标签demo
js中监听到浏览器标签页的新增、切换等变化
在JavaScript中,可以使用 `visibilitychange` 事件来监听浏览器标签页的新增、切换等变化。这个事件会在页面的可见性状态发生变化时触发。 下面是一个示例代码,展示如何使用 `visibilitychange` 事件来监听标签页的变化: ```js document.addEv ......
[Flink] Flink Demo Job : WordCount
# 1 序言 + 本文章是博主正式入门学习、实践大数据流批一体数据处理的Flink框架的第1篇文章,本文是根据参考文章做完实验后的过程总结、技术总结。 
简介及使用教程 Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。 安装 npm i vue-simple-floating-labels 使用 引入组件 import FloatingLabel from ......
HTML5超文本链接和文本标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
吸引读者关注:有效利用标签、标题和摘要
吸引读者关注:有效利用标签、标题和摘要 嗨,小红书的小伙伴们!今天我来和大家分享一些吸引读者关注的绝佳技巧——如何有效利用标签、标题和摘要。这些简单而重要的元素,能够让你的帖子在红海中脱颖而出,吸引更多的读者进入你的世界。跟着我一起探索吧! 标签:让你的内容更准确被索引 首先,我们来谈谈标签。标签就 ......
RK3568开发笔记(七):在宿主机ubuntu上搭建Qt交叉编译开发环境,编译一个Demo,目标板运行Demo测试
前言 在之前的博文中已经搭建好了一个比较完善的ubuntu宿主机,都很完善了但是发现没有Qt交叉编译开发环境,所以还需要搭建一套Qt交叉编译开发环境。 补充说明 本篇是基于《RK3568开发笔记(三):RK3568虚拟机基础环境搭建之更新源、安装网络工具、串口调试、网络连接、文件传输、安装vscod ......
LiteDB Demo 简单封装
自己学习写了个Demo,简单封装了一下,有需要的可以拿去玩玩gitee地址 LiteDB 是一个 .NET 开发的小型快速轻量级的 NoSQL 嵌入式数据库,特性:无服务器 NoSQL 文档存储简单的 API,类似于 MongoDB单个 DLL(小于 450kb)中的.NET 4.5 / NETSt ......
图像识别的进步:从单标签到多标签分类
图像识别的进步:从单标签到多标签分类 随着深度学习技术的不断发展,图像识别的能力也在持续提升。从传统的单标签分类到如今的多标签分类,图像识别技术已经取得了显著的进步。本文将探讨图像识别的最新进展以及所面临的挑战。 一、图像识别的基本原理 图像识别主要依赖于深度学习技术。深度学习模型通过构建深度神经网 ......
word_demo
 点击查看代码 ``` using Aspose.Words; using Aspose.Words.Ta ......
django curd demo
Update View refers to a view (logic) to update a particular instance of a table from the database with some extra details. It is used to update entrie ......
vue3+typescript +uniapp中select标签
` ` ts的代码: `` 相当于 v-model ` ` 主要是因为 uniapp 的v-model 编译之后无法支持 微信小程序,所以要麻烦很多 转成 :value + @change 来实现 ......
论文精读:带有源标签自适应的半监督域适应(Semi-Supervised Domain Adaptation with Source Label Adaptation)
# Semi-Supervised Domain Adaptation with Source Label Adaptation 具有源标签适应的半监督域适应 >[原文链接](https://openaccess.thecvf.com/content/CVPR2023/papers/Yu_Semi- ......
a标签下载文件并自定义文件名
一、href的属性地址必须是和你前端同源情况下 <a href="URL" download="文件名"> //download属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件。注意:只有 Firefox 和 Chrome 支持 downlo ......
<webview> 标签
<webview> 标签 webview 标签可将 guest 内容(例如外部网页)嵌入到应用中. 它不像 iframe , webview 和你的应用运行的是不同的进程. 它不具有与您的网页相同的权限,为确保应用不受嵌入内容的影响,应用和嵌入内容之间的交互全部都是异步的. 使用例子 webview ......
SpringBoot项目报java.lang.IllegalStateException: Cannot load configuration class: com.imooc.demo.DemoApplication
报错摘要: java.lang.IllegalStateException: Cannot load configuration class: com.imooc.demo.DemoApplication, Caused by: java.lang.ExceptionInInitializerErr ......
二分法demo
# 1.python实现 ```python from math import floor arr = [1, 2, 3, 4, 5, 6, 8, 9, 10, 11] left = 0 right = len(arr)-1 res = 7 while (left res): right = mid ......
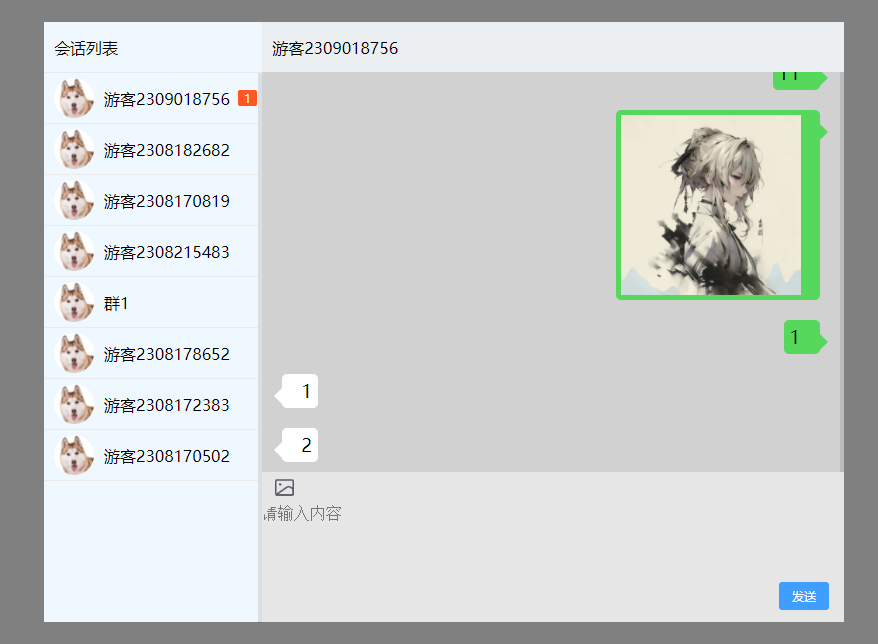
网页聊天框demo
## 效果图  ## css 代码 ``` body { background-color: gray; } .ch ......
input标签显示特定类型数据
不显示因为字母,显示数字,汉字 onKeypress="return (/[\d.]/.test(String.fromCharCode(event.keyCode)))" onkeyup="check();" 一只显示数字,小数 <input type="text" t_value="" o_va ......
设置CITECT2018R2过程分析器趋势笔标签的底色和文字颜色
这一篇我在新浪博客也记录过。这里再记录一遍。 在前面练习的基础上,可以在每一个趋势笔设置语句中写下面的脚本 hPen.TrendCursorLabelFillColor=255 '标签填充颜色 hPen.TrendCursorLabelTextColor=0 '标签文字颜色 颜色数值遵循VB语言中R ......
vue组件切换_demo
项目参考:36_动态组件_哔哩哔哩_bilibili 项目结构: App.vue <template> <component :is="Component"></component> <button @click="switchHandle">switch Component</button> </ ......
vue3入门_demo
新建项目参考:Vue vscode 创建 vue 项目流程【超详细】_vue vscode 创建 vue 项目流程【超详细】_怎么用vscode写vue_一颗不甘坠落的流_一颗不甘坠落的流星的博客-CSDN博客 项目结构: App.vue <template> <Main></Main> </tem ......
citect2018R2过程分析器趋势笔标签加上工程单位显示
这两天在家里学习练习了CITECT2018R2上过程分析器趋势笔标签上显示出工程单位,在新浪博客记录过一次,在这里也记录一下。 建立一个unity程序,有两个变量,分别是流量和浓度,建立的过程不在这里记录。新建citect2018R2项目,配置IO设备指向unity模拟器,建立变量和趋势变量,过程也 ......
Qt中两个QLabel标签控件重叠的方法
在项目中遇到这样的问题,需要开发一个电池控件,显示电量同时又能以数字标注电量的多少。效果如下图所示: 通常在Qt中图片的显示是用的QLabel标签控件。根据以往MFC开发的经验,想当然的是两个标签控件重叠排放,下面的标签控件显示图片,上面的标签控件显示数字。 但在Qt中发现,两个QLabel重叠时, ......
jackson处理标签中带属性的xml
用jackson相关包把如下xml转为java bean ```xml /tmp/app ``` ```java import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.datab ......
火狐浏览器缩小标签页高度以及自定义调整
原因:新版的火狐标签页和地址栏太高了,比chrome和Edge都要高不少,有点浪费屏幕空间,不知道官方为什么这样设计,当然火狐是开源的,而且从一开始就以定制化和附加组件起家,想调整肯定是可以的,但是我还是有点懒,搜索了一下,发现有一个紧凑模式,开了以后跟其他浏览器就一样高了,但是官方已经不建议使用, ......
一个CSS动画的demo
.lineBarDis { height: 8px; background-image: linear-gradient(to right, #011c72 0%, #c7ced2 100%); animation: myAnimation 1.5s infinite; /* 设置动画为2秒钟的时间 ......
拖拽demo
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script src="js/echarts.5.4.3.js"></script> </head> <body> <div id="main" draggabl ......
print ("标签为" + str(train_set_y[:, index]) + ", 这是一个'" + classes[np.squeeze(train_set_y[:, index])].decode("utf-8") + "' 图片.")
这行代码使用 print 函数来输出一条信息。信息的内容是由多个字符串拼接而成的,其中包括 train_set_y 数组中指定索引处的值和 classes 数组中指定索引处的值。 首先,"标签为" 是一个字符串字面量。接下来,str(train_set_y[:, index]) 表示获取 train ......
sqlsugar 增删改查 demo
1.sqlsugar 增删改查 demo entity query: var getAll = db.Queryable().ToList(); var getAll2 = db.Queryable().Select(x => x.CreateTime.Date).ToList(); var get ......