标签 单项 表单 布局
动态创建style标签 写入样式
``` // 从字符串初始化document const parser = new DOMParser() const parseDocument = parser.parseFromString(this.editorText, 'text/html') // 动态创建style标签 写入样式 c ......
保留内容中的特定标签
def strip_tags(string, allowed_tags=''): if allowed_tags != '': # Get a list of all allowed tag names. allowed_tags = allowed_tags.split(',') allowed_ ......
前端Vue自定义商品评价页面单选多选标签tags组件单选多选按钮选择器picker组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
6. Q_ 如果你有一个搜索结果页面,你想高亮搜索的关键词。什么HTML 标签可以使用_
6. Q: 如果你有一个搜索结果页面,你想高亮搜索的关键词。什么HTML 标签可以使用? A:`` 标签表现高亮文本。 > The HTML `` Element represents highlighted text, i.e., a run of text marked for referenc ......
CSS Float(浮动)布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
标签增加点击功能
实质:在点击标签的时候发射一个点击信号 1.设置一个类继承QLabel(重写鼠标点击事件,增加一个信号): 1 class: QClickLabel:public QLabel{ 2 Q_OBJECT 3 public: 4 QClickLabel(QWidget *parent); 5 ~QCli ......
web前端 表单作业
作业要求: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <tit ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......
Flex布局
引言:关于前端布局,我学习了Pink老师的Flex。以下是我自己做的一些简单笔记。 ## 一个小套路 凡使用Flex布局,我们都会在其父元素设置`display:flex;` 那么就有人问了,这句代码的意义何在?别急,看下面GPT怎么回答! display:flex是一种CSS属性,用于==定义一个 ......
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
HTML基础-常用HTML标签
# HTML常用的标签 HTMl 的标签可以分为单个标签和成对标签。 单个标签:html4 规定单个标签要有一个 / 表示结尾, html5 则不用 ```html ``` 以下是HTMl中常用的一些标签 ### div 标签 div 标签 主要用来将相关的内容组合到一块,就像菜市场把各个蔬菜分成不 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
标签平滑-Label Smoothing
********************2023年07月06日17:13:20********************** 参考我的notability中的笔记学习更快 ***********************************分割线*************************** ......
【滨州学院】空闲资产登记-表单多行版
pc: var datagrid = mini.get('KXZCDJXQ'); var globalData = []; datagrid.on('cellendedit',function(e){ let that = this if(e.row.ZCBH !== "" && e.field = ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
Element循环生成的表单如何添加校验规则
数据结构 let ruleForm = ref({ List: [ { deviceName: "", //设备名称 tagName: "" //标签名称 } ], remark: "" //备注 }); //表单参数 表单校验规则 const rules = { deviceName: [ { r ......
根据服务标签id优化表A与表B的数据匹配方法
Crafted by [Genie](https://marketplace.visualstudio.com/items?itemName=genieai.chatgpt-vscode) ## You 两个表都有一个字段,ServiceTagIDs string `json:"service_ta ......
表单提交
#1. 问题 ##1.1. 关闭再开启之后报错并没有消失,需要清理上一次的验证结果  解决方法  写一个清理表单的方法clear ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
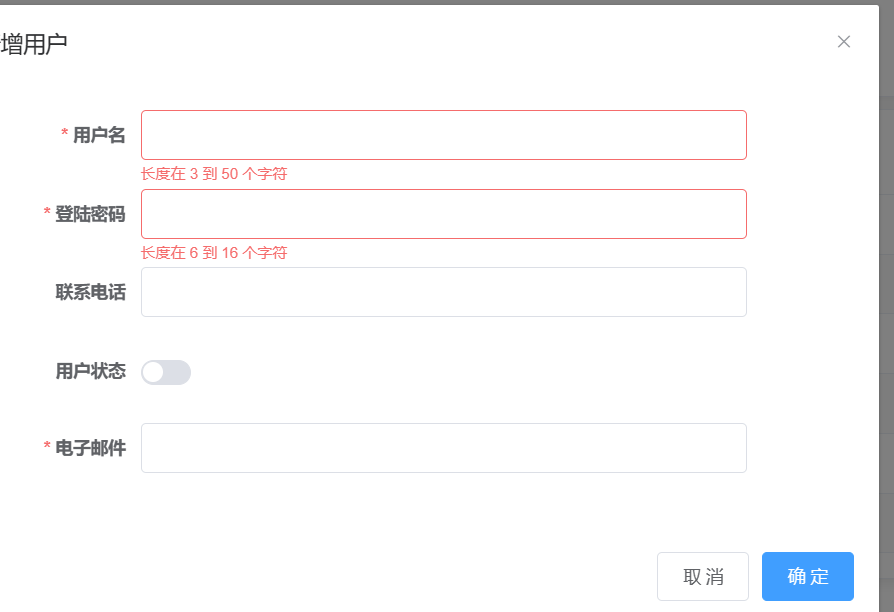
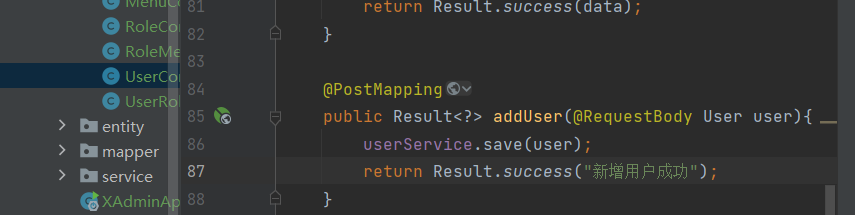
新增接口&页面布局
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  - ajax提交数据时验证csrftok ......
js如何动态清除form表单中input款下的错误信息
form表单 ``` {% csrf_token %} {% for form in form_obj %} {{ form.label }}: {{ form }} {{ form.errors.0 }} {% endfor %} {{ error }} 短信登录 ``` 使用js代码动态清除in ......
CSS|Flex布局
> 演示动图来源:[GitHub](https://github.com/ccforward/cc/issues/57#issue-207585739) ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
通过aop 注解的方式防止表单重复提交
pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId></dependency><dependency> <groupId>or ......