标签script defer async
zabbix触发器标签提取监控项子字符串功能实现对应告警恢复
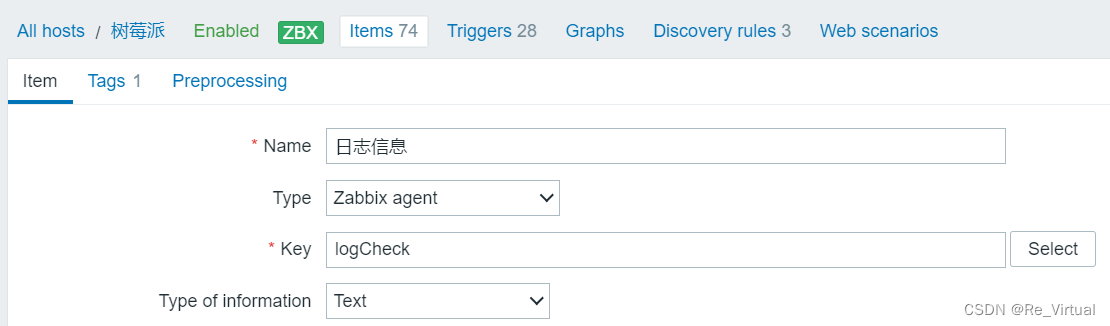
# 0 实验环境 zabbix 6.0 # 1 监控项 ## 1.1 监控项设置  通过zabbix agent自定义监控项,读取某文件内容模拟日志/t ......
HTML | HTML5新增语义化标签
### **新增布局标签** | **标签名** | **语义** | 单/双标签 | | | | | | `header` | 整个页面,或部分区域的头部 | 双 | | `footer` | 整个页面,或部分区域的底部 | 双 | | `nav` | 导航 | 双 | | `article` | ......
BarTender 条码标签打印软件
https://www.bartender.cc/chanpin.html BarTender 在150 多个国家/地区拥有数百万的用户,在标签、条形码、证卡和RFID 标记的设计和打印领域,应用十分广泛。 购买 BarTender BarTender功能特色新增功能版本比较系统需求 轻松设计标签条 ......
Spring源码之XML文件中Bean标签的解析1
## 读取XML文件,创建对象 xml文件里包含Bean的信息,为了避免多次IO,需要一次性读取xml文件中所有bean信息,加入到Spring工厂。 #### 读取配置文件 ```java new ClassPathResource("applicationContext.xml") ``` Cl ......
Ant Design Pro项目一初始化就报a标签嵌套a标签错误<a> cannot as a descendant of <a>
### 前情 公司经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案。 ### 坑位 按官方文挡一步步下来,项目启动后发现控制台就有一个报错,报错截图如下: ,语义最重要! 举例:对于 `h1` 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。 优势: + 代码结构清晰可读性强。 + 有利于 **SEO**(搜索引擎优化)。 + 方便 ......
HTML | HTML排版标签
| **标签名** | **标签含义** | **单** **/** **双 标签** | | : : | | : : | | `h1 ~ h6` | 标题 | 双 | | `p` | 段落 | 双 | | `div` | 没有任何含义,用于整体布局(生活中的包装袋)。 | 双 | 1. `h1` ......
移动端H5不建议直接使用ul li标签而是直接使用a标签的原因有以下几点
+ 性能优化:在移动端,ul li标签会增加DOM节点的数量,导致渲染性能下降。相比之下,直接使用a标签可以减少DOM节点的数量,提升页面加载速度和渲染性能 + 响应式布局:在移动端,页面通常需要适配不同尺寸的设备和屏幕方向。使用ul li标签时,可能需要通过CSS来设置列表项的宽度和排列方式,增加 ......
Concurrency and async / await
以下文章非常好的解释了python中的async wait的用法。copy自:https://fastapi.tiangolo.com/async/#in-a-hurry Details about the async def syntax for path operation functions ......
[async]子线程内开启协程 RuntimeError: There is no current event loop in thread 'Thread-2'
在子线程内直接获取事件循环会报错:RuntimeError: There is no current event loop in thread 'Thread-2',此时的代码为: loop = asyncio.get_event_loop()loop.run_until_complete(协程函数 ......
async装饰器
## 1.异步无参装饰器 ```python import time from functools import wraps def total_time(func): @wraps(func) async def wrapper(*args, **kwargs): start = time.tim ......
使用正则表达式 移除 HTML 标签后得到字符串
# 需求分析 ## 后台返回的数据是 这样式的 需要讲html 标签替换 ```html high_light_text: "OPPO OPPO 白色 01" ```  { if (val != null && val != "") { var re1 = new RegExp("<.+?>|&.+?;","g"); //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容 var msg = val.replace(re1 ......
模板之标签,if 标签,模板的继承.模型层:常见的十几种查询方法.测试环境的搭建,查看原生sql语句,基于双下滑线的查询,外键字段的查询
## 模板之标签 ````python # 就是在模板里面使流程控制:if else elseif for 标签看起来像是这样的: {% tag %} for标签 {% for person in person_list %} {{ person.name }} {% endfor %} orloo ......
HTML | HTML框架标签
| **标签名** | **功能和语义** | **属性** | **单** **/** 双标签 | | : : | | | : : | | `iframe` | 框架(在网页中嵌入其他文件) | `name` :框架名字,可以与 `target` 属性配合。`width` : 框架的宽。`heig ......
对于img跟其他标签总是有点间距的问题——将img改成display:block
## 问题 在学习前端的时候,设置其他元素跟img的间距,结果F12发现有一点间距  在给img添加display ......
a标签伪类设置后不生效
### a标签伪类设置后不生效 * 检查书写伪类顺序是否正确 * link -> visited -> hover -> active ```css a { /* 未访问过*/ &:link { color: green; } /* 访问过 */ &:visited { color: red; } ......
Wetab 标签页:内置多种免费实用优雅小组件的浏览器主页和起始页
Wetab 是什么? Wetab 是一款基于浏览器的新标签页产品,主张辅助用户打造一个兼具效率与美观的主页。 Wetab 的核心特色便是内置了多种实用、优雅的小组件。 今天这篇,主要按照分类详细介绍 Wetab 中的各个小组件的功能及使用示范。 Wetab 内置了多种小组件,包括 AI小组件、日历、 ......
java中使用异步方式调用接口@Async
@Async使用: 1、首先在启动类上开启注解@EnableAsync 2、然后需要异步操作的方法上加上@Async*/public class AsyncTest {@Asyncpublic void test() throws InterruptedException {//做处理Thread. ......
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击 ```js function simulateButtonClick() { // 找到包含“加入购物车”文本的所有span标签 const spanElements = document.getElement ......
微信小程序3 常用标签之 button
Button 就是按钮,它最常用的属性就是type type:指定按钮的样式,有如下四种 <button>我是按钮1</button> <button type="default">我是按钮2</button> <button type="primary">我是按钮3</button> <butto ......
Unity 将UnityWebRequest改为async/await异步
花了一点时间,对UnityWebRequest进行了简单封装,使用起来更方便一些,顺便实现了post接口轮询、重试的功能 using System; using System.Collections; using System.Collections.Generic; using System.Ru ......
Infinity颜值与实用兼备的新标签页,高效书签管理必选的浏览器扩展
浏览器是我们互联网冲浪的必备平台,但是在使用浏览器的过程中,我们经常会遇到标签页和书签管理的问题。过多的标签页和书签会导致浏览器变得杂乱无章,不利于我们快速查找需要的内容。为了提高我们的工作和学习效率,我们需要找到一种高效的方法来处理标签页和书签,使其变得更加整洁和易于管理。本文将介绍一些实用的技巧 ......
git学习笔记(十二):标签管理
> 打标签,方便找。 tag就是一个让人容易记住的有意义的名字,跟某个commit捆绑在一起。(就是一个指向commit的指针,原来的哈希表值太复杂了,不方便沟通,所以给了一种定制的简化版。) ## 打标签 切换到需要打标签的分支上,然后使用命令 ``` $ git tag v1.0 ``` 可以使 ......
IOS Safari、微信小程序 img或者其他标签元素出现黑边、黑线阴影
这个问题最开始出现在小程序上,然后在社区找到一个一样得案例 案例:https://developers.weixin.qq.com/community/develop/doc/000608420706f0d8f65f4e8c95b800 一开始以为是小程序的BUG,后来认真看文字才发现在IOS 的S ......
promise和async await的差别
Promise 是 ES6 引入的一种处理异步操作的机制。它可以表示一个异步操作的最终完成或失败,并在完成或失败后返回结果或错误信息。 Async/await 是 ES8(ECMAScript 2017)引入的一种基于 Promise 的语法糖,用于更简洁地处理异步操作。它可以让异步的代码看起来更像 ......