框架nodejs next js
进入流程化管理不再是奢望,开源快速开发框架助你梦想成真!
在数字化进程快速发展的今天,流程化管理是企业做强做大的重要一步。如何实现流程化管理?如何实现数字化发展目标?这些问题都是值得每一个企业深思的重要课题。开源快速开发框架是一种快速帮助企业提质增效的平台软件,可以让每一个企业的流程化管理梦想照进现实。想进入流程化管理吗?一起来了解开源快速开发框架是如何助 ......
pytest + yaml 框架 -35.根据不同运行环境生成全局token
# 前言 我们在使用自动化测试框架的时候,经常会遇到一个需求,希望在全局用例中,仅登录一次,后续所有的用例自动带上请求头部token 或者cookies。 我们可以自定义fixture 更新内置的 `requests_session`, 在请求头部添加token 来实现全局登录。 基本使用参考前面这 ......
Visual Studio 2022 出现js内输入重复
先上图!  出现图片上的问题,图片是我网上找的 问题描述: 只会出现在c#前端js页面中并且只在body里面的js中 ......
docker启动node.js项目
原文链接:[https://www.cnblogs.com/yalong/p/17463847.html](https://www.cnblogs.com/yalong/p/17463847.html) 这里使用 `koa2` 做为演示项目,使用 `Dockerfile` 构建 `Docker` 镜 ......
经纬度坐标为中心点生成米距离长度半径的圆形面,含java js源码+在线绘制,代码简单零依赖
[TOC] 前些时间在更新我的坐标边界查询工具的时候,需要用到经纬度坐标点的距离计算,和以坐标点为中心生成一个指定距离为半径的圆,搜了一下没有找到现成简单又合适的代码,于是把自己压箱底的代码翻出来了,简化完善了一下,嘿,代码量也不大,还挺好用。 本方法是通过计算得到圆上的多个坐标点,来得到的一个近似 ......
js 分页拆分数据
splitData(data, pageSize, pageNum) { const result = []; const pageTotal = Math.ceil(data.length / pageSize); // 计算总页数 // for (let i = 0; i < pageTotal ......
pytest + yaml 框架 -34.接口 sign 签名请求预处理
# 前言 一般公司对外的接口都会用到 sign 签名,对不同的客户提供不同的apikey ,这样可以提高接口请求的安全性,避免被人抓包后乱请求。 关于sign签名的可以参考前面一篇的介绍[https://www.cnblogs.com/yoyoketang/p/11742187.html](http ......
Python异步编程之web框架 异步vs同步 数据库IO任务压测对比
在数据库读写方面,异步框架性能是同步框架的6倍,可以看出同步框架在数据库读写频繁时性能下降明显,几乎是无IO读写的一半,而异步框架在有数据库IO的情况下并发几乎保持不变。主要原因是在当前简单的场景下数据库读操作耗时少而连接释放耗时较多,异步编程非阻塞模型不等待,所以数据库连接释放耗时并不阻塞异步框架... ......
移动端预览PDF,pdf.js预览PDF文件流格式
一开始使用了vue-pdf效果并不理想,满足不了要求还出现兼容问题, PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点. 以下是我使用 ......
JS 模拟 队列 结构
Code: /** * 队列(基于动态数组) * @class */ var AQueue = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * @class */ class _AQueue { /** * * @param {n ......
pytest + yaml 框架 -33.参数化读取文件路径优化
# 前言 针对小伙伴提出参数化时读取外部文件,在项目根路径运行没问题,但是进入到项目下子文件夹运行用例,就会找不到文件问题做了优化。 关于参数化读取外部文件相关内容参考前面这篇[pytest + yaml 框架 -25.参数化数据支持读取外部文件txt/csv/json/yaml](pytest + ......
JS 中 使用 Uuid
### 一、官方网站 https://github.com/uuidjs/uuid ### 二、安装 uuid `npm install uuid` ### 三、导入 uuid 注:官方文档里的示例只适用于服务端(nodejs),想在浏览器里使用,得换一种导入方法 nodejs: `import { ......
Three.js系列-报错export ‘Geometry‘ (imported as ‘THREE‘) was not found in ‘three‘
## 今天遇到报错export 'Geometry' (imported as 'THREE') was not found in 'three' ``` port 'Geometry' (imported as 'THREE') was not found in 'three' (possible ......
13_How to Deploy NodeJs app on Ubuntu in Production
地址:https://www.codewithharry.com/blogpost/deploy-nodejs-app-on-ubuntu/ How to deploy a Node.js application in production In this post, we will see how ......
JS 对象数组多属性排序
有`{firstSort: number, secondSort: number}`类型的对象数组,先按 firstSort 升序排序,再按 secondSort 升序排序: ```javascript const arr = [ { firstSort: 2, secondSort: 3 }, { ......
pytest + yaml 框架 -32.re 正则解析返回结果
# 前言 pytest-yaml-yoyo 插件可以支持3种表达式提取接口返回结果,jsonpath 和 jmespath 适合解析返回的json数据。 非json 数据的结果可以用re 正则表达式取值。 # re 正则取值 访问我的博客地址[https://www.cnblogs.com/yoyo ......
前端js获取内网ip
奇怪,万里汇认证页面,居然可以识别出同网络下、同浏览器的两个手机,应该是前端识别到手机的内网IP或者MAC,之前也了解过前端JS获取内网IP或MAC。在github上有个库 webrtc-ip DEMO getIp.html <!DOCTYPE html> <html lang="en"> <hea ......
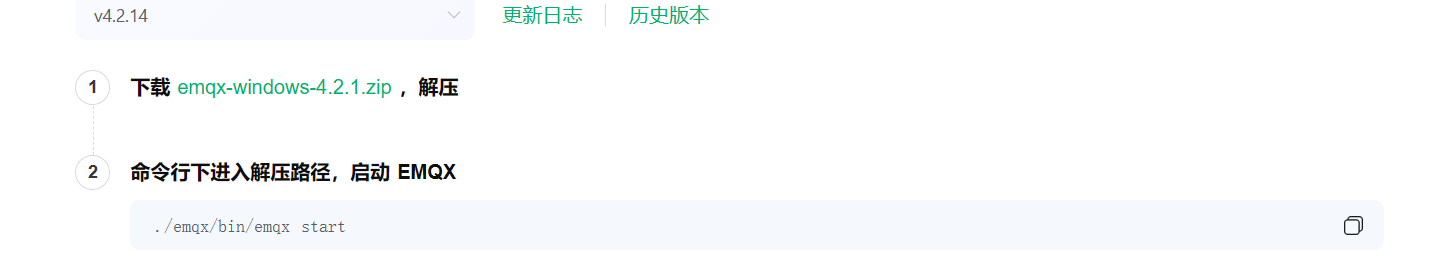
window安装EMQX和node.js
1. 进入网站 https://www.emqx.io/zh/downloads?os=Windows  1. 进 ......
Typora 使用 Nodejs 上传到 Minio 服务器
Typora 使用 Nodejs 上传到 Minio 服务器 1. Typora 文件 -> 偏好设置 -> 图像 -> 上传服务(Custom Command)命令(node [path] name) 2. 电脑上新建Upload.js 文件(npm install Minio fs) ```js ......
JS 封装并格式化时间
建议一个 时间格式化的JS文件,复制以下代码进去 // 日期格式化 export function parseTime(time, pattern) { if (arguments.length 0 || !time) { return null } const format = pattern | ......
C# 项目中的目标框架无法修改并且显示为空处理
C# 项目中的目标框架无法修改并且显示为空,如下 由于该项目设置了兼容多个目标框架,编辑项目文件可以看到 TargetFrameworks=>TargetFramework,如果有多个目标框架,改成一个,即可解决 ......
uniapp render.js
1、操作数据 <template> <view class="content"> <view @click="renderScript.emitData">获取renderjs数据</view> {{ name }} </view> </template> <script> export defau ......
js 函数声明和函数表达式的执行结果
// var 定义的变量会进行变量提升,声明被拿到函数或全局作用域的顶端,并输出 undefined // 函数声明也会进行提升,var 的变量提升会覆盖函数声明提升 console.log(" 0 ") var fn = function () { console.log("fn0-1") } f ......
js实现复制功能
https://blog.csdn.net/lalala_dxf/article/details/128374242 const url = this.url + e.manageId;const dom = document.createElement('input');dom.value = u ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
《nodejs跨栏》webpack篇
# AMD规范是什么? 参考链接:https://blog.csdn.net/qq_43267592/article/details/103918703 1、定义 AMD规范全称是Asynchronous Module Definition,即异步模块加载机制。它完整描述了模块的定义,依赖关系,引用 ......
JS 模拟 栈结构
Code: /** * 栈结构(基于动态数组) * @class */ var AStack = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * 内部栈类 * @class */ class _AStack { /** * 构造器 ......
直播app开发搭建,web前端JS中的继承方式
直播app开发搭建,web前端JS中的继承方式 ES5 //ES5中的写法一 function Phone(color){ this.color = color; this.show = function(){ console.log("你喜欢看的颜色是:"+this.color); } } fun ......
JS 模拟 Java 动态数组(类)
Code: /** * 动态数组 * @class */ var DArray = (function() { /** * 数据数组 * @type {*[]} */ let data; /** * 数组中的元素个数 * @type {number} */ let size; /** * 调整数组容 ......