样式 播放器 音乐vue
Activity对话框主题样式
<style name="DialogTheme" parent="@style/Theme.AppCompat.Dialog"> <item name="windowNoTitle">true</item> <item name="android:windowIsFloating">true</i ......
vue无缝循环轮播
在网上看了几个无缝循环轮播的实现方法,使用方法都比较复杂,所以这里提供一种比较简单的实现方式 gitee: https://gitee.com/philippines-kisses-snow/rotation ## 结构和理论梳理 ### 理论 我理解的ref本质上是reactive的再封装 二、先聊reactive reactive定义引用 ......
ElementUI——vue2+element-ui 2.x的动态表格和表单
# 前言 一个基于vue2.x + element-ui 2.x版本的项目,里面都是CURD的东西,但是前人并未封装组件,而是直接CV,现在要新增一个大模块的功能,就想着封装个组件,后面再基于这个组件对老项目进行改造; > 虽然是一个大模块,但是功能还是比较简单的,结构如下; .href document.getElementById('hero-img').src = imgUrl 官网地址: ......
【校招VIP】前端JS语言考点之Vue考察
考点介绍: Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 一、考 ......
树莓派连接蓝牙遥控,控制播放音乐
采用的树莓派zerow,根据按键切换音乐 #!/usr/bin/env python # -*- coding: utf-8 -*- # [NEW] Device EC:22:05:15:24:0D RMT-EC220515240D import time from bluepy.btle impo ......
打印时页面分页导致样式割裂的问题
page-break-inside: avoid page-break-inside可以使用的属性 auto 默认。如果必要则在元素内部插入分页符。 avoid 避免在元素内部插入分页符。 inherit 规定应该从父元素继承 page-break-inside 属性的设置。 ......
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
QTreeView自绘实现酷炫样式
> 本篇文章结合笔者的经历,介绍一种通过**重写QTreeView绘制事件**,使用**QPainter**来实现好看的列表的方式。 ## 导语 Hi🐇,各位读者朋友,大家好。相信大家在日常的工作中,经常会接触到**QTreeView**这个控件吧! **QTreeView**,顾名思义,就是一种 ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
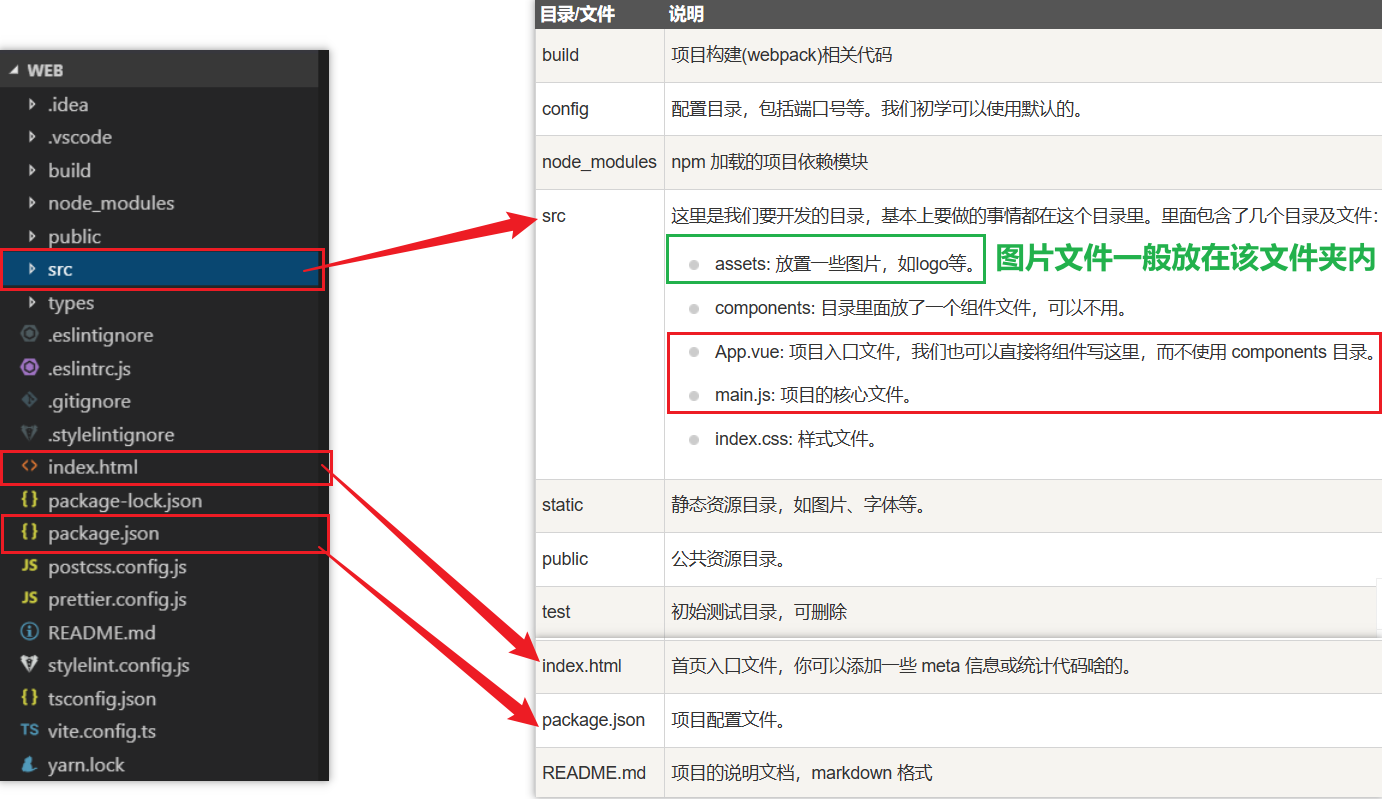
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
安防监控视频汇聚平台EasyCVR视频平台调用iframe地址无法播放的问题解决方案
安防监控视频汇聚平台EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可提供视频监控直播、云端录像、视频云存储、视频集中存储、视频存储磁盘阵列、录像检索与回看、智能告警、平台级联、云台控制、语音对讲、AI算法中台智能分析无缝对接等功能。为了便于用户二次开发与集成,我们也提供了丰 ......