框架html
pytest + yaml 框架 -42.支持 mock 功能
# 前言 前面已经通过代理实现了抓包自动生成 yaml 用例的功能,通过代理也可以实现 mock 功能。 mock 有2种场景: 1.直接拦截发出去的请求,还未到达服务端,模拟自定义返回结果 2.发出去的请求,服务端有反回,拦截返回的结果,篡改返回内容,模拟自己需要的数据 # 拦截发出去的请求 先看 ......
LLM-Blender:大语言模型排序融合框架
随着Alpaca, Vicuna, Baize, Koala等诸多大型语言模型的问世,研究人员发现虽然一些模型比如Vicuna的整体的平均表现最优,但是针对每个单独的输入,其最优模型的分布实际上是非常分散的,比如最好的Vicuna也只在20%的任务里比其他模型有优势。 有没有可能通过集成学习来综合诸 ......
PromptAppGPT:基于ChatGPT的自然语言开发框架
近日首个自研全开源自然语言低代码GPT应用快速开发框架PromptAppGPT迎来重要更新。 框架简介可以参考往期文章: 真低代码!首个基于ChatGPT的自然语言开发框架PromptAppGPT:全自动编译、运行、界面生成。 项目网站:https://promptappgpt.wangzhishi ......
爬虫如何通过HTML和CSS采集数据的 ?
爬虫可以应用于各种应用场景,包括数据分析、市场研究、舆情监测、竞争报、价格比较、内容聚合等。对于需要大量数据的业务和研究领域,爬虫能够提供宝贵的支持。 爬虫可以按照设定的规则从多个网进行批量数据抓取,比人工手动方式更高效。量数据,并支持后续的数据分析和决策。 爬虫可以通过解析HTML和CSS来采集数 ......
爬虫框架和库有多重要?
爬虫框架和库在网络数据提取和分析中非常重它们为开发人员提供了工具和功能,使他们能够更轻松地从互联网上抓取数据。爬虫框架和库通常提供了高效的网络请求、数据解析和存储机制,简化了爬取过程。 使用爬虫框架库有以下几个重要优势: 快速开发: 爬虫框架和库提供了封装好的功能和方法,减少了开发人员编写底层代码的 ......
【开发者指南】如何在MyEclipse中编辑HTML或JSP文件?(二)
在上文中,我们为大家介绍了HTML / JSP编辑器、智能代码完成和内容辅助等功能,本文将继续介绍Emmet支持、Outline 视图功能等。 MyEclipse v2023.1正式版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 如果您有HTML或JSP文件要编辑,这里将 ......
html2canvas使用记录
1.生成图片有白边/黑边 设置 backgroundColor:#ffffff 2.本地生成图片没有白边/黑边,打包后生成图片有白边/黑边 查看打印容器/父级是否有定位,宽度过大/过小等,去掉定位或限宽 3.生成图片模糊 设置 scale参数 4.文字错位 设置字体 5.外链图片不显示 设置 use ......
Windows Common Log File System (CLFS) Driver,也称为CLFS.sys,是Windows操作系统中的一个驱动程序。它提供了一个通用的日志文件系统框架,用于记录和管理系统、应用程序和服务的日志
Windows Common Log File System (CLFS) Driver,也称为CLFS.sys,是Windows操作系统中的一个驱动程序。它提供了一个通用的日志文件系统框架,用于记录和管理系统、应用程序和服务的日志。 CLFS.sys 文件的路径通常位于 Windows 操作系统的 ......
MSHTML(Microsoft HTML)是微软开发的一个核心组件,用于解析和渲染HTML网页。微软已淘汰mshtml,采用ms-edge
MSHTML(Microsoft HTML)是微软开发的一个核心组件,用于解析和渲染HTML网页。它是Internet Explorer浏览器的引擎之一,负责将HTML、CSS和JavaScript代码转换为可视化的网页内容。 MSHTML具有以下功能: HTML解析和渲染:MSHTML能够解析HT ......
ActiveX 控件在过去是非常流行的技术,但近年来已经逐渐被其他技术所取代。由于其局限性和安全性问题,更多的开发者转向了使用跨平台的Web技术(如HTML5、JavaScript)或者基于.NET Framework的WPF(Windows Presentation Foundation)等替代方案来开发应用程序
**ActiveX** 控件是一种可重用的软件组件,它们基于微软的COM(**Component Object Model**)技术,并被广泛应用于Windows平台上的应用程序开发。ActiveX 控件可以包含图形用户界面元素、功能模块、数据处理等,并提供给其他应用程序使用。 下面是关于 Acti ......
HTML+CSS基础知识
## 1. HTML ### 1.1 基础标签的使用 ## 2. CSS **CSS** (Cascading Style Sheets,层叠样式表) ### 2.1 HTML中引入CSS的方式 - 行内式 ```css ``` - 内嵌式 ```css ``` - 外联式 ```css ``` # ......
html带参数跳转,SessionStorage方式。
# sessionStorage 和 localStorage sessionStorage 浏览器关闭时自动销毁 localStorage 存储在浏览器中,只要你不主动删除就是无期限 # sessionStorage用法 ``` // 保存或设置数据到sessionStorage window.s ......
HTML5视频播放停止后自动关闭
<video id="video" poster="img" style='width: 486px;height: 486px' src='" + video + "' preload="auto" controls="controls" autoplay="autoplay"></video>< ......
简单实现的一个依赖注入框架 (.Net Core7)
> 根据 Microsoft.Extensions.DepdencyInjection 框架简单仿写的一个 DI 框架。 > 官方地址:https://github.com/dotnet/runtime/tree/main/src/libraries/Microsoft.Extensions.Dep ......
pytest + yaml 框架 -41.postman 和 python代码也能录制成用例
# 前言 python代码 和postman 写的接口也能通过录制功能自动生成yaml格式用例了。 # python 代码运行后自动录制 环境准备参考前面一篇[https://www.cnblogs.com/yoyoketang/p/17495374.html](https://www.cnblog ......
Ionic:构建跨平台移动应用程序的开源框架
Ionic是一个用于构建跨平台移动应用程序的开源框架。它结合了HTML、CSS和JavaScript等技术,帮助开发者创建具有原生应用体验的移动应用程序。Ionic提供了一套用户界面组件和工具,可用于构建高度交互和美观的移动应用界面。 ......
html to canvas to images
html2canvas 是一种将 HTML 元素转换为 canvas 元素的 JavaScript 库,它的原理是通过遍历 HTML 元素,将元素的内容绘制到 offscreen 的 canvas 上,最终通过 canvas 的 toDataURL 方法将其转换成图片格式。 具体的实现流程如下: 1 ......
ASP.NET Core 6框架揭秘实例演示[40]:基于角色的授权
ASP.NET应用并没有对如何定义授权策略做硬性规定,但是针对角色的授权策略依然是最常用的。角色(或者用户组)实际上就是对一组权限集的描述,将一个用户添加到某个角色之中就是为了将对应的权限赋予该用户。在《使用最简洁的代码实现登录、认证和注销》中,我们提供了一个用来演示登录、认证和注销的程序,现在我们... ......
markdown 笔记转 html 单文件
# markdown 笔记转 html 单文件 ## 图片转base64 ``` ![image][image id] [image id]:your image's base64 ``` ## markdown 转 html 工具 i5ting_toc **安装** 安装 nodejs 环境 : ......
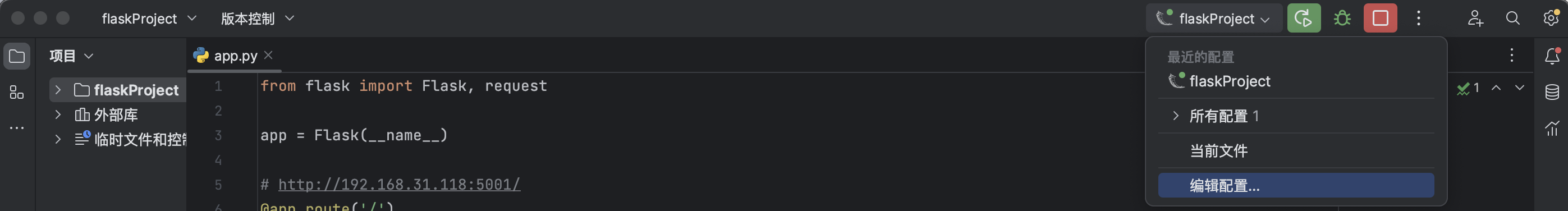
Python框架Flask
# 项目配置 ### debug模式  讲解
(1)GIF格式 GIF格式最突出的特点是支持动画同时GIF是一种无损的图像格式,即修改图片之后,图片质量没有损失。GIF支持透明效果但只能处理256中颜色。因此在网页制作中,GIF格式常用于Logo、小图标和其他色彩相对单一的图像。 (2)PNG格式 PNG包括PNG-8和真色彩(PNG-24和P ......
springboot 学习框架
### 李兴华,springboot开发书籍配套视频 * https://www.bilibili.com/video/BV1wL411H7W8?p=172&vd_source=debae4e77e1cafd283cb9668d2acb3a7 ......
spring 学习框架知识结构
### b站上,spring开发实战,书籍配套视频 * https://www.bilibili.com/video/BV1144y1g7Q2/?spm_id_from=333.999.0.0&vd_source=debae4e77e1cafd283cb9668d2acb3a7 ......
spring框架的BeanFactory
spring框架的BeanFactory Spring框架中的BeanFactory是一个核心接口,用于管理应用程序中的对象(即"Bean")。它是Spring IoC(控制反转)容器的基础,并提供了创建、获取和管理Bean的功能。 BeanFactory的主要职责包括: 实例化Bean:BeanF ......
Selenium4自动化框架
Selenium Selenium是一个用于Web应用的自动化测试工具,利用它可以驱动浏览器执行特定的工作,其直接运行在浏览器中,就像真正的用户在操作一样。其主要功能有:测试应用程序与浏览器的兼容性,测试应用程序功能。 安装Selenium 安装Selenium只需要执行如下代码即可: pip in ......
spring框架里的spring context模块介绍,它和spring core有什么关联?
spring context模块介绍 Spring框架是一个开源的Java开发框架,它提供了一系列的功能和工具,用于简化Java应用程序的开发。Spring Context模块是Spring框架的核心部分之一,它主要负责管理和协调应用程序中的对象。 Spring Context模块的主要功能包括: ......
spring web框架介绍
spring web框架 Spring Web框架是一个开源的Java框架,它被广泛用于构建Web应用程序和RESTful服务。它基于经典的Spring框架,提供了一组功能强大且灵活的工具和类,用于简化Web应用程序的开发。 以下是Spring Web框架的主要特点和组件: MVC模式:Spring ......
html知识点20(清除浮动)
浮动总结: 清除浮动: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <tit ......