架构 组件mongodb环境
01-docker环境安装
#docker cp 容器ID/名称:文件路径 要拷贝到外部的路径 | 要拷贝到外部的路径 容器ID/名称:文件路径 #从容器内 拷出 docker cp 容器ID/名称: 容器内路径 容器外路径 #从外部 拷贝文件到容器内 docker cp 容器外路径 容器ID/名称: 容器内路径 docker ......
基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
[TOC] # APP应用开发架构,四类开发形式: # 原生开发 安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。 本质不是网站了,有成套的源码来实现 ......
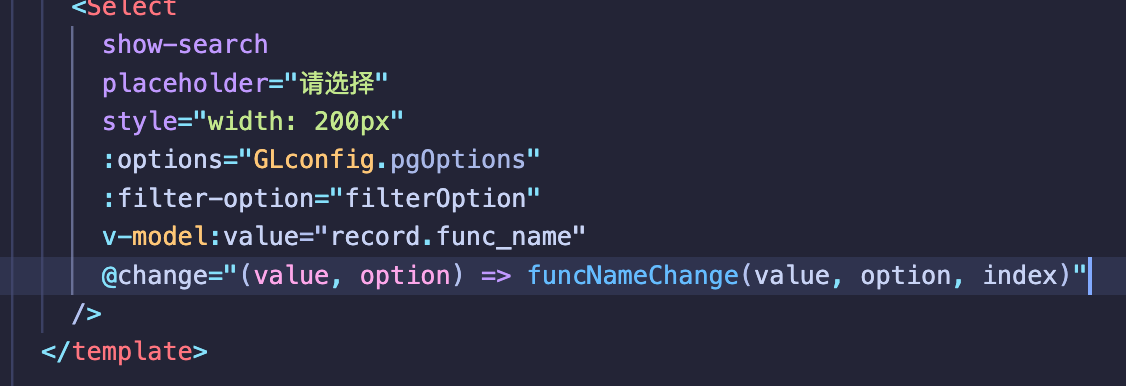
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func 到跑测试中我犯下的滔天大罪
**1.在网上copy时路径没有写对** 点击查看代码 ``` LoginServlet com.demo.servlet.RegisterServlet LoginServlet /LoginServlet ``` **2.connector匹配错误** **3.maven未引入** 。 第二步:使用以下命令更新系统软件包列表: ``` sudo apt update ``` 第三步:安装OpenJDK 17: ``` sudo apt install open ......
微服务下使用maven做多环境配置
### 分享技术,用心生活 >前言:很多项目在开发,提测,上线时都会提前手动改一些配置文件来适应对应环境,麻烦不说了,而且也容易出错;生产环境的配置也容易暴露。基于此,我们基于spring cloud alibaba架构下通过使用maven的profile来实现多环境切换的功能。 ## 1 mave ......
Blazor 组件生命周期实例说明
Blazor的生命周期与React组件的生命周期类似,也分为三个阶段:初始化阶段、运行中阶段和销毁阶段,其相关方法有10个,包括设置参数前、初始化、设置参数之后、组件渲染后以及组件的销毁,但是这些方法有些是重复的,只不过是同步与异步的区别。本文直接实例说明 Blazor 的生命周期 ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。  可直接关闭,Additonal工具暂不需要)。 3、使用快捷键Win+R打开“运行”,输入“cmd”。 4、输入node - ......
Unity UGUI的RawImage(原始图片)组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
mac 配置环境变量 vim ~/.bash_profile
vim ~/.bash_profile source .bash_profile export M3_HOME=/Users/amy.zhang/Library/apache-maven-3.8.7 PATH=$M3_HOME/bin:$PATH export M3_HOME JAVA_HOME=/ ......
python虚拟环境的安装
1. 虚拟环境有多种 -Virtualenv 第三方,使用比较多 -pipenv 官方的 2. 需要安装的两个模块 pip3 install virtualenv 第三方虚拟环境 pip3 install virtualenvwrapper-win 增加模块,在win上让虚拟环境更好用 3. 配 ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
记一次容器环境下出现 Address not available
pod 创建后一段时间一直是正常运行,突然有一天发现没有新的连接创建了,业务上是通过 pod A 访问 svc B 的 svc name 的方式,进入 pod 手动去 wget 一下,发现报错了 Address not available,为何会报错这个呢? ......
k8s架构
#### 核心组件 - etcd保存整个集群的状态 - apiserver提供资源操作的唯一入口,并提供认证、授权、访问控制、API注册和发现等机制 - controller manager负责维护集群的状态,比如故障检测、自动扩展、滚动更新等 - scheduler负责资源的调度,按照预定的调度策 ......
3.1 开发环境搭建
一、Ubuntu和Windows文件互传 ① 开启Ubuntu的FTP服务: 下载vsftpd:sudo apt-get install vsftpd; 打开vsftpd.conf:sudo nvim /etc/vsftpd.conf; 确保这两行代码没有被注释: 之后重启FTP服务: ② Wind ......
Django message组件
使用message组件要在seetings中配置 ①INSTALLED_APPS (项目需要什么功能都放在这 既可以有数据库,又可以写代码,html文件,和自己写的APP一个道理) ②MIDDLEWARE 中间件 (请求进来做什么,请求走的时候做什么) ③TEMPLATES (模板,在html页面中 ......
FASTCGI组件漏洞
CGI introduction common gatewa interface/CGI describes a stardand for transferring data between server and client programs,allowing a client to reques ......
初级设计师必看的UI设计组件库
UI组件库是一个可以理解为重复使用界面设计元素的集合,是一个文件库。UI组件库在整个系统中起着行为层面的作用,是团队内部设计师与开发者之间的横向合作,是保证产品产出一致的标准基础。即时设计资源社区提供丰富的组件库,包括不同行业、不同顶级互联网厂商的UI组件库!可以免费一键使用! Ant Design ......
Ubuntu环境搭建
网上有很多安装虚拟机 ,并且在虚拟机里面安装Linux虚拟环境的教程。我这里就重复。现在假设你已经有了一个虚拟机的ubuntu系统。那么要学习韦东山课程还需要搭建那些环境呢? # 1 安装 zsh ``` sudo apt-get install zsh ``` # 2 安装 ohmyzsh 网上有 ......
Linux·usb驱动架构和具体实例
1、几个常见疑惑? usb协议不清楚的可以看一下 为什么一插上就会有提示信息? 是因为windows自带了USB总线驱动程序; 那USB总线驱动程序是干嘛用的? 识别USB设备; 给USB设备找到并安装对应的驱动程序; 提供USB的读写函数。 首先,新接入的USB设备的默认地址(编号)为0,再未分配 ......
vue组件封装 - 省市县下拉选联动
改封装组件依赖`element-china-area-data`插件,引入组件可参照:https://www.npmjs.com/package/element-china-area-data ``` title:弹框显示标题, pageId:页面id,根据id查询历史操作记录 --> 生成新地址 ......