样式 单元listview字体
十、添加资源文件和使用样式
1、添加资源文件(.qrc文件) 1.1 创建项目并打开项目 1.2 Ctrl+n创建新文件,选择“QT”文件下边的“Qt Resource File”。 1.3 输入文件名和选择保存路径 1.4 将需要添加的资源文件复制到项目目录下 1.5 导入资源文件到Qt项目中 1.5.1 为资源文件添加前缀 ......
记录--什么!一个项目给了8个字体包???
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 遇到的问题 在一个新项目中,设计统一了项目中所有的字体,并提供了字体包。在项目中需要按需引入这些字体包。 首先,字体包的使用分为了以下几种情况: 无特殊要求的语言使用字体A,阿拉伯语言使用字体B; 加粗、中等、常规、偏细四种样式,AB两种 ......
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com function KillStyle($content) { $content = preg_replace("/STYLE=.+?['|\"]/i",'',$content);//去除样式 $content = pre ......
常用 QT 样式与方法(按钮悬浮变色,渐变色等)
#1 QSS 按钮悬浮效果 类似于企业微信等,鼠标悬浮在某按钮上,按钮会改变背景色来达到告知用户 "选中" 的效果,如下图所示: 
一、浅析相关类 参考文档:https://blog.csdn.net/weixin_44778952/article/details/109661125 1 ConfigurationMyBatis在启动时会取读取所有配置文件,然后加载到内存中,Configuration类就是承载整个配置的类。Sq ......
VisualStudio修改重命名窗口的字体大小
vs更新后C#增加了一个内联重命名的功能 效果如图: 但是我这个窗口的字怎么这么小呢,研究了很久都没地方单独调整它的大小,唯一能修改它的地方只有两处: 一个是环境的字体,自定一个字体就可以修改大小,会影响vs整个界面的字体大小: 一个是文本编辑器纯文本的字体大小,会影响所有相关的文字: 后来突然明白 ......
Jupyter notebook单元格操作
Jupyter notebook单元格操作 Jupyter Notebook文档由一些单元格组成,我们可以在单元格中输入相关代码或者说明文字 内容类型 Code Python代码单元格,用来编写代码 MarkDown 支持Markdown语法单元格,用来编写描述程序的文字 Raw NBConvert ......
【效果备忘】修改网页的滚动条样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
关于滚动条样式
美化滚动条样式,主要涉及以下几个伪元素属性(注,这里以chrome浏览器作示例) ::-webkit-scrollbar 用于设置滚动条的整体样式 在这里设置宽高,以控制滚动条尺寸,且必须要设置宽高,否则不生效 宽高分别对应 y轴 和 x轴 的滚动条尺寸 若宽高为0,则可隐藏滚动条,但仍可保持滚动 ......
【三】CSS之样式的优先级
# 【三】CSS之样式的优先级 ## 1 css样式的优先级 - css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。 - 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。 - 注意:样式污染并非不好,而是要 ......
CSS(七)字体图标
经常会用到一些图片,但是我们在使用这些图片时,往往会遇到失真的情况,而且图片数量多的话,页面加载很慢,所以我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。常用资源 [阿里字体图标库][https://www.iconfont.cn/] 优点: 轻量,加载速度快, ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
打开word报错“内存或磁盘空间不足,无法显示所请求的字体”
起因: 有一个部门同学在打开服务器上的某个word文档时报错,但是打开本地word文档正常,经过网上查询资料后发现有可能是以下几种原因造成。 可能造成此报错的原因: 1、 文档被锁定 解决办法: 鼠标右击 属性 -> 解除锁定 -> 应用 -> 确定 2、文档无锁定,增加虚拟内存 解决办法: 鼠标右 ......
tkinter 字体
import tkinter as tkfrom tkinter import fontwin=tk.Tk()print(font.families()) # 输出tkinter 支持的字体 font(字体格式,字体大小,字体样式) 字体样式包括:“bold”加粗、“italic”斜体、“under ......
不会写单元测试的程序员不是一个合格的滴滴司机
go内置了一套单元测试机制: 利用` go test测试命令`和一套按照约定发方式编写的测试函数。 在包目录内,所有以_test.go为后缀名编写的go文件不会参与go build的编译过程. > 本文所有的代码均放置了[带缓冲区的异步写日志库](https://github.com/zwbdzb/ ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
winfrom 中子窗体控件受到父窗体字体大小控制的解决
举例 为winform添加选项卡,在选项卡添加UserControl或者一个Form后,运行却发现窗体没有完全显示,如下图: 右侧的三个按钮只显示了1个半,在这个问题上纠结了很长时间,直到不间断的寻找控件的属性,发现了解决方式和问题所在。 这个问题在于子窗体的缩放由父窗体的字体控制,只要修改子窗体的 ......
vue2-样式冲突-了解scoped的使用和底层实现原理
# 组件之间的样式冲突问题 默认情况下,`写在.vue组件中的样式会全局生效`,因此很容易`多个组件之间的样式冲突问题`。 导致组件之间样式冲突的根本原因是: 1. 单页面应用程序中,所有组件的DOM结构,都是基于`唯一的index.html页面`进行呈现的。 1. 每个组件中的样式,都会`影响整个 ......
三. 软件工程 --- 单元测试
1. 单元测试(Unit Testing): 是对软件中的最小可测试单元进行检查和验证。单元是构造软件系统的基础,只有使每个单元都得到足够的测试,系统的质量才能有可靠的保证,即单元测试是构筑产品质量的基石。 不能把单元测试任务堆积到系统测试阶段,否则大量故障堆积在项目中后期,项目后10%的工作占用了 ......
print-js 实现页面打印PDF,与样式缺失问题
## 参考 - https://blog.csdn.net/qq_36990322/article/details/105786298 (样式继承问题) - https://blog.csdn.net/qq_42571665/article/details/127277049 (宽度配置) ## 说 ......
【exceljs】导出excel文件,比如设置列样式、单元格样式、数据校验、添加图片
# 步骤 ## 安装依赖 ```shell npm i exceljs@4.3.0 npm i file-saver@2.0.5 ``` ## 基本案例 ```vue 点击导出excel ``` ## 设置表头,添加数据 ```vue 点击导出excel ``` ## 列样式设置+筛选+渐变 ``` ......
自媒体文章审核单元测试
package com.heima.wemedia.test.service; import com.heima.wemedia.WemediaApplication; import com.heima.wemedia.service.WmNewsAutoScanService; import or ......
SpinEdit数字编辑器 DateEdit时间 FontEdit字体 CalcEdit含计算器的数字编辑器
SpinEdit DateEdit DisplayFormat :在未获取焦点时的格式 FormatType=>Custom FormatString=>yyyy-MM-dd EditMask:选中的格式 Mask=>EditMask=>yyyy-MM-dd CalendarDateEditing: ......
vscode调整界面大小,缩放字体快捷键
无意中发现的,缩放快捷键,哈哈。 别的工具很多都是Ctrl+鼠标滚轮放大缩小,结果 vscode 没成功。 注意:是缩放了界面导致字体缩放,不是设置中修改字体大小。 快捷键: 放大:Ctrl + + 缩小:Ctrl + - ......
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
CC2530F256 结合了德州仪器的业界领先的黄金单元ZigBee 协议栈(Z-Stack™),提供了一个强大和完整的ZigBee 解决方案
CC2530F256 结合了德州仪器的业界领先的黄金单元ZigBee 协议栈(Z-Stack™),提供了一个强大和完整的ZigBee 解决方案。 CC2530 是用于2.4-GHz IEEE 802.15.4、ZigBee 和RF4CE 应用的一个真正的片上系统(SoC)解决方案。它能够以非常低的总 ......
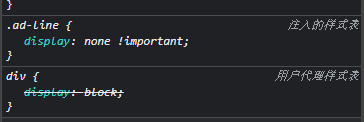
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......