格式vscode html css
Go开发环境配置保姆式教程,VScode
需求:Go开发环境配置以及VScode插件安装 1.1 安装go1.20.6.windows-amd64 .msi 下载地址:https://golang.google.cn/dl/ (1) 选择Windows版本go1.20.6.windows-amd64 .msi (2) 下载完成后,双击.ms ......
关于VSCode Python同项目内的import问题
问题描述: 目录结构如下 在common下单独使用某个脚本互相调用时报错,找不到模块。 原因:VSCode中需要显式地声明PYTHONPATH,不然找不到本项目内的模块和包的路径。 解决: 在主目录文件夹(即项目根目录)下创建dev.env: PYTHONPATH=./common:./testCa ......
VScode 中golang 调试 F5,json文件内容更改 Go
调试:在Vscode软件中调试.go文件代码 1.1.1 确保调试文件正常运行 准备好.go文件,并且该文件能正常运行,终端输入命令运行程序,如:go run time.go 测试代码: package main import ( "fmt" "time" ) func main() { fmt.P ......
css定位经验
### 绝对定位特性 * 当一个元素开启绝对定位后,元素会自动变成block盒。 ### 什么时候使用绝对定位 * 下面三个条件满足任何一个时,使用绝对定位: 1. 元素出现在一个天马行空的位置 2. 元素是否存在,不影响其他元素的排列 3. 单个元素在某个区域内水平垂直居中 ### fixed和a ......
方法的定义与格式
# 方法 1. **什么是方法**? 方法是程序中最小的执行单元 定义:把一些代码打包在一起,该过程称为方法 2. **实际开发过程中,什么时候用到方法:** 重复的代码,具有独立功能的代码可以抽取到方法中 3. **实际开发中,方法的好处** 提高代码的复用性 提高代码的可维护性 4. **方法的 ......
HTML5实现浏览器端大文件分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
第11章 正规表示法与文件格式化处理
## 第十一章 正规表示法与文件格式化处理 正规表示法(Regular Expression,RE,或称为正规表示法)是透过一些特殊字符的排列,用以【搜寻/取代/删除】一列或多列文字字符串,简单地说,正规表示法就是用在字符串的处理上面的一项【表示式】。正规表示法并不是一个工具程序,而是一个字符串处理 ......
字符串内容去除html标签
package ccc; public class APP2 { public static String removeHtmlTags(String html) { String regex = "<[^>]*>"; return html.replaceAll(regex, ""); } pub ......
vue + vite 在index.html中使用环境变量
1. npm install vite-plugin-html -D 2. vite.config.js ``` import { createHtmlPlugin as useHtmlLoader } from 'vite-plugin-html' useHtmlLoader({ inject: ......
HTML5全屏浏览器兼容方案
最近一个项目有页面全屏的的需求,搜索了下有HTML5的全屏API可用,不过各浏览器的支持不一样。 标准webkitFirefoxIE Element.requestFullscreen() webkitRequestFullscreen mozRequestFullScreen msRequestF ......
java中format 字符串格式化,输出格式%d、%6d、%06d、%-6d、%.6f的区分
java中 format 字符串格式化,输出格式%d、%6d、%06d、%-6d、%.6f的区分 原文链接:https://blog.csdn.net/weixin_52331696/article/details/126946272 1、%d 普通的整数输出 2、%6d 整数输出,宽度是6位,不足 ......
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
vscode+gdb 配置
到这个网址下载 mingw c语言环境 https://sourceforge.net/projects/mingw-w64/files/mingw-w64/ 我是windows64 位,直接下载这个: 配置好环境变量 下载c/c++插件 配置vscode文件: launch.json文件: { / ......
开心档之CSS !important 规则
CSS !important 规则 CSS !important 规则 CSS是网页中最常用的样式语言,用来改变网页的颜色、字体、布局等等。但是当多个样式规则作用于同一个元素上时,由于优先级的差异,可能会出现样式被覆盖的情况。为了解决这个问题,CSS中提供了!important规则。 什么是!imp ......
Vscode的portable模式
下载zip解压包版本vscode,解压完成后创建与vscode.exe同级data目录。 解决扩展默认安装在系统盘用户名下导致C盘臃肿的问题。 ......
AJAX--基于json格式的数据交换
前端代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>获取信息 ......
CSS 浅探flex布局中使用的overflow ,及width/height=0
关于overflow,w3school定义是: overflow:auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 我对于overflow:auto的初级理解是,设置父元素height/width,若子元素溢出,则自动显示纵向/横向滚动条。 很长时间我是这么理解的,但是现在和fle ......
CSS-详情见帮助文档
1.CSS的作用 1.1什么是CSS,有什么作用? CSS(Cascading Style Sheet):层叠样式语言 CSS的作用是: 修饰HTML页面,设置HTML页面中某些元素的样式,让HTML更好看 CSS好比HTML的化妆品一样 HTML还是主体,CSS依赖HTML,新建的文件还是.htm ......
HTML
1.系统结构 B/S架构( 主流) Browser/Server(浏览器/服务器的交互形式) 写HTML css JavaScript代码的人叫做web前端开发工程师 缺点:速度慢,体验不好,界面不炫酷 优点:升级方便,只升级服务器端代码即可,维护成本低 eg:京东/百度/淘宝.... C/S架构C ......
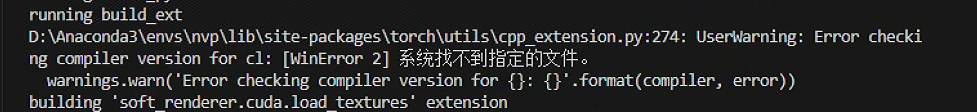
Soft Rasterizer (SoftRas) windows10 vscode 运行 环境配置记录
 :台式机几乎都没有GPS,笔记本绝大多数都没有GPS,智能手机几乎都有GPS。 获取网络地理信息:navigator.geolocation.getCurrentPosition(successCallback:function(position), errorCallback:fun ......
周六 html完
不看着w3cschool不会写,要记的太多太多了 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript</title> <style> body { background-color: pin ......
C#生成PDF格式的合同文件
生成PDF格式的合同文件,效果图如下: 一、准备工作 首先C#代码操作pdf文件,需要引用一个pdf官方提供的两个dll,去网上下载,并将其添加引用到项目即可。官方下载地址 ,提取码:0jue 在代码中引用 using iTextSharp.text; using iTextSharp.text.p ......
VsCode如何配置C语言环境?
> 以前学校上C语言课程都是使用VC++6.0上课,这个学期为了复习一遍C语言,而且自己经常使用VSCode开发前端项目,所以为了方便。这里把需要的环境和插件配置在这里介绍一下。 ### Windows环境下安装C语言编译器 MinGW-W64 GCCC的下载地址为:https://sourcefo ......
Web开发者不容错过的10个HTML5工具
HTML5已经成为当今世界的一个必然组成部分。由于World Wide Web万维网是使用超文本标记语言来架构和呈现的,于是HTML5成为了最流行的编程语言之一。随着网络的不断扩张,Web开发人员非常有必要拥有最新的HTML5工具,用于创建动态和交互式的Web应用程序和网页。下面这些就是你不应该错过 ......
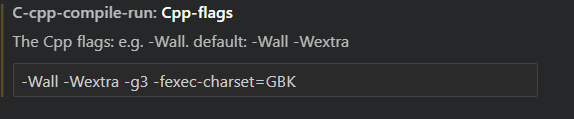
解决:vscode插件C/C++ CompileRun 输出中文乱码问题
## 打开插件设置 ## 在该设置中加入语句`-fexec-charset=GBK` 即可  ......
VSCode中的快捷键
# VS Code中的快捷键 ## 文件和编辑操作 `Ctrl+S`:保存文件 `Ctrl+K S`:保存全部文件 `Ctrl+C`:复制 `Ctrl+V`:粘贴 `Ctrl+X`:剪切 `Ctrl+F`:查找 `Ctrl+H`:替换 `Ctrl+Z`:撤销 `Ctrl+Y`:恢复 `Esc`:退出 ......