格式vscode html css
音频格式——音质与压缩的选择
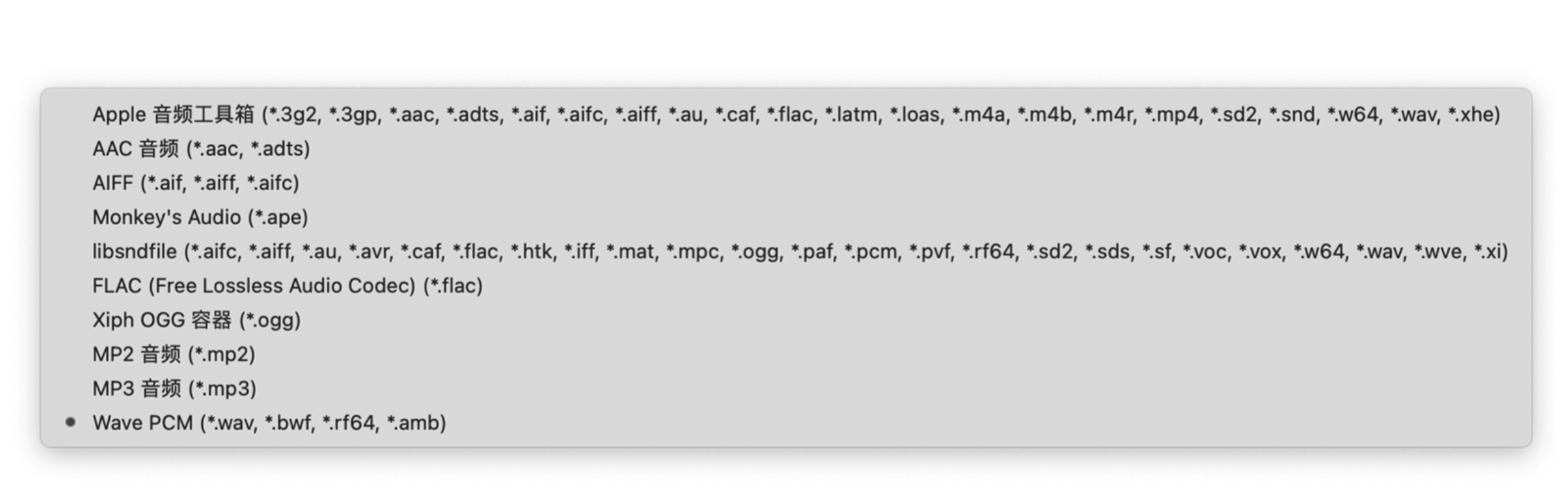
音乐在输出的时候有非常多的种类  FLAC和AIF是无损音乐 Wave是完全无损压缩  _ ......
HTML <span>的用法
<span></span> 的用法主要有以下几种: 文本样式化:可以通过为 <span> 元素添加 CSS 类名或内联样式来对其中的文本进行样式设置,比如改变字体颜色、字体大小、字体样式等。 <span class="red-text">红色文本</span> <span style="font-s ......
vscode主题配置
配置 { "cSpell.languageSettings": [ ], "editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active", "files.autoSave": "afterD ......
2 css基本选择器
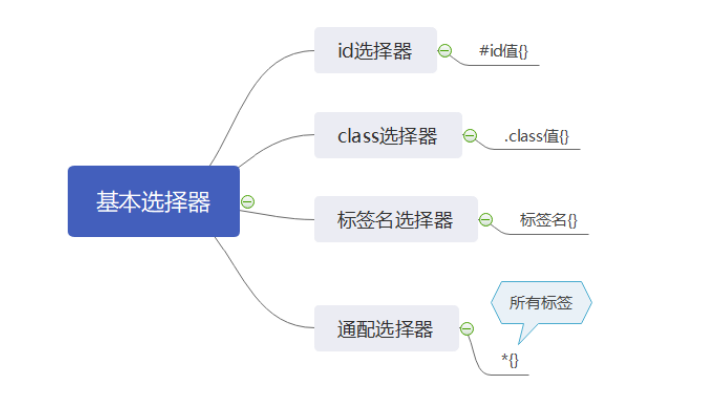
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
PyCharm更改Docstrings格式和示例
### 修改方式 要更改此设置,请按此顺序选择选项。 **Settings --> Tools --> Python Integrated Tools --> Docstring format** 您可以从 5 种不同的样式中进行选择: * Plain * Epytext * reStructure ......
.net core 关于对swagger的UI(Index.html)或接口的权限验证;
背景: 如何在ASP.Net Core的生产环境中保护swagger ui,也就是index.html页面。其实swagger是自带禁用的功能的,只需要设置开关即可。但是有一些场景,是需要把这些接口进行开放或者导出成文档供第三方进行调用,这个时候却又不想让所有人访问。本文介绍一种权限控制访问的方式, ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
HTML5实现大文件上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vscode 恢复被删文件
在 nodejs 项目中通过程序删除文件,由于写错路径导致整个项目文件夹被删除,代码没 commit 到 git 不说,它连 .git 文件夹都删掉了,悲剧了,难道几天的工作就白干了? 查阅资料发现 vscode 带有缓存,经过一番折腾终于发现缓存路径 每一个文件夹对应一个代码文件 每一次保存都会有 ......
libpcap数据包格式
pcap文件格式如下:24字节文件头+( 16字节pcap数据包信息+数据包)* n。 Libpcap的官方网站是http://www.tcpdump.org/,该项目和Tcpdump项目是同一个团队维护。 Libpcap是一个平台独立的数据包捕获开发包,制定了数据包离线存储的事实标准。接下来我们就 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  - 创建一个源代码分发。通常,它包括一个tarball, ......
HTML5中form如何关闭自动完成功能
什么是HTML5的form自动完成功能? 首先,HTML5 中有个新属性autocomplete ,autocomplete 属性规定表单是否应该启用自动完成功能,它自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。如: <form ......
三维模型OSGB格式轻量化的数据压缩与性能平衡分析
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
三维模型OSGB格式轻量化技术在大规模场景的加载和渲染的作用分析
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border :“source”,表示来源,即为图片地址。 alt(必需):指定图像不能显示时候的替代文本。 width,height:宽度和高度,单位:像素px或百分比%。 摘录自: https://man.ilovefishc.com/pa ......
linux下date命令设置时间的输出格式和修改时间
目录 * [一.关于linux下的时间](about:blank#%E4%B8%80%E5%85%B3%E4%BA%8Elinux%E4%B8%8B%E7%9A%84%E6%97%B6%E9%97%B4) * [二.linux下使用date命令设置时间的输出格式](about:blank#%E4%B ......
HTML框架
1.第一个程序框架: <!DOCTYPE html> <!-- 告诉计算机,html框架 --> <html> <head> <!-- 头标,内容不可见 --> <title>Hello</title> </head> <body> <!-- 体标签,内容可见 --> <img src="http: ......
jq获取锚点打html格式数据
let left = $(".left").clone() //克隆需要的html格式内容片段 $('.houseBox').html(left.eq(0)) //将数据打进锚点,因为我这里获取到的数据是一整个集合,但是我只需要第一条数据,所以用到了eq $('.houseBox').click(( ......
HTML
title: 简单的HTML表单 date: 2023-07-17 21:30:43 categories: CTF-Web入门 description: 简单HTML表 ```html 账号: 密码: ``` 在html中,我们使用form标签声明一个表单,用于收集用户的输入信息,同时它是少有的可 ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
秒数转成中文 天时分秒格式
/** * 秒数转成中文时分秒格式 * @param {string|number} val - 秒数 * @param {boolean} complementNum=false - 个位是否需要补齐为十位: 1-> 01 * @param {boolean} complementStr=fals ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
vscode使用巧技
1.快捷键 展开折叠代码:ctrl +shift + [ ctrl +shift +] ctrl+shift+L --同时选中所有相容内容 alt+click --同时选择多个单词 f2 --重命名文件 alt+上下键 --移动整行或多行 1.1 vetur --让.vue文件高亮和有语法提示 Vu ......