样式 组件scoped vue
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
vue3+el-select的watch监听回调触发多次问题
# vue3+el-select的watch监听回调触发多次问题 > 背景: 当时的需求实:通过选择下拉框,改变当前充电桩对象,监听对象变化是刷新表格(echarts)的数据; 结果问题出现:当我选择下拉框中的函数时,watch()中的刷新表格执行了两次。 * 第一次回调,对象的id变化; ......
Vue3 使用 axios 实现跨域
Vue3 使用 axios 可以实现请求跨域问题 1.安装axios npm install axios -S 2.引入axios 并配置为全局 $axios 对象 main.js import { createApp } from 'vue' import App from './App.vue' ......
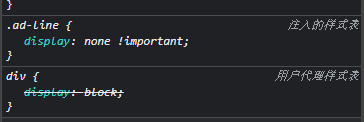
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
Vue 卸载已经安装的某个依赖,例如 卸载 vue-resource
卸载XXX依赖 npm uninstall XXX -S 卸载 vue-resource npm uninstall vue-resource -s ......
Module not found: Error: Can't resolve ' vue-resource'
问题: 在学习vue的过程中出现了这个问题,说明VueResource模块没有安装。 解决方法: 打开终端,进入当前项目所在目录,输入指令 npm install vue-resource --save 然后等待安装,安装好了以后在main.js中引用(下图红色框中代码) ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
描述 今天在vue3+vite下进行打包时,突然vscode报了一个error。 大概的意识是询问是否启用“allowJS”选项,因为该文件在程序内是指定用于编译的根文件。 提示信息已经很明确了,下面从网上摘抄了下什么是 allowJS 选项。 allowJs是1.8中新提供的选项。TypeScri ......
ionic LoadingController 使用cssClass改变加载样式
以改变加载框的图表颜色和字体颜色为例 在主题文件variables.scss中设置LoadingController 需要改变的样式class 以下使用主题颜色为加载框的图表颜色和字体颜色(当主题更改时随之改变) // 加载框全局样式 ion-loading.custom-loading { .lo ......
Vue3 如何使用 axios
在 Vue 3 中集成和使用 Axios Axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简洁的 API,可以轻松地发送异步请求并处理响应数据。在 Vue 3 中,我们可以使用 Axios 来与后端进行数据交互。 参考资料:Axio ......
第1节:vue3开发前准备
(1)需要安装nodeJs版本16.0或以上版本 以下是2023年6月30日官方文档截图 (2)查看你的电脑里node版本 通过cmd命令查看 node -v查看是否大于等于16 (3) 创建vue项目 注意:vue项目的命名不能用大写字母,只能小写字母,创建的项目名会以文件夹的方式呈现 创建命令: ......
Element-plus的徽章组件el-badge
Element-plus的徽章组件el-badge Element Plus 是一个基于 Vue.js 的 UI 组件库,它提供了一系列的常用 UI 组件供开发者使用。其中,徽章组件(el-badge)是其中之一。 徽章组件(el-badge)可以在其他元素上展示一个小圆点或者一个数字,用于标记某种 ......
vue使用电子签名插件vue-esign
功能描述:1,兼容 PC 和 Mobile;2,画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移);3,自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;4,支持裁剪 (针对需求:有的签字需要裁剪掉四周空白)。5,导出图片格式为 base64 ; 第一步:安装: n ......
vue+ts项目出现types\express-serve-static-core\index.d.ts报错处理
如果出现`types\express-serve-static-core\index.d.ts` 的错误可以固定TS版本 ```js cnpm install typescript@4.1.6 cnpm install -D @types/express-serve-static-core@4.17 ......
号外!MyEclipse 2023.1.1已发布,更好支持Vue框架
MyEclipse 2023.1.1是之前发布的2023.1.0的一个小错误修复版本,如果您已经安装了MyEclipse 2023,只需检查产品中的更新 (Help > Check for Updates…) 就可以选择这个新版本。或者,下载我们更新的离线安装程序来安装2023.1.1。 MyEcl ......
vue.config.js配置
chainWebpack(config) { config.externals({ // 'monaco-editor': 'monaco-editor', 'echarts': 'echarts' //页面需要直接引入echars }) npm run preview -- --report // ......
界面组件DevExpress WPF v23.1新版亮点 - 启动和内存优化
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数 ......
Vue3 onClick() 事件监听
这段时间学习 VUE3 ,在这里记录下来。虽然很基础,但也值得记录,以备日后忘记。 一段简单的 onclick 事件 <a class="menunma flexC fl-cen" v-on:click="CallOut()" ><i class="menunmJ"></i><p>呼叫</p></a ......
a-modal 用deep穿透样式也无法修改
<div ref="addCloudModal" class="addCloudModal"> <a-modal :getContainer="() => this.$refs.addCloudModal" > </a-modal> </div> :deep .@{ant-prefix}-modal ......
element-plus vue3 dialog form 清空 重置 resetFields
参考:https://blog.csdn.net/zhengjf123/article/details/127293374 参考:https://blog.csdn.net/Start2019/article/details/100091495 ......
前端Vue自定义轮播图swiper 轮播图dot 轮播图指示indicate
#### 前端Vue自定义轮播图swiper 轮播图dot 轮播图指示indicate,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13193 #### 效果图如下: 
vue3插槽Slots 在 Vue3 中,插槽(Slots)的使用方式与 Vue2 中基本相同,但有一些细微的差异。以下是在 Vue3 中使用插槽的示例: // ChildComponent.vue <template> <div> <h2>Child Component</h2> <slot></ ......
[GPT] vue 的 quasar 框架 在 layout 模版中 如何获取 子页面当前使用的 useMeta
在 Quasar 框架中,您可以使用 $q.page 对象来获取子页面当前使用的 useMeta 。以下是一个示例: vue <template> <q-layout> <q-page-container> <q-page> <!-- 子页面内容 --> </q-page> </q-page-con ......
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......