框架nodejs next js
ChatGTP - 使用js实现掼蛋游戏
实现一个完整而复杂的掼蛋游戏涉及到许多方面,包括玩家互动、游戏状态管理、游戏规则和逻辑等等。下面是一个较为简化的掼蛋游戏的代码示例: ```javascript // 定义一副扑克牌 const SUITS = ['♠', '♥', '♦', '♣']; const RANKS = ['2', '3 ......
ChatGTP - 使用js实现炸jinhua游戏
实现一个完整且复杂的炸jinhua游戏需要考虑到很多方面,包括玩家互动、游戏状态管理、游戏规则和逻辑等等。下面是一个较为简化的炸jinhua游戏的代码示例: ```javascript // 定义一副扑克牌 const SUITS = ['♠', '♥', '♦', '♣']; const RANK ......
js将多文件打包成zip下载
我们在项目中安装相关依赖 npm install jszip file-saver --save 创建一个js文件,并引入依赖 import JSZip from 'jszip' import FileSaver from 'file-saver' 开始调用 DownLoad () { this.M ......
spring mvc 前端返回 js
@RequestMapping(value = "/test",produces = "text/html; charset=UTF-8")@ResponseBodypublic String test(){String url = "";return "<script>window.locatio ......
详细讲解原生js拖拽
#### 场景描述 ``` 今天遇见一个问题,那就是产品希望在弹出来的窗口。 可以移动这个弹窗的位置 增加用户体验,我们直接使用的element-ui中的 Dialog 对话框 我们现在需要拖拽标题,移动元素位置 ``` #### 元素拖拽的思路 ``` 要让元素按下移动,我们需要实现以下几个步骤: ......
js 如何调用摄像头拍照
1.第一种 业务逻辑需要人脸验证,需要通过调用摄像头获取人脸来调用接口做对比,所以学习了一下js关于调用摄像头拍照。主要通过video调用摄像头和canvas截取画面。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <m ......
js动态获取对象值[对象名]
[] 中括号可以用来取对象 例如: obj[name]取的是obj对象中的name值 [pointData]取的是当前作用域内的pointData对象 例子: const pointHandelChange = (e) => { console.log(e.target); const { name ......
Mybatis框架
# Mybatis框架 用处: 1.持久层框架,可以避免几乎所有的jdbc和手动设置参数以及获取结果集,2013年迁移至github。 数据持久化: - 持久化就是将程序的数据在持久层状态和瞬时状态转化过程 - 内存:断电即失 - 数据库(jdbc),io文件持久化 - 生活:冷藏,罐头 为什么要持 ......
“优雅”的js
  { this.$notify({ title: '成功', message: '这是一条成功的提示消息', type: 'success' }); }, 但是在单独的js当中使用时,会提示 .$notify 未定义,原因是在单独的js当中未引入eleme ......
nodejs的版本管理工具NVM
**`nvm(Node Version Manager)`**是一个node的版本管理工具,可以快捷的进行node版本的安装、切换、卸载、查看等。它能够在项目开发中根据不同需求轻松切换所依赖不同版本的Node.js,从而让开发者可以在不同的环境之间进行切换,从而更好地保证软件的稳定性运行。 ### ......
Blazor前后端框架Known-V1.2.12
# V1.2.12 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 - Gitee: [https://gitee.com/known/Known](https://gitee.com/known/Known) - Github:[https: ......
js判断多条件
if ((String(properties.SYDMC).includes(String(attributeValue)) || String(properties.SYDMC) == String(attributeValue)) && (String(properties.AnotherFie ......
EXP 一款 Java 插件化热插拔框架
Java extension plugin and hot swap plugin(Java 扩展点/插件系统,支持热插拔,旨在解决本地化软件的功能定制问题) ......
创新的前端框架: Hybrid技术的不断发展
Hybrid App混合应用开发原理Hybrid App,即混合应用是指同时使用前端技术与原生技术开发的 App。通常由前端负责大部分界面开发和业务逻辑,原生负责封装原生功能供前端调用,二者以 WebView 作为媒介建立通信,从而既拥有 Web 开发的速度优势,又能拥有强大的原生能力。从前端开发者 ......
NodeJS系列(11)- Next.js 框架 (四)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。在 “NodeJS系列(9)- Next.js 框架 ......
NodeJS系列(10)- Next.js 框架 (三)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。在 “NodeJS系列(9)- Next.js 框架 ......
vue语法错误 + Promise错误 + js 错误,通过钉钉报警
一、背景: 为了使系统更加稳定,在用户使用期间,若发现异常,可及时应对,采取了“报警机制”。 通常“报警机制”分为2种,一种是后端对api监控及自定义监控,出现异常,通过钉钉或邮件的形式通知,第二种是前端对js语法,vue语法,自定义报错进行监控,以此来规范代码质量,保证系统预警 二、流程步骤 1. ......
flask框架,flask_sqlalchemy连接mysql基础配置时的错误处理
一、背景 1.我的环境是py 3.11.4 2.《Flask Web 全栈开发实战>这本书里有错误。也可能是因为针对py2写的 3.从flask_sqlalchemy官网查看了资料 4.也从别的网址进行了借鉴,这里就不写了。避免产生广告。 二、可以运行的代码(py 3.11.4) from flas ......
关于 SAP UI5 框架代码中的 Metadata.createClass
这段代码定义了一个名为 `Metadata.createClass` 的函数,用于在 SAPUI5 框架中创建类并添加元数据信息。我将逐行解释这段代码的含义和作用。 ```javascript /** * @since 1.3.1 * @private */ Metadata.createClass ......
SAP UI5 MVC 框架实现中的 JSONPropertyBinding
SAP UI5 应用里无论 XML 视图还是通过 JavaScript 视图的代码进行 JSON model 的数据绑定,底层都会自动生成一个 `JSONPropertyBinding` 的实例。 返回),同时在建 ......
【校招VIP】前端JS语言考点之px rem等单位
考点介绍: rem vm等问题是前端面试里的高频题型。但是不少同学并不能很清楚的说明为什么在有px单位之后,还需要rem单位?往往会往不对的自适应方向回答。作为基础性问题,只要回答不出来,面试就通过不了,需要真正理解,而不是死记硬背。 一、考点题目 1.请你说说em与rem的区别? 解答:rem是C ......
JS的对象分类原来还有这些门道
在前面的课程中,我已经讲解了 JavaScript 对象的一些基础知识。但是,我们所讲解的对象,只是特定的一部分,并不能涵盖全部的 JavaScript 对象。 比如说,我们不论怎样编写代码,都没法绕开 Array,实现一个跟原生的数组行为一模一样的对象,这是由于原生数组的底层实现了一个自动随着下标 ......
SAP UI5 框架 Manifest.js 里 getObject 函数的实现解析
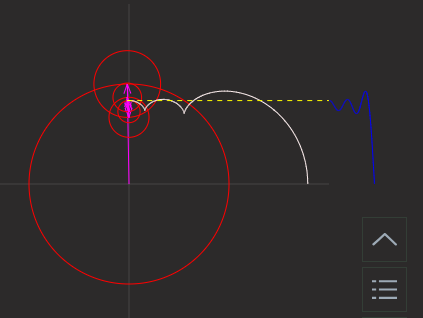
我们在 SAP UI5 manifest.json 文件里定义的配置信息,通过下图 `Manifest.js` 文件里的 getObject 函数返回给消费者。 +js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
js数组去重
```` let arr=[1,2,2,2,3,4,5,5]; let arr1=[] //方法1 indexOf去重 arr.map(e=>{ if(arr1.indexOf(e) 1){ arr1.push(e) } }) console.log(arr1) //方法2 es6 set去重 le ......
.net 框架引用asp.net core某些包提示已弃用,此包是旧版本且不再受到维护,因此已被弃用。如何处理!
我们看到一些特定功能的包只更新到了2.2.2版本 比如最常用的Microsoft.AspNetCore.Http这个类库,提示已弃用,我以为是换其他包了 最后我们在微软官网文档里找到了答案: 随着 .NET Core 3.0 发布,许多 ASP.NET Core 程序集不再作为包发布到 NuGet。 ......