标签script defer async
async/await的理解和使用
#### 1. 等待的是Promise ##### 1.1 await Promise 状态改变 ```js function fn() { // ! 有return await等待的才是一个 resolved 的 Promise,await 表达式的值就是 resolve() 传递的值 retur ......
Golang之旅——Defer
## defer 首先来看一下官方的解析: 1. A deferred function’s arguments are evaluated when the defer statement is evaluated. 2. Deferred function calls are executed ......
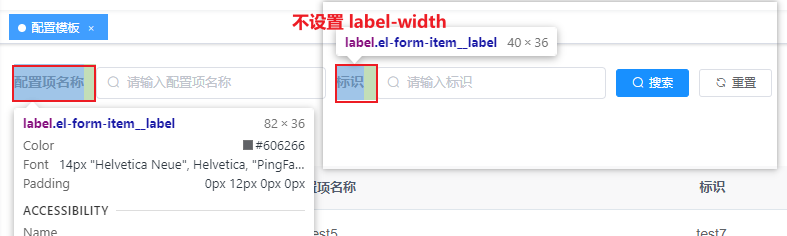
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
ugui学习 - Text的quad标签的使用
这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。 <quad>标签支持的属性 material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text ......
spring常用标签
@Autowired @Autowired注解用于实现依赖注入(Dependency Injection,DI)。它可以应用于类属性、方法和构造函数。 当 Spring 容器创建一个 bean 时,@Autowired 注解会自动将容器中匹配的 bean 实例注入到被标注的属性、方法或构造函数中。这 ......
WARNING: Use of this script to execute namenode is deprecated. WARNING: Attempting to execute replacement "hdfs namenode" instead.问题的解决
# 问题描述 在我使用这个命令进行hdfs初始化时: ``` hadoop-daemon.sh start namenode ``` 爆出了这样的警告 # 问题解决 发现是这个命令现在已经有一点过时,需要换成这个命令才行: ``` hdfs namenode ``` ......
Devexpress xtraTabControl1实现多标签页选项卡,关闭选项卡,刷新重新加载
//选项卡 Dictionary<string, XtraTabPage> dictXtraTabPage = new Dictionary<string, XtraTabPage>(); Dictionary<string, Form> dictXtraForm = new Dictionary< ......
css块级标签、行内标签、行内块标签的特点和相互转换
## 块级元素 - 常见的块级元素 h1-h6、div、p、ul、ol、li等,div最常用! - 块级标签的特点 - 独占一行 - 高度、宽度、内外边距都可以设置(重要) - 宽度默认是容器(父级标签)的100% - 是一个容器盒子,里面可以放其他行内或者块级元素 > 注意点: 1.文字类的元素内 ......
emmet快速生成html标签和css样式
## emmet快速生成html标签语法 > 1.生成标签,直接输入标签名,按下tab键即可; 2.生成多个相同标签,加上*即可,如生成3个div标签,div*3; 3.生成父子级的标签,使用>号,如ul>li; 4.生成兄弟标签,使用+号,如div+p; 5.生成带有类名或者id名的标签,直接写. ......
微信开发之一键修改好友标签的技术实现
移除标签下的好友: 把需移除的好友所有标签查出来(通讯录详情接口返回标签id,数据库需缓存),去掉想移出的标签id,labelIdList参数放进其他所有标签id。 增加标签新好友: 把需添加的好友所有标签查出来(通讯录详情接口返回标签id,数据库需缓存),labelIdList参数放进新标签id和 ......
书写自动智慧文本分类器的开发与应用:支持多分类、多标签分类、多层级分类和Kmeans聚类
 # 书写自动智慧文本分类器的开发与应用:支持多分类、多标签分类、多 ......
Django 标签未注册解决办法 Invalid block tag on line 9: 'ifequal'. Did you forget to register or load this tag?
这是一个常见问题,但不要担心!一旦您了解了导致模板标记错误的原因,无论是拼写错误、语法还是忘记加载库,就可以轻松修复它。 Django 中的标签是什么? Django 中的标签为 Django 模板添加了特殊功能,允许您在模板中执行操作。例如,使用标签,您可以以特定格式显示数据、循环访问上下文变量中 ......
Django基础入门:Django过滤器和标签讲解
Django过滤器Django过滤器是一种用于在Django模板中处理数据的技术。过滤器的作用是可以对模板中的变量进行加工、过滤或格式化,返回一个新的值供模板使用。 过滤器语法过滤器作用是在变量输出时,对输出的变量值做进一步的处理。我们可以使用过滤器来更改变量的输出显示。过滤器跟模板标签一样,也是在 ......
16.Icon图标与ImageIcon 图片 标签
 ``` package GUI; import javax.swing.*; import java.awt.*; ......
一个轻量级的脚本规则引擎工具 Aviator Script
告别if else!试试这款轻量级流程引擎吧,跟SpringBoot绝配! (qq.com) println("Hello Aviator Script!"); a=b+c; println("a="+a); 执行: package com.yuyi.advanced.pis; import com ......
.Net中的async/await如何理解?
简介 Async/Await在.Net Core中真的是无处不在,到处都是异步操作,那为什么要用?有什么作用?别人说能提升性能?这里从理论,实践,原理一个个解开这些疑问。async/await的特点 不会阻塞线程同步的方式写异步虽然是用了异步,但还是等待执行结果再往下执行,执行流程是同步的。 asy ......
微信开发之获取标签详情的技术实现
简要描述: 获取标签列表 请求URL: http://域名地址/getContactLabelList 请求方式: POST 请求头Headers: Content-Type:application/json Authorization:login接口返回 参数: 参数名必选类型说明 wId 是 S ......
(笔记)Linux内核编译: scripts/kconfig/lxdialog/dialog.h:38:20: fatal error: curses.h: No such file or directory
一、问题描述 在编译Linux内核时,使用make menuconfig报错: scripts/kconfig/lxdialog/dialog.h:38:20: fatal error: curses.h: No such file or director tdyizhen1314@ubuntu:~ ......
js - 在map中使用async await进行处理文件的操作
在日常开发中 用户上传图片需要得到文件的base64格式进行回显;当用户选择多个时,需要循环的调用file转base64的方法进行同步的获取;就会用到promsie;但在map循环的过程中使用async await得到的是一个 promise对象并不是一个 ba64编码;解决方法:可以通过Promi ......
BeautifulSoup将字符串网页标签,转换为对象,在使用find_all 方法获取实际内容
导入BeautifulSoup库: `from bs4 import BeautifulSoup` 创建BeautifulSoup对象,将HTML文档作为参数传入 ``` html_doc = """ Apple Banana Orange """ soup = BeautifulSoup(html ......
分类和标签
### 分类和标签 **初始化分类示例:** | 一级分类 | 二级分类 | | | | | 时政 | 党、政府、人大、政协及各区县或各街镇乡... | | 科教 | 科技、教育、... | | 文化 | 出版、图书、创意、历史... | | 旅游 | 景区、旅游路线... | | 卫健 | 卫生、 ......
python爬虫获取script标签中的var变量值
遇到问题: 资料调研过程中遇到js动态生成页面(在检查中可以看到需要爬取的数据,但是查看网页源代码中都是js动态生成,跟检查中的代码不一致),通过xpath在html中获取不到需要的数据,真正的数据在 所需要的数据为script中的var indData,数据类型为包含有许多dict的list 解决 ......
标签自动清理插件 TabAutoClose
# TabAutoClose chrome插件-清理用户指定可清理的标签 **安装:** [chrome应用商店](https://chrome.google.com/webstore/detail/tabautoclose/gkcmhaemnhadicgpdfhokobadnknaaka?hl=z ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
Async(异步)和sync(同步)
看到async异步的,异步多任务同时处理。(从某种角度来说,async异步的,反而更像是两个任务同时进行。。) 而sync(同步),是指一步一步执行,就是发出一个功能调用时,在没有得到结果之前,该调用就不返回或继续执行后续操作。(从另一个角度来说同步的任务反而没有同时进行) 可见,同步和同时并不是一 ......
解决 Blazor 中因标签换行导致的行内元素空隙问题
实践过不同前端框架的朋友应该都知道,对于同一个样式,在不同框架上的表现都会有不同,时时需要做“适配”,在 Blazor 上也不例外。 ......
web前端:main、header、footer、nav、article、section标签的用法
HTML5添加了诸如main、header、footer、nav、article、section等大量新标签,这些新标签为开发人员提供更多的选择和辅助特性。 默认情况下,浏览器呈现这些新标签的方式与div相似。然而,合理地使用它们,可以使你的标签更加的语义化。辅助技术(如:屏幕阅读器)可以通过这些标 ......
HTML5部分新语义标签
语义标签 举个例子,语义标签就是标签本身代表了一定的含义 HTML4.01 div:作为容器存在 在网站布局中使用广泛 搜索引擎友好,但是搜索引擎更友好的依旧是内容 p标签:段落 img标签:图片 。。。等等 语义标签 语义性不强的: HTML5部分新语义标签 HTML5中有部分语义标签,在使用时十 ......
Spring源码之XML文件中Bean标签的解析2
### 读取XML文件,创建默认bean标签对象的核心代码 ```markdown 在DefaultBeanDefinitionDocumentReader类中的如下方法中: protected void processBeanDefinition(Element ele, BeanDefiniti ......