样式highlight插件matching
APIs修改样式
1.可以通过style来改,但是太鸡肋样式一多就比较麻烦 2.className和classList 修改多样式是推荐使用后者优先使用因为其不影响其它类名 classList.add classList.remove classList.toggle(有此类名就减去没有就加上) ......
python网站创建007:常见CSS样式
1. 高度和宽度 注意1:默认情况下高度和宽度无法应用在行内标签上 注意2:默认情况下, 块级标签虽然设置了宽度, 但是右边空白区域是不允许占用的 高度 <div style="height:100px"></div> 宽度 <div style="width:200px"></div> 块级标签转 ......
NEURAL SUBGRAPH MATCHING
# NEURAL SUBGRAPH MATCHING ## 总结 ## 问题定义 给定一个查询图,判断该图是不是一个大图的子图。如果图中有点和边的特征,就要都匹配上。 ## 动机 同构问题是NP完全的,已有的方法虽然能匹配很大的target图,但query图会很小。 ## 模型框架 分为embedd ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
VisualStudio2022样式与快捷键与IDEA保持一致
对于习惯了使用IntelliJ IDEA的朋友们来说 vs的快捷键和样式可能不太习惯, 网上没有找到太多资料, 所以我记录一下,一些快速修改VS样式和快捷键的技巧. 本人使用的版本为VS2022社区版, 也许2017以上都适用 可以自行测试 样式修改这个很简单 安装一个插件就能实现: 依次点击VS ......
浏览器中的自动化操作插件:Automa
相信很多小伙伴跟我一样,每天都有大量基于浏览器的重复操作,比如:查看任务、查看新闻、查看各种每天要关注的内容,甚至可能还需要对其做一些操作。那么这些任务是否有办法自动化执行呢? 今天就给大家推荐一个浏览器扩展程序:**Automa**。Automa是一个开源的浏览器扩展,它可以基于浏览器来执行一些自 ......
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
Angular: 样式绑定
# 解决方案 使用`ngClass`和`ngStyle`可以进行样式的绑定。 ## ngStyle的使用 ngStyle 根据组件中的变量, isTextColorRed和fontSize的值来动态设置元素的颜色和字体大小 ```HTML This text has dynamic styles b ......
APP Inventor的tcp连接扩展插件
参考原文:知乎 https://zhuanlan.zhihu.com/p/164995185 下载地址:https://cloud.bemfa.com/zip/aia/app_invertor.zip #使用方法 在网站中新建项目,或者打开已有项目。 在组件面板的最下方,点击“Extension”, ......
字体渲染插件——解决浏览器字体太细问题
[TOC] # 渲染前后对比 原始效果👉浏览器字体=微软雅黑  插件-渲染字体效果👉浏 ......
springboot启动中ccs样式和图片找不到, 报net::ERR_ABORTED 404
1、 net::ERR_ABORTED 404 项目结构 3、css 错误的: <link href="/static/iconfont/style.css" type="text/css" rel="stylesheet"> 正确的: <link href="iconfont/style.css" ......
WPF 全局样式资源管理
在WPF通常我们习惯于把样式直接写在控件属性上,例如: <TextBox x:Name="pluginPathTxt" Margin="0,0,0,0" Background="White" Cursor="IBeam" TextWrapping="Wrap" AcceptsReturn="True ......
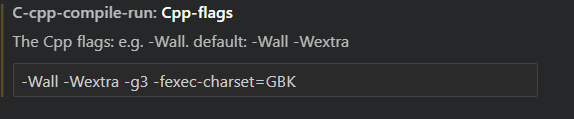
解决:vscode插件C/C++ CompileRun 输出中文乱码问题
## 打开插件设置 ## 在该设置中加入语句`-fexec-charset=GBK` 即可  ......
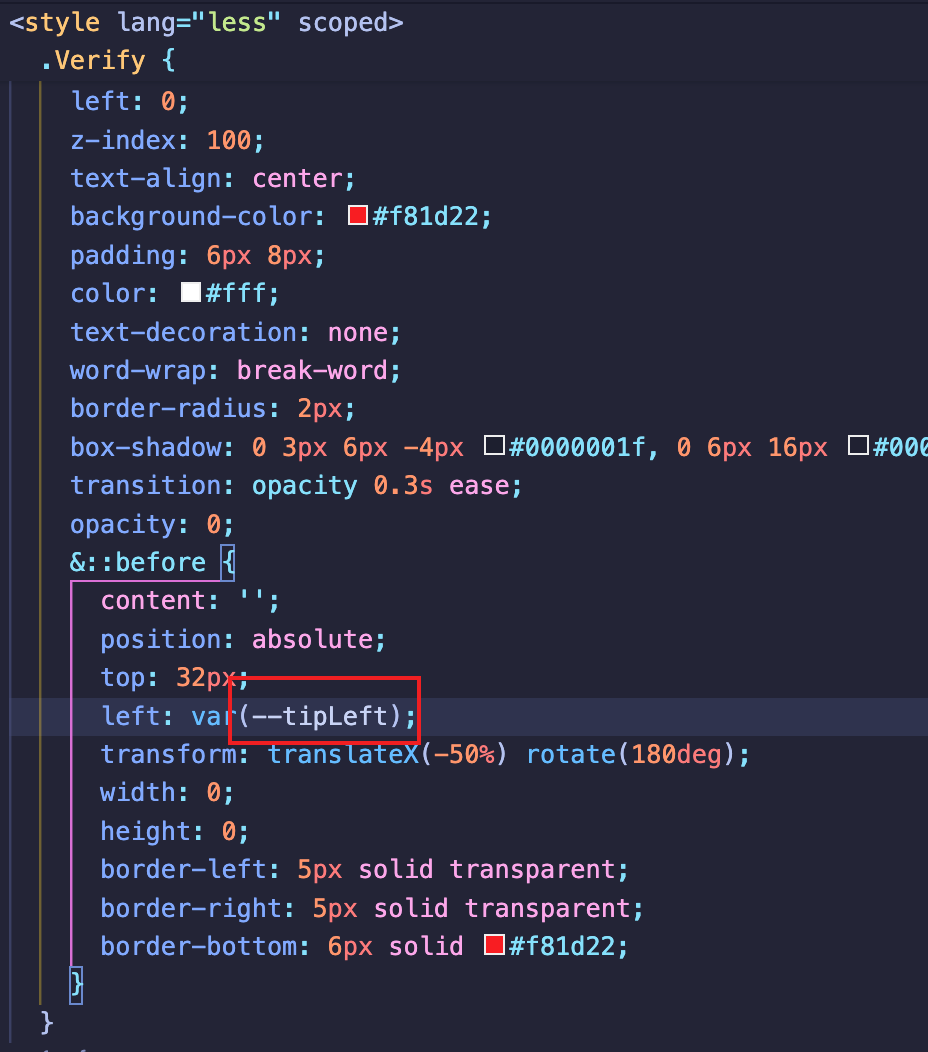
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量  是一个以 M ......
决策树插件——TreePlan Excel plugin学习指导
决策树是一种常用的风险型决策工具,它能够帮助人们在不确定性和风险环境下做出合理的决策。决策树通过模拟决策过程,以树状结构呈现不同决策路径和结果,并通过计算风险与收益之间的权衡来选择最优的决策方案。决策树的优势在于它能够清晰地展示各种决策选项以及每个选项下可能的结果和概率,使决策者能够更好地理解和评估 ......
wordpress 插件 woocommerce自定义订单信息验证
1. 使用php钩子函数增加自定义验证 ```php add_action('woocommerce_after_checkout_validation', function ($fields){ if ($fields['billing_phone'] && !preg_match('/^((\+ ......
vue vuedraggable实现拖拽,table表格拖拽,拖拽自定义样式
效果 1,npm install --save vuedraggable 2, import draggable from "vuedraggable"; 3, components: { draggable, }, 4, <table cellspacing="0" cellpadding="0" ......
定制化SOLIDWORKS插件开发服务流程解析
SOLIDWORKS是一套三维设计软件, 采用特征建模、变量化驱动可方便地实现三维建模、装配和生成工程图。SOLIDWORKS软件本身所具有的交互方式,可以使用户对已生成模型的尺寸、几何轮廓和相互约束关系随时进行修改, 而不需要编程。SOLIDWORKS软件本身的方程式可以实现简单的参数逻辑变化,但 ......
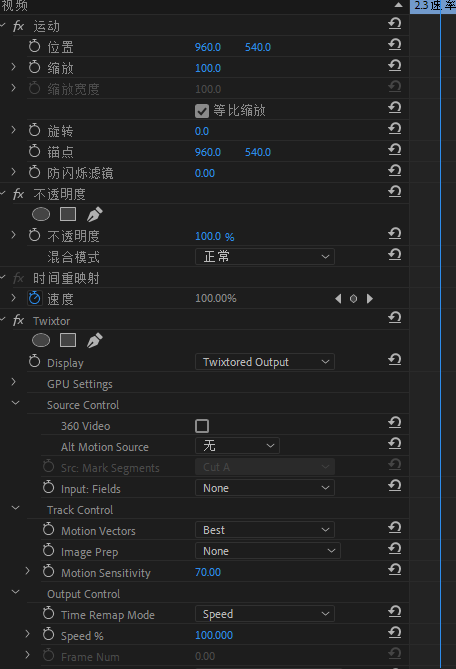
画面速率调整——Twixtor插件的使用
安装Twixtor  ; background-color: ${bgColor} !important; } // 设置子菜单展开样式 .ant-menu-subme ......
k8s中如何固定一个pod的IP地址?该集群网络插件是calico
1、首先查看calico的CIDR地址范围 [root@nccztsjb-node-17 ~]# calicoctl get ippool NAME CIDR SELECTOR default-pool 172.23.0.0/16 all() 2、然后呢,在这个地址范围内,给pod选择一个固定的IP ......
Pr音乐鼓点节拍插件BeatEdit出现不能标点问题如何解决?
BeatEdit是一款专业的PR卡点自动剪辑插件工具。BeatEdit最新版内置采集、剪辑、调色、美化音频、字幕添加、输出、DVD刻录等功能,还支持检测音乐节拍、生成时间线标记等操作。通过BeatEdit版软件用户只需选择素材就可以自己剪辑,多用于进行鬼畜视频制作。 BeatEdit依赖于全球音乐研 ......
mybatis-plus分页插件之count优化
分页插件配置 package com.example.demo.conf; import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extens ......