架构 组件k8s k8
庆军之blazor动态组件的研究与总结
只上代码: rootcontrol.ControlParams = new Dictionary<string, object>(); rootcontrol.ControlParams["a"] = "ssss"; rootcontrol.Children.Add(new MControlPara ......
VUE框架组件中通信方式(3)
## useAttrs 使用方式类似于props传值,useAttrs既可以传数据,也可以传事件。 如果父组件给子组件传递的参数,在子组件中同时使用props和useAttrs获取,那么参数只在props中生效,也就是说props的优先级高于useAttrs。 示例代码如下: ``` // temp ......
数据库架构优化
数据库架构优化一.分库分表1.整除取余比如有user有10个库,每个库有100张表userid=100087存放的数据库和表格的路径100087%10=7 第7个库10087%100=87 第87张表2.根据id最后1位和两位插入数据库和表Id的最后1位为数据库的位置Id的最后两位为表格的位置二.读 ......
k8s安装和基本使用
K8s安装方法 一.环境准备 1.master和node主机准备 最好是纯净的系统,特别是不能有安装docker 2.上传kainstall-centos.sh和1.20.6_centos7.tgz上传至master机器的任意目录下 3.对kainstall-centos.sh添加可执行权限: ch ......
使用kubeadm快速部署一个K8s集群
kubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具。 这个工具能通过两条指令完成一个kubernetes集群的部署: ``` # 创建一个 Master 节点 $ kubeadm init # 将一个 Node 节点加入到当前集群中 $ kubeadm join ``` # ......
Vue实现可自定义时间倒计时功能组件
一,创建countDown.vue(倒计时组件) let time = parseInt(new Date().getTime() / 1000) + '';//获取10位时间戳 let time = new Date().getTime();//获取13位的时间戳 使用说明: 1)endTime是 ......
Vue2 自动注册组件
Vue 的组件要在其他地方使用得通过这三步 ```js ... ... import vuexxx from '@components/vuexxx' export default{ ... components:[ vuexxx ] } ``` 注册起来比较的繁琐。 这里记录一种自动注册的方式,把 ......
三年,能否成为一名真正的架构师
该篇文章与视频是早在ITPub发布的,如今同步过来,视频与文字都下方,大家可以选择方便方式进行阅读观看。 前一阵子在我自己建立的技术社区里出现了个话题,某某大佬3年就成为了架构师了,真的非常羡慕。当时我倒没参与讨论,因为我一直在重复思考这样的一个问题:三年真的能成为一名真正的架构师吗?要是我直接回答 ......
Ant Design Pro版中后台原型模板及Axure rplib元件库组件
Ant Design Pro版中后台原型模板及Axure rplib元件库组件, Ant Design服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,让设计者和开发者专注于更好的用户体验。 AntDesign是阿里巴巴开源的一套admin框架,是当前非常主流的设计方案。本套 ......
【HarmonyOS】低代码开发使用module中的自定义组件
“Module是应用/服务的基本功能单元,包含了源代码、资源文件、第三方库及应用/服务配置文件,每一个Module都可以独立进行编译和运行。一个HarmonyOS应用/服务通常会包含一个或多个Module,因此,可以在工程中创建多个Module,每个Module分为Ability和Library两种 ......
VUE框架组件中通信方式(2)
## 全局事件总线 全局事件总线可以实现任意组件通信,在vue2中可以根据VM与VC的关系推出全局事件总线。 点击查看全局事件总线代码示例 ``` // main.js import Vue from 'vue' import App from './App.vue' // 创建一个Vue实例作为事 ......
react的函数式组件中使用ref获取到子组件的方法为undefined
我暂时遇到了两种情况。 ### 第一种情况:useImperativeHandle函数写错 useImperativeHandle的第二个参数的返回值是作为ref.current的值,但是我写箭头函数写快了,忘记返回值了。 ``` useImperativeHandle(ref, () => {fo ......
VUE框架组件中通信方式(1)
## 在vue2中组件通信方式如: props:可以实现父子组件,子父组件,兄弟组件通信 自定义事件:实现子父组件通信 全局事件总线$bus:可以实现任意组件通信 pubsub:发布订阅模式实现任意组件通信 vuex:集中式状态管理容器,实现任意组件通信 ref:父组件获取子组件实例VC,获取子组件 ......
Vue如何在页面加载时将url的参数赋值给组件
<template> <input v-model="loginForm.username" name="username" type="text" tabindex="1" auto-complete="on" /> <input v-model="loginForm.password" :typ ......
爬虫:scrapy架构介绍、scrapy解析数据、settings相关配置,提高爬取效率、持久化方案、全站爬取cnblogs文章
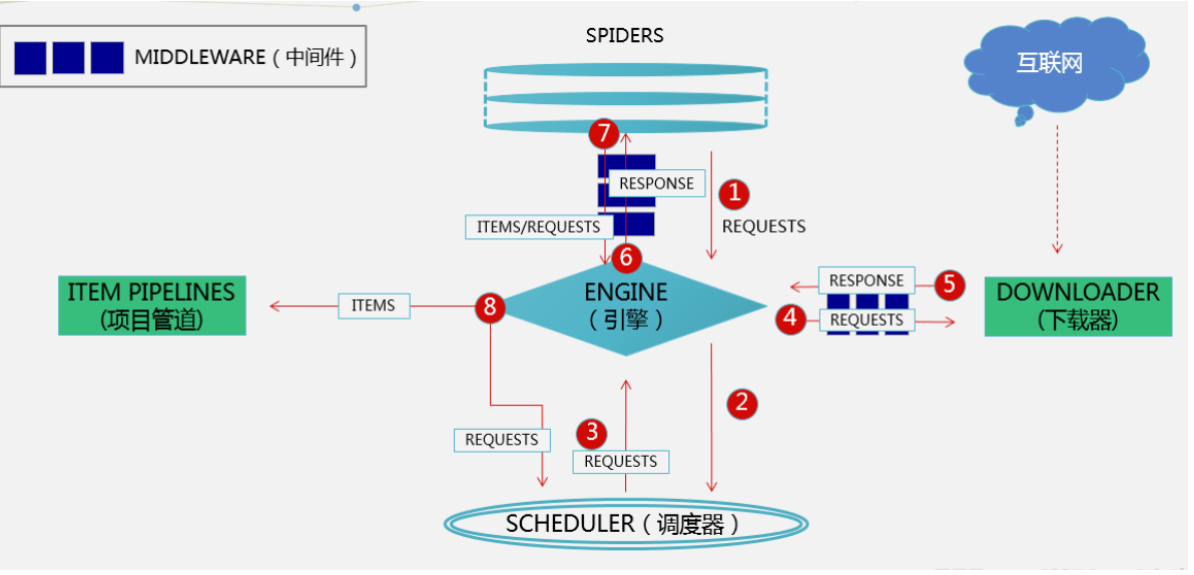
[toc] ### scrapy架构介绍  ```python # 引擎(EGINE) 引擎负责控制系统所 ......
CentOS7 部署 k8s 集群
CentOS7 部署 k8s 集群 BUG弄潮儿 2023-06-10 20:32 发表于广东 BUG弄潮儿 多年开发经验,专注软件开发、架构;推送 微服务,分布式,Spring全家桶,Redis,Linux,Nginx等技术,欢迎一起学习、探讨。 396篇原创内容 公众号 K8s+Istio+Go ......
前端Vue自定义加载中loading加载结束end组件 可用于分页展示 页面加载请求
#### 前端Vue自定义加载中loading加载结束end组件 可用于分页展示 页面加载请求, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13219 #### 效果图如下: K8s架构|全面整理K8s的架构介绍
原文:http://www.uml.org.cn/yunjisuan/202201264.asp 1. 架构图 1.1 整体结构图 1.2 组件间的协议 CNI: CNI是Container Network Interface的是一个标准的,通用的接口 ;用于连接容器管理系统和网络插件。提供一个容器 ......
【Vue3】Vue3中常用的组件传参方式
# props/$emit 父传子 (自定义属性 props) ```html // 父组件代码 // 子组件代码 {{ name }} props: { name: { type: String, default: "default", }, } ``` 子传父(自定义this.$emit) `` ......
【从零开始学微服务】04.微服务架构的特点
>大家好,欢迎来到万猫学社,跟我一起学,你也能成为**微服务专家**。 微服务架构被技术大牛们总结出了以下九个特点: - 服务组件化 - 围绕业务功能 - 产品而不是项目 - 强终端弱管道 - 去中心化管理 - 去中心化数据管理 - 基础设施自动化 - 容错性设计 - 演进式设计  ## 解决方法 typescript 5.0版本升级,使用了 `compilerOptions.modu ......
Spark架构体系
# Spark架构体系 StandAlone模式是spark自带的集群运行模式,不依赖其他的资源调度框架,部署起来简单。 StandAlone模式又分为client模式和cluster模式,本质区别是Driver运行在哪里,如果Driver运行在SparkSubmit进程中就是Client模式,如果 ......
form组件
# form组件 在我们日常填写注册信息或者报名信息时,所访问的网页,在输入信息有错误时就显示一些后端传入的提示。 [![img](https://img2023.cnblogs.com/blog/2987404/202212/2987404-20221221202652169-1052672256 ......
linux 核间通讯rpmsg架构分析【转】
转自:https://blog.csdn.net/wind0419/article/details/123277545 以imx8为例 在最底层硬件上,A核和M核通讯是靠硬件来进行的,称为MU,如图 Linux RPMsg 是在virtio framework上实现的一个消息传递机制VirtIO 是 ......
Linux基础25 架构, 安装模板机
架构 一、名词的介绍1.项目: 手机的APP,买一个APP就是一个项目,针对互联网行业,一家电商公司就是一个项目2.架构:维护一个项目所有组件组成一个整体lnmp: linux nginx mysql phplamp: linux Apache mysql phplnmt: linux nginx ......