样式 深度 作用sass
常用的CSS样式
隐藏input输入框的增减按钮/* 谷歌 */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; appearance: none; margin: 0;} / ......
C#里面设置ListView单列(某个单元格的样式:颜色和字体等
C#里面设置ListView单列(某个单元格的样式:颜色和字体等)。 ListViewItem lvi = new ListViewItem((i + 1).ToString()); lvi.UseItemStyleForSubItems = false; ListViewItem.ListView ......
安防监控视频平台EasyCVR视频平台关于对秸秆焚烧的作用详细介绍
秸秆焚烧监控系统利用现场通信铁塔基站上架设的高空高像素监控摄像头,实现对周边地域的360度全天候、24小时不间断实时监控。系统通过RTSP协议访问摄像机视频流,实时获取现场抓拍视频并进行实时分析,自动识别秸秆焚烧行为,及时发出报警并将违规画面传回监控后台。 长期以来,露天焚烧秸秆已成为雾霾形成的重要 ......
带样式的console.log
* log的二次封装 * 具体代码 ```js function print(info) { const contentArr = info.map(info => info.content); const styleArr = info.map(info => info.style).map(st ......
第四节:分库分表深度剖析
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
深度学习
深度学习 麻省理工学院出版社的书正在准备中 伊恩·古德费洛、约书亚·本吉奥和亚伦·库维尔 书籍 练习 外部链接 讲座 我们计划在本书的所有章节中提供讲座幻灯片。我们目前仅提供某些章节的幻灯片。如果您是课程讲师并且拥有自己的相关讲座幻灯片,并且希望从本网站链接或镜像您的幻灯片,请随时与我们联系。 介绍 ......
基于LXD搭建实验室GPU服务器(二)——宿主机的深度学习环境安装
在上一篇博客中,我们介绍了服务器的基本配置,例如换源、sshd配置、防火墙配置等。
在本文中,我们将继续介绍如何在宿主机配置基本的深度学习环境,包括nvidia驱动,cuda,anaconda,torch等。 ......
6、Bean的作用域
6、Bean的作用域 6.1、单例模式(Spring的默认模式) 顾名思义,就是这个bean全局唯一,无论取几次,都只是这一个bean,也就是说,一个bean只被注入一次 在注册bean的时候 可以用scope="singleton"来设置Bean的作用域 <bean id="user2" clas ......
基于随机化三期临床试验数据和多模态深度学习的前列腺癌治疗方案个性化
回复我们公众号“1号程序员”的“E005”可以获取原文下载地址。[关注并回复:【E005】] 摘要 前列腺癌是男性最常见的癌症,也是导致癌症死亡的主要原因。确定患者最佳治疗方案是一项挑战,肿瘤学家必须选择最有可能成功且最不可能出现毒性的治疗方案。国际预后标准依赖于非特异性和半定量工具,通常导致过度治 ......
深度-高考后的分层之战和人生算法破圈(转渤海小吏)
谈高考之前先大概想明白一个根本的问题,社会的层级细分下来可以搞出十几20层,简化来看可以简要分为以下三层。第一,上层高护城河生产资料和权利的所有者。二,中层小型生产资料所有者和有产打工人。三基层也就是无产者,然后我们根据上面三个阶层来看一下每个层级的最优解和想法是啥?先来看上层建筑,既得利益者是希望 ......
什么是友元,作用是什么?
封装是C++的三大特性之一,封装后类里的成员就有访问限制符了,有public,protected,private访问权限了,类里 的private 私有成员,类外是不可以访问,那么当类外的函数或者另一个类想访问该类的私有成员时,怎么办? 那就用到友元的技术了,友元能够让一个函数或者类访问另一个类的私 ......
华为RIP V2中next-hop的作用:解决路由次优路径
拓扑说明: 1、红色区域使用ospf路由协议,对R1 G0/0/0口,R2 G0/0/0和LooBack0宣告 2、紫色区域使用rip路由协议,对R1 G0/0/0口, R3 G0/0/0口宣告 3、rip 路由协议中引入ospf 4、路由器的物理接口地址属于同一广播域 实验目的: 针对针对R3路由 ......
闭包之作用
主要的作用和用途: 保存状态:闭包可以用于保存函数的局部变量状态,这样在每次调用函数时,闭包内的变量都会被保留下来。这使得闭包非常适合用于实现计数器、缓存等功能。 延迟执行:通过使用闭包,我们可以将某个操作延迟到稍后执行。例如,可以创建一个延迟调用的函数,该函数接受一些参数,并在稍后的时间执行特定的 ......
普通表格table样式美化
```css table { width: 100%; border-collapse: collapse; border-spacing: 0; empty-cells: show; border: 1px solid #e9e9e9; } table th { background: #f7f7 ......
闭包之nonlocal关键字的作用
nonlocal关键字在闭包中的作用 在Python中,默认情况下,内层函数只能访问外层函数的变量,但不能修改它们。如果希望在闭包函数中修改外层函数中的变量,可以使用nonlocal关键字来声明要修改的变量。 示例 1 # 外部函数 2 def func_out(num1): 3 # 内部函数 4 ......
解决el-button的:focus引起的样式问题
问题描述 当点击按钮时,按钮处于灰色状态,但是鼠标移出按钮,按钮并没有回复成原本的颜色 问题产生原因 在鼠标点击按钮后,按钮处于:focus状态 // element的源码.el-button:focus,.el-button:hover { color: var(--el-button-hover ......
JVM对象创建与内存分配机制深度剖析
对象的创建 对象创建的主要流程: 1.类加载检查 虚拟机遇到一条new指令时,首先将去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已被加载、解析和初始化过。如果没有,那必须先执行相应的类加载过程。 new指令对应到语言层面上讲是,new关键词、对象克隆、 ......
变量,常量,作用域
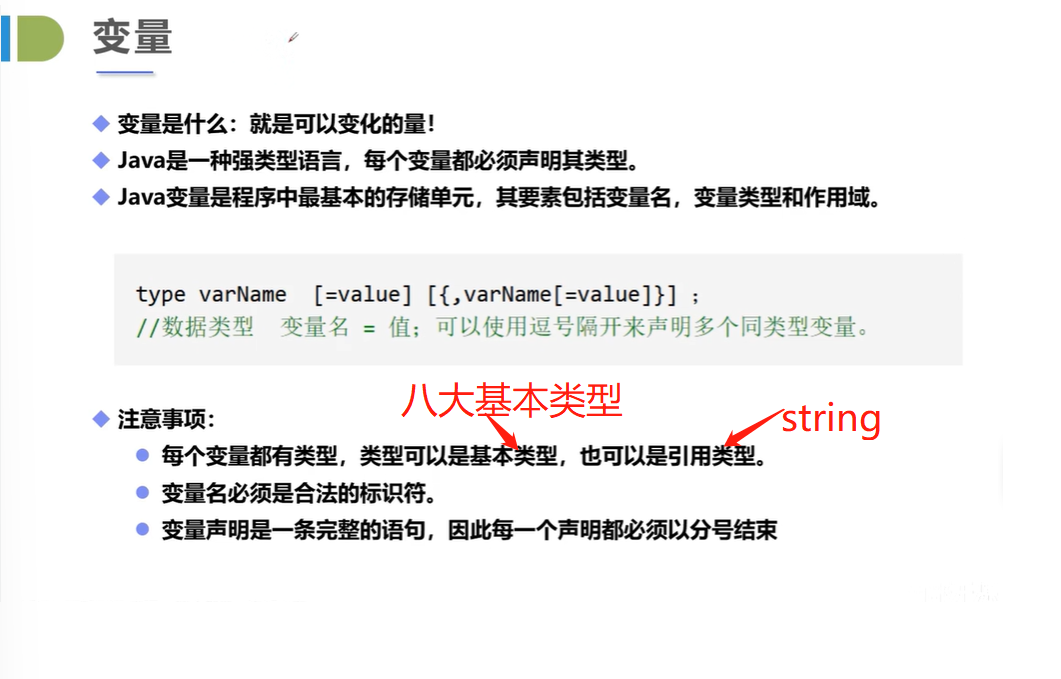
# 变量  :通过 `class` 属性选择一个或多个具有相同类名的元素,如 `.example`。3. ID 选择器(ID Selector) ......
深度丨Serverless + AIGC,一场围绕加速创新的升维布局
Serverless 在中国发展这些年,经历了高潮、低谷、现在重新回到大众视野。很多企业都非常感兴趣,部分企业开始大规模应用;也有一些企业对在生产环境真正落地跃跃欲试。 ......
确认测试\验收测试的作用
确认测试 确认测试也称为验收测试,它的目标是验证软件的有效性。 通常,验证指的是保证软件正确地实现了某个特定要求的一系列活动;确认指的是为了保证软件确实满足了用户需求而进行的一系列活动。 委托第三方软件测试机构出具的确认测试报告主要用于: 1.企业申报国家、省、市科技成果奖的技术鉴定依据。 2.企业 ......
jq导出带样式的excel表格
引入jS<script type="text/javascript" src="/Public/js/jquery.2.2.4.min.js"></script> <script type="text/javascript" src="/Public/js/jquery.table2excel.js ......
[转]vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么?
原文地址: vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么? - 掘金 vue中的css深度选择器 概念与作用 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会 ......
【pandas小技巧】--DataFrame的显示样式
上一篇介绍了`DataFrame`的显示参数,主要是对`DataFrame`中值进行调整。 本篇介绍`DataFrame`的显示样式的调整,显示样式主要是对表格本身的调整,比如颜色,通过颜色可以突出显示重要的值,观察数据时可以更加高效的获取主要信息。 下面介绍一些针对单个数据和批量数据的样式调整方式 ......
使用 docker 打包构建部署 Vue 项目,一劳永逸解决node-sass安装问题
> 文章源于 Jenkins 构建 Vue 项目失败,然后就把 node_modules 删了重新构建发现 node-sass 安装不上了,折腾一天终于可以稳定构建了。 > 犹记得从学 node 的第一天,就被 node-sass 折磨了一整天,后面本地没问题了然后服务器开始折磨了,这次又遇到,尝试 ......
深度学习(十三)——损失函数与反向传播
# 一、损失函数:Loss Function > 官网文档:[torch.nn — PyTorch 2.0 documentation](https://pytorch.org/docs/stable/nn.html#loss-functions) ## 1. Loss Function的作用 - ......
http常用信息头及其作用
下面介绍一些常用的HTTP请求头及其作用: 1. Accept-Language 该请求头用来告诉服务器客户端的语言偏好,比如en(英语)、zh-CN(简体中文)等。服务器可以根据这个请求头来决定传输给客户端哪种语言版本的内容。 2. User-Agent 该请求头用来告诉服务器浏览器的种类、版本、 ......