具助力团队协同办公更高效
在互联网时代,团队协作办公的重要性不言而喻。无论是企业还是小团队,如果不能够高效地协同合作,就会在日益激烈的市场竞争中失去优势。那么团队如何能够让协同办公更高效呢?为了提高团队协同办公效率,绝大多数团队都会选择一款合适的在线协作工具来助力团队协同办公。 而今天我们要为大家介绍的就是一款支持团队多人实 ......
6.docker-compose一键部署php网页项目
1.编写Dockerfile-php7.4 2.编写docker-compose.yml 3.docker-compose up -d启动容器 4.nginx的conf.d目录下编写文件.conf配置文件 5.最后上传php代码zip包到nginx和php的www目录下并解压 打开项目给的网页链接 ......
2023-06-01 微信开发者工具看不了报错
具体表现为:开发工具捕获到1个error,点击开发工具的调试器也显示有1个error,点击查看,发现是空白,没有显示任何内容。 原因:开发工具的调试器设置了一个【selected context only】,勾选上后就不会显示具体报错内容,而是只显示error的数量。 解决方案:在开发工具的右上角的 ......
5.部署tomcat+war包的java网页项目
1.将war包丢到tomcat-webapps目录下 2.修改war包下的数据库配置文件:datasource.properties cd /usr/local/tomcat/apache-tomcat-8.5.41/webapps/recruit.students/WEB-INF/classes ......
vue2项目中使用dhtmlx gantt甘特图插件
官网示例地址:https://docs.dhtmlx.com/gantt/samples/ 可以在这里查看绑定数据的格式 ### 安装依赖 ``` npm install dhtmlx-gantt --save ``` ### 创建一个甘特图组件 ```javascript ``` 到这里传入数据就 ......
SpringBoot项目中实现读写分离
**背景介绍** 面对日益增加的系统访问量,数据库的吞吐量面临着巨大瓶颈。 对于同一时刻有大量并发读操作和较少写操作类型的应用系统来说,将数据库拆分为主库和从库,主库负责处理事务性的增删改操作,从库负责处理查询操作,能够有效的避免由数据更新导致的行锁,使得整个系统的查询性能得到极大的改善。 通过读写 ......
VuePress2.0构建项目文档系统
# VuePress2.0构建项目文档系统 参考TerraMours 官网。[https://terramours.site/](https://terramours.site/) 文件结构参考: ; //voice.Voice = voice.GetVoices().Ite ......
切面工具
[toc] # 接口限流切面 【限流枚举】 ```java /** * 限流枚举 */ public enum LimitType { // 默认 CUSTOMER, // ip限流 IP } ``` 【限流注解】 ```java import java.lang.annotation.Elemen ......
GoWeb项目目录结构参考
# GoWeb项目目录结构 ## 目录结构 ``` main.go go.mod go.sum model 数据库操作,增删改查,固化的通用接口 view 视图文件 controller 通讯请求, API操作等内容等业务逻辑 router middleware 中间件部分 可以放置在根目录, 也可 ......
echarts图表项目预演
```js option = { title: { text: '平均心率曲线', textStyle: { fontSize: 12, fontWeight: 400 } }, tooltip: { trigger: 'axis' }, legend: { icon: 'circle', bott ......
react项目,或者vue项目。手动隐藏warning。保持控制台的清晰
非常感谢您的指正和提醒,我的回答中使用了 arguments 对象,而这不是一个好的实践。可以使用 ES6 的剩余参数(rest parameters)来代替 arguments 对象。 以下是使用剩余参数替换 arguments 对象的示例代码: ``` import React from 're ......
UE4新建项目
打开 UE4 启动器,选择 4.21.2 版本的虚幻引擎,点击“启动”按钮。 点击之后会出现如下图所示的界面,可以对新建项目进行设置。 “项目”这一栏存放着你新建后的项目。我们点击“新建项目”,点击“C++”,选择“基础代码”,选择“没有初学者内容”,然后写上项目名字,注意不能有中文,然后点击创建项 ......
肖 sir____ 传输平台项目讲解____整理
简历项目参考: 项目名称:传输通(app) 项目描述:传输通是一款用于公司内部以传输文件为主的软件,支持在线聊天、视频通话、点对点断电续传文件、共享文件等多种功能的一款通信软件。 我主要负责文件传输的模块。 测试工具:svn、禅道、Fiddler、monkey、Solopi、JMeter、QNET、 ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
JVM-常用工具(jps、jstat、jinfo、jmap、jhat、jstack、jconsole、jvisualvm)使用
场景 记录JVM中常用工具。 jps:虚拟机进程状态工具 jps(JVM Process Status Tool):虚拟机进程状态工具,可以列出正在运行的虚拟机进程, 并显示虚拟机执行主类(Main Class,main()函数所在的类)的名称,以及这些进程的本地虚拟机的唯一ID。 命令格式: jp ......
vuex加入后启动项目出现WARNING
出现问题: import Vuex from ‘vuex’;Vue.use(Vuex);安装导入vuex后,在终端执行npm run serve后出现WARNING,网页中vue无法启动 WARNING Compiled with 3 warnings 10:33:05 warning in ../ ......
Java工具类Result<T>
枚举类:ResultCodeEnum /** * 统一返回结果状态信息类 * */ @Getter public enum ResultCodeEnum { SUCCESS(200,"成功"), FAIL(201, "失败"), PARAM_ERROR( 202, "参数不正确"), SERVICE ......
WPF项目阅读顺序
在一个典型的 WPF 项目中,通常按照以下顺序查看和理解代码: 入口点:从 App.xaml 和 App.xaml.cs 开始,这是应用程序的入口点。在这里可以查看应用程序级别的设置、资源引用和事件处理程序。 主窗口:查看 MainWindow.xaml 和 MainWindow.xaml.cs,这 ......
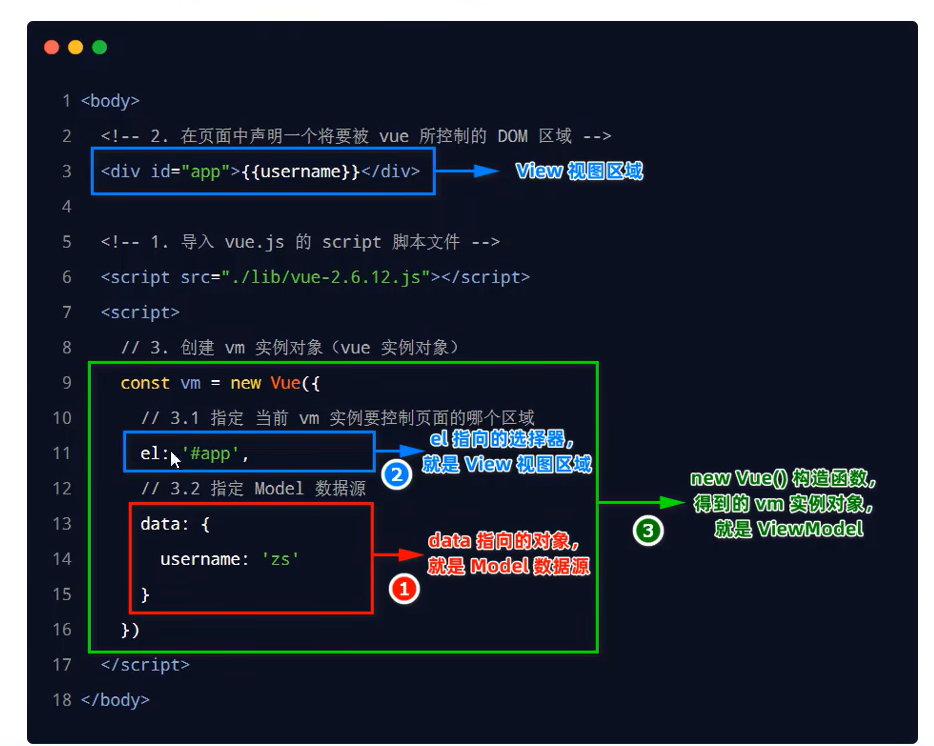
vue基础用法-体验vue调试工具和数据驱动视图
 
什么是框架设计 框架设计是指在软件开发中,为了实现某种功能或解决某种问题,设计出一套通用的解决方案,以便在多个项目中复用。框架设计的目的是提高开发效率、降低开发成本、提高软件质量和可维护性。 框架设计通常包括以下几个方面: 1. 架构设计:框架的整体结构和组织方式,包括模块划分、接口设计、数据流程和 ......
5.5. Java并发工具类(如CountDownLatch、CyclicBarrier等)
#### 5.5.1 CountDownLatch `CountDownLatch`是一个同步辅助类,它允许一个或多个线程等待,直到其他线程完成一组操作。`CountDownLatch`有一个计数器,当计数器减为0时,等待的线程将被唤醒。计数器只能减少,不能增加。 **示例:使用CountDownL ......