标签html 04
04_列表使用
# 列表的增删改查 # lst = [] # 向列表中添加内容 # 1.append() 追加 # lst.append("tom") # lst.append("帅哥") # # 2.insert() 插入 # lst.insert(0, "李四") # # 3.extend() 可以合并两个列表 ......
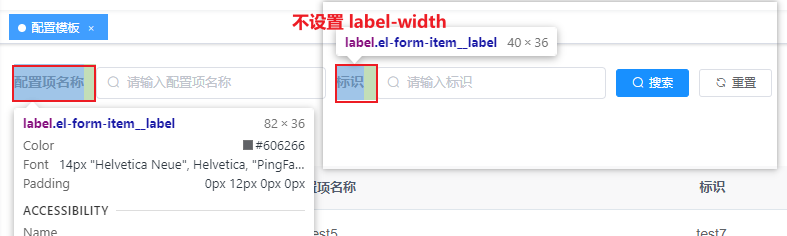
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
Postgresql 在Ubuntuserver 22.04上部署
安装与卸载 系统环境: 1. ubuntu22.04 server 安装 1. 检查是否已经安装 # psql 服务 sudo service postgresql status # 版本查看 psql --version 2. 安装命令 # 更新安装源内容 sudo apt-get update ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
Ubuntu18.04 配置
一、环境系统:ubuntu-18.04.6-desktop-amd64.isoVMware:17二、SSH服务1.更新源2.安装openssh3.配置sshgedit 1 vi /etc/apt/sources.list 2 3 deb https://mirrors.tuna.tsinghua.e ......
【web_逆向04】MD5摘要算法
## MD5是一个非常常见的摘要(hash)算法,其特点就是小巧. 速度快. 极难被破解。所以, md5依然是国内非常多的互联网公司选择的密码摘要算法 - 1. 这玩意不可逆. 所以. 摘要算法就不是一个加密逻辑. - 2. 相同的内容计算出来的摘要应该是一样的 - 3. 不同的内容(哪怕是一丢丢丢 ......
ugui学习 - Text的quad标签的使用
这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。 <quad>标签支持的属性 material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
spring常用标签
@Autowired @Autowired注解用于实现依赖注入(Dependency Injection,DI)。它可以应用于类属性、方法和构造函数。 当 Spring 容器创建一个 bean 时,@Autowired 注解会自动将容器中匹配的 bean 实例注入到被标注的属性、方法或构造函数中。这 ......
Ubuntu 20.04 使用 vlmscd 搭建 KMS 服务端
## 前言 为了内网系统激活需要,搭建此客户端。 #### 1. 下载二进制文件 打开项目官网:https://github.com/Wind4/vlmcsd 下载项目二进制文件: ; Dictionary<string, Form> dictXtraForm = new Dictionary< ......
ubuntu 20.04 中源码编译 llvm-clang 15.0.7
# 1. 准备工作 ## 1.1 源码下载 本文介绍安装 llvm 和 clang,主要目的是基于 llvm 和 clang 进行二次开发,因此我们只安装 llvm 和 clang。需要下载下面的三个包(下载的地址:[Release LLVM 15.0.7 · llvm/llvm-project · ......
HTML基础_01
# HTML 基础\_01 ## 01.初识 HTML - 什么是 HTML! Hyper Text Markup Language(超文本标记语言)。超文本包括文字、图片、音频、视频、动画等。 - HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建 ......
HTML表格常用属性
table常用属性 属性名字 描述 width 表格宽度 height 表格高度 cellspacing 表格中单元格边框大小,一般设置为0 border 表格的边框大小,如果设置为0,表格是没有边框的且单元格也没有边框, 意思是整个表格都是没有边框的 cellpadding 表格中单元格内容与单元 ......
css块级标签、行内标签、行内块标签的特点和相互转换
## 块级元素 - 常见的块级元素 h1-h6、div、p、ul、ol、li等,div最常用! - 块级标签的特点 - 独占一行 - 高度、宽度、内外边距都可以设置(重要) - 宽度默认是容器(父级标签)的100% - 是一个容器盒子,里面可以放其他行内或者块级元素 > 注意点: 1.文字类的元素内 ......
emmet快速生成html标签和css样式
## emmet快速生成html标签语法 > 1.生成标签,直接输入标签名,按下tab键即可; 2.生成多个相同标签,加上*即可,如生成3个div标签,div*3; 3.生成父子级的标签,使用>号,如ul>li; 4.生成兄弟标签,使用+号,如div+p; 5.生成带有类名或者id名的标签,直接写. ......
[代码随想录]Day15-二叉树part04
## 题目:[110. 平衡二叉树](https://leetcode.cn/problems/balanced-binary-tree/) ### 思路: , for CUDA 11.x + TensorRT-8.6.1
根据文档:https://docs.nvidia.com/deeplearning/tensorrt/archives/tensorrt-861/install-guide/index.html TensorRT 8.6.1 支持:cuda11.8, cuDNN v8.9.0 ### 1. 安装 c ......
0x04 一个关于文件上传的简易项目
本小节将介绍SpringBoot中的静态资源访问配置,文件上传以及拦截器。 实现一个文件上传和查看文件的简易SpringBoot Demo! ## 静态资源访问配置 主要是怎么做好文件和web访问下的映射关系 比如,在我的`src/main/resources`路径下,有如下层级关系  # 书写自动智慧文本分类器的开发与应用:支持多分类、多标签分类、多 ......
爬虫实践04 | 爬取海底捞深圳门店信息
需求: 爬取海底捞深圳门店信息 完整代码: #2023-8-11:爬取海底捞门店信息 import requests import json import pandas as pd url='https://www.haidilao.com/eportal/store/listObjByPositi ......
认识HTML
HTML(超文本标记语言)是一种用于创建网页结构和内容的标记语言。它由一系列的标签组成,每个标签都包含了不同的元素和属性,用于定义文档的结构和样式。在下面的文章中,我们将探讨HTML的一些基本概念和用法。 一、认识HTMLHTML是一种被广泛应用于互联网的标记语言,它使用一系列的标签来定义文档的结构 ......
Ubuntu20.04 下编译和运行 FreeSWITCH的问题汇总
# 1. Ubuntu20.04 下编译和运行 FreeSWITCH的问题汇总 ## 1.1. 环境 - Ubuntu20.04.2 LTS (Linux 5.4.0-152-generic x86_64 GNU/Linux) - [FreeSWITCH-1.10.9-release](https: ......