样式 组件scoped vue
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
【Archaius技术专题】「Netflix原生态」动态化配置服务之微服务配置组件变色龙
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 前提介绍 * **如果要设计开发一套微服务基础架构,参数化配置是一个非常重要的点,而Netflix也开源了一个叫变色龙Archaius的配置中心客户端,而且Archaius可以说是比其他客户端具备更多生产级特 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
远光天鸿:丰富的组件库
远光天鸿拥有多库资源,用户可在设计过程中直接复用。多库资源包含模型库、特性库、模式库、组件库等,各库内置大量资源助力设计开发。业务人员可通过组装的方式快速构建、复用,同时平台也提供了相应资源的运行框架,支持开发人员进行用户定制化开发,实现设计即开发,开发即成果的应用构建。这篇文章带大家一起了解远光天 ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
原生上传文件按钮样式优化
//解决思路,原生上传文件按钮设置成完全透明,然后定位放大到需要的按钮上,让他全覆盖上去 //这是用了kindeditor后生成的新控件,所以直接找.upload-input1 <a href="" class="pre_btn pre_btn_change">更换照片<input class="u ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
安装xtrabackup需要依赖的组件
root@rac02 opt]#yum install perl root@rac02 opt]#yum install 'perl(Data::Dumper)' root@rac02 opt]#yum -y install perl-Digest-MD5 root@rac02 opt]#yum i ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
常用样式
常用的伪类选择器 以type结尾的是在相同元素中选择 :first-of-type 第一个子元素 :last-of-type 最后一个子元素 :nth-of-type() 选中第n个元素 选择第几个元素 :nth-of-type(1) // 选择第一个元素 :first-of-type // 选择第 ......
定义ASP.NET中web service (asmx)默认页面的样式
原文链接:https://www.cnblogs.com/blodfox777/archive/2008/07/08/1238055.html 问: Hello,I am new to web services. I have built couple of web services with C# ......
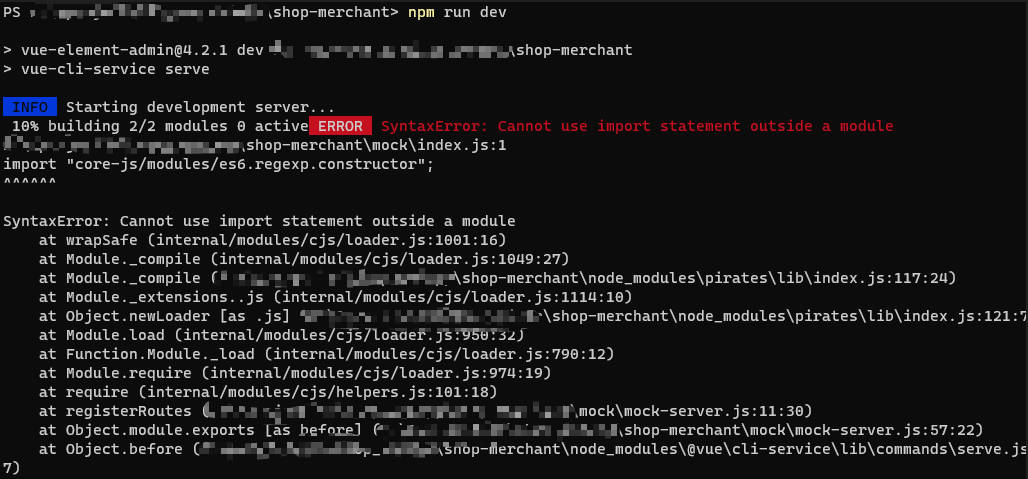
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
前端开发_6-Flutter-组件学习1
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
前端开发_6-Flutter-组件学习2
[TOC](文章目录) # 前言 # 一、10 Flutter 页面布局 Paddiing Row Column Expanded ## 一、Column ```c (new) Column Column({ Key? key, MainAxisAlignment mainAxisAlignment ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
MFC组件的三种实例方法
一、直接拖放到资源对话框内,代码中按控件方式获取其指针,然后正常调用,这种方式最为稳妥,后续两种方式特定情形下,容易出现资源管理问题而卡死 hr = m_hWnd->GetDlgControl( IDC, IID_XXX, (void**)&m_spCtrl); 二、使用容器的方式创建组件 CAxW ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
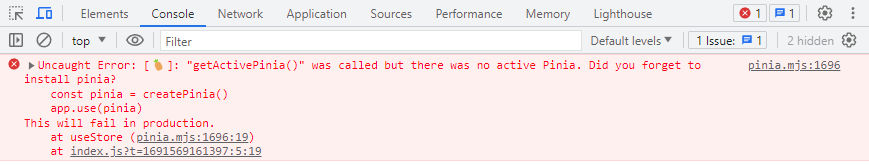
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......