格式vscode html css
VScode 远程连接服务器 GUI 显示
VScode 远程连接服务器 的指导就不详述了 注意以下几点 在本地ssh配置文件config中 加上如下配置 ForwardAgent yes ForwardX11 yes ForwardX11Trusted yes 正文如下 : 安装插件vscode上安装Remote X11(SSH)和 Rem ......
vscode tab 跳转 enter补全
原链接 vscode -> 左下角设置 -> 键盘快捷键方式 -> json模式 [ { "key": "tab", "command": "acceptSelectedSuggestion", "when": "suggestWidgetVisible && textInputFocus" }, ......
CSS object-fit 属性
CSS object-fit 属性 标签定义及使用说明 object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-pos ......
css
``` a,button{outline:0}.day,.entrylistItem,.entrylistPostSummary,.feedbackCon,.feedbackItem,.feedbackListSubtitle,.postCon,.postMeta,.postSticky{posit ......
python的format打印格式'{0:2d} @ {1:2d} {2}{0:<2d}'的含义
# BEGIN BISECT_DEMOimport bisectimport sysHAYSTACK = [1, 4, 5, 6, 8, 12, 15, 20, 21, 23, 23, 26, 29, 30]NEEDLES = [0, 1, 2, 5, 8, 10, 22, 23, 29, 30, ......
vsode 代码格式化
vscode中只要安装了C/C++扩展后,在C/C++源文件中右键就能看到格式化文档的选项 `C:\Users\LeanHuang\.vscode\extensions\ms-vscode.cpptools-1.16.3-win32-x64\LLVM\bin` 在vscode首选项设置。 - C_C ......
Git:Vscode提交报错Make sure you configure your "user.name" and "user.email" in git
使用VScode编辑代码后,Push到云端报错:Make sure you configure your "user.name" and "user.email" in git 解决步骤: 1.进入本地端的文件夹,右键Git Bash; 2.输入命令: $ git config --global u ......
文件流格式的文件下载
templateDownload(param).then((res) => { const blob = new Blob([res.data], { type: 'application/octet-stream;charset=utf-8' }) const url = window.URL.c ......
vscode终端git自动补全
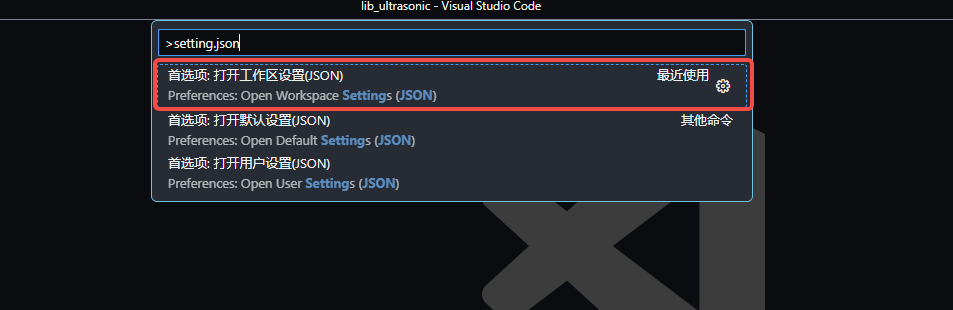
# vscode终端git自动补全 - ctrl+shift+p 输入setting.json,选择如下:  - ......
css计数器基本用法
counter-reset 定义计数器 counter-increment 定义计数器步长 counter() / counters() 使用计数器 1. counter-reset counter-reset: count1 1.1 在同一层级中,重复使用counter-reset,可重新开始计数 ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
CodeGeeX vscode代码提示,智能问答
## CodeGeeX 官网 https://codegeex.cn/zh-CN/ CodeGeeX vscode代码提示,智能问答  ......
CSS基础-文字样式
# 文字样式 文字是网页展示的重要内容之一,所以对文字的修饰也是CSS重点关注的一部分, CSS提供了以下常用的样式属性来修饰文字。 ### color 属性 color 用来设置文字颜色。 设置方式支持以下几种格式 - 英语颜色单词形式,如: red(红)、black(黑)、orange(橙色)等 ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
基于OFF格式文件的三维模型建立和显示,带GUI界面
1.算法理论概述 一、引言 三维模型是计算机图形学中的一个重要概念,它是由一系列三维坐标点构成的点云或多边形网格。在三维图形学中,三维模型的建立和显示是一项非常重要的任务。OFF格式是一种用于描述三维模型的文件格式,它可以描述点云和多边形网格等不同类型的三维模型。本文将详细介绍基于OFF格式文件的三 ......
fastjson配置统一的日期格式转换
import com.alibaba.fastjson.serializer.SerializeConfig; import com.alibaba.fastjson.serializer.SerializerFeature; import com.alibaba.fastjson.serializ ......
ACM常见格式提取代码
####1. 提取指定范围符号内用逗号隔开数字 ``` vector trans(string &str){ size_t start = str.find('['); size_t end = str.find(']'); string numStr = str.substr(start + 1, ......
win10中Docker安装、构建镜像、创建容器、Vscode连接实例
Docker方便一键构建项目所需的运行环境:首先构建镜像(Image)。然后镜像实例化成为容器(Container),构成项目的运行环境。最后Vscode连接容器,方便我们在本地进行开发。下面以一个简单的例子介绍在win10中实现:Docker安装、构建镜像、创建容器、Vscode连接使用。 Doc ......
CSS随笔
1、什么是CSS CSS是什么 CSS怎么用 CSS选择器 美化网页 盒子模型 浮动 定位 网页动画 1.1、什么是CSS 层叠样式表 1.2、发展史 CSS1.0 CSS2.0 Div(块) CSS HTML与CSS结构分离的思想,网页变得简单,SEO CSS2.1 浮动定位 CSS3.0 圆角, ......
打造 VSCode 高效 C++ 开发环境的必备插件
工欲善其事,必先利其器 ## C++ - clangd:代码补全、跳转、clang-tidy 检查,自带 clang-format - CodeLLDB:LLVM 的调试器(类比 GDB) - CMake - CMake Tools ## 文档 - Doxygen Documentation Gen ......
VSCode C++开发环境配置:CMake 调试配置 launch.json
## 相关内容 - [VSCode C++开发环境配置: LLVM clang clangd](https://www.cnblogs.com/tengzijian/p/17626678.html) ## 安装 cmake ```bash sudo apt install cmake ``` ## ......
步高加密 APK 格式 BPK 研究 : 续
上一篇: [步步高家教机加密安装包 BPK 研究 (已弃坑)](https://www.cnblogs.com/azwhikaru/p/17122482.html "步步高家教机加密安装包 BPK 研究 (已弃坑)") 闲得蛋疼又开始研究这个了,主要是目前网上没搜到有人公开解密方法,心里还是痒痒的, ......
VSCode C++开发环境配置: LLVM clang clangd
> 工欲善其事,必先利其器 llvm/clang 比 VSCode 自带的代码提示功能速度更快,功能更强(支持 clang-tidy)。 ## 安装 llvm、clang ```bash sudo apt install llvm clang ``` ## 安装 vscode 插件 - 禁用/卸载 ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
vscode取消json文件注释下划线
使用 `vscode` 打开一个`json`文件,如果有单行或多行注释,则会显示红色下划线,解决办法如下: ## 方法1 点击底部的`JSON`,选择 `JSON with Comments` 即可,然后红色下划线消失,底部显示如下 ![](https://img2023.cnblogs.com/b ......
HTTP报文格式
前言:由于http报文这块学的很浅,导致有些报文看不懂,所以单独开个新博客来总结以下 # 1 HTTP报文 ## 1.1 http报文结构 http报文都是以ascll码表形式传输的,对于非ascll码表支持的文字,用多个特殊的ascll码字符组合来代表。 比如对中文等全角字符,都会使用多个特殊的a ......
VSCode远程开发树莓派
## 一、安装Remote-SSH 在插件中直接搜索ssh,可找到Remote-SSH,点击安装。 ![remoteSSH](https://img2023.cnblogs.com/blog/1414369/202308/1414369-20230812211200207-877510749.png ......