案例 后缀javascript属性
中国红 实验七 综合软件项目案例 简单高校学生管理软件
# 实验七:综合软件项目案例 简单高校学生管理软件 | 项目 | 内容 | | | | | 班级博客链接 | [2023春软件工程2020级计算机科学与技术](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 本次作业要求链接 | [实验七:综合软件 ......
202308-啊对对队 实验七 综合软件项目案例
项目|内容| --|--| 班级博客链接|[2023春软件工程2020级计算机科学与技术](https://edu.cnblogs.com/campus/xbsf/2020CSSE) 本次作业要求链接|[实验七 综合软件项目案例](https://edu.cnblogs.com/campus/xbs ......
202309-发际线与你作队 实验七 综合软件项目案例
| 项目 | 内容 | | | | | 课程班级博客链接 | [2020卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 这个作业要求链接 | [实验七 综合软件项目案例](https://edu.cnblogs.com/campus ......
迪士尼在逃公组 实验七 综合软件项目案例
| **项目** | **内容** | | | | |课程班级博客链接|[2020级卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE)| |这个作业要求链接 |[实验七 综合软件项目案例](https://edu.cnblogs.com/cam ......
Electron 案例
Electron简介 Electron是干什么的? 简单来讲,Electron 使用 JavaScript,HTML 和 CSS,来构建跨平台的桌面应用程序。 按照官方的说法:如果你可以建一个网站,你就可以建一个桌面应用程序。 和传统的桌面应用相比,使用Electron开发更容易上手,开发效率更高。 ......
javascript简单介绍
javaScript简介 介绍:一种弱类型世界上最流行的脚本语言,其源代码不需要经过编译,而是由浏览器直接运行,控制网页的行为。 表现层CSS css层叠样式表是一门标记语言,并不是编程语言,因此不能进行自定义变量,不可以引用等,就是不具备任何语法支持。 前端人员提供了一种css的预处理器,提供cs ......
使用阿里云快速构建海外镜像实战案例
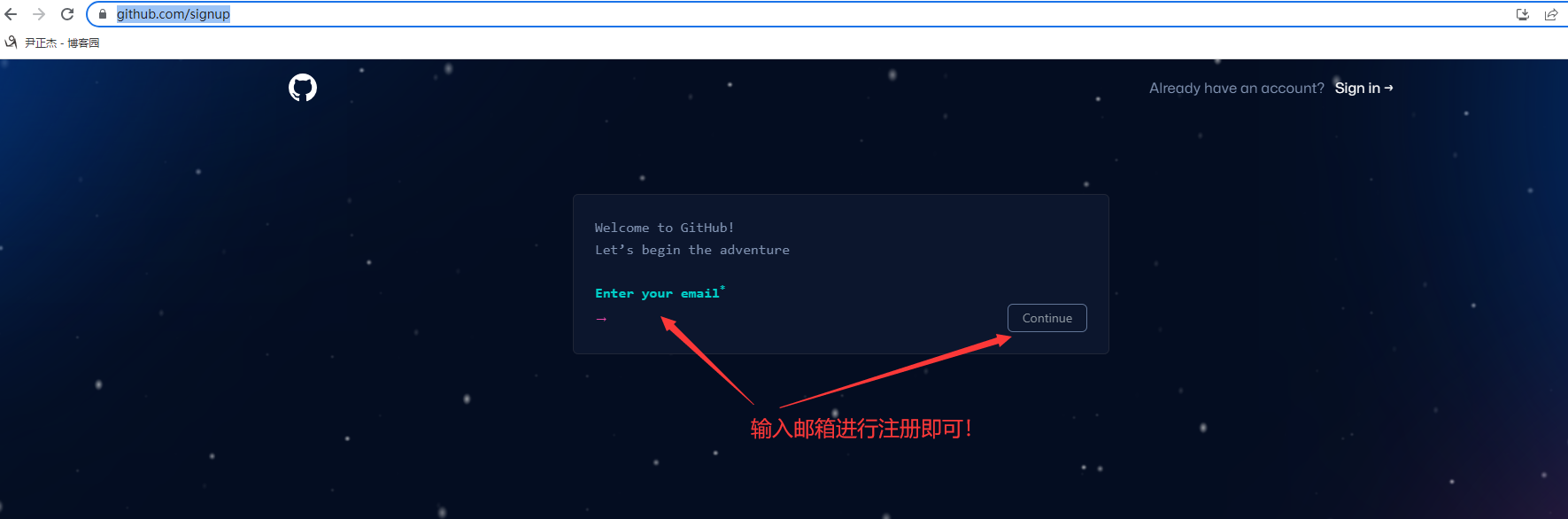
[TOC] # 一.github创建项目 ## 1.注册账号  ``` https://github.com/sign ......
JavaScript学习笔记:任务执行机制及事件循环
## 任务执行机制 javascript程序是单线程运行的,意味着执行多个任务需要将它们排队。 根据应用场景的不同,任务被分为同步任务与异步任务。 同步任务即是立即执行的代码,由JavaScript线程执行。 异步任务是由宿主环境开辟 基于回调实现的。 ## Javascript的单线程与宿主环境的 ......
用python获取文件夹中文件的路径,基础路径,后缀,复制文件等。
#读取文件夹中文件的路径#方法一import osimport shutilwenjianjia=r'D:\Desktop\内部培训python' #文件夹绝对路径#r的作用是去除转义字符lujing=os.listdir(wenjianjia) #获取文件夹中所有文件的相对路径返回一个列表for ......
java集成chatGpt完整案例代码(效果和官网一样逐字输出)
背景 要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户 ......
C# 反射获取Description特性值和属性名
public static Dictionary<string, string> GetAttributes<T>() { Dictionary<string, string> dic = new Dictionary<string, string>(); string condition = "查 ......
【Vue2.x】vue2给对象动态添加响应式属性
# 1 vue2给对象动态添加响应式属性 > vue2里对象的响应式是通过Object.defineProperty()实现 ## 1.1 给对象添加单个响应式属性 使用Vue.set()或this.$set() 参数 - 第一个参数,是目标对象 - 第二个参数,是要添加的属性名字 - 第三个参数, ......
JavaScript语法学习
# JS语法学习 **Javascript:客户端的脚本语言** ## **1. JavaScript数据类型** 
`Promise` 是 JavaScript 的一种语言结构,用于管理异步操作。异步操作指的是那些无法立即完成的任务,例如网络请求、文件操作等等。在传统的 JavaScript 编程中,为了处理这些异步操作,常常需要使用回调函数,而这往往会导致代码难以读懂和维护。 `Promise` 技术的出现解决 ......
JavaScript介绍
## 一. 引入方式 JavaScript 程序不能独自运行,它需要被嵌入到 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种引入方式: #### 内部引入 通过 script 标签包裹 JavaScri ......
JavaScript中的模块化编程
# JavaScript中的模块化编程 模块化编程是一种将程序拆分为独立模块的开发方法,每个模块具有明确定义的功能和接口。JavaScript中的模块化编程能够提高代码的可维护性、可重用性和可测试性。本文将详细介绍JavaScript中的模块化概念、几种常见的模块化方案,并提供更多的代码示例。 ## ......
javascript对象和内置对象
了解对象 对象是什么?对象是一组无序的相关属性和方法集合,js中所有事物都是对象,例如字符串,数值,数组,函数等 对象是由属性和方法组成的 属性:事物的特征,在对象中用属性来表示(常用名词)像是大小,颜色,重量,尺寸,厚度等 方法:事物的行为,在对象中用方法来表示(常用动词)像是敲代码,看视频,学习 ......
Javascript中的内置对象
在js学习中的有三种对象: 1、内置对象 -- 系统构造函数创建的对象; 2、自定义对象 -- 自定义构造函数创建的对象; 3、浏览器对象 BOM对象; 常用的内置对象: 算术对象 Math();字符串对象 String();日期对象 Date();数组对象 Array();1、算术对象 Math( ......
JavaScript 实现html导出为PDF文件(63)
https://blog.csdn.net/weixin_39166851/article/details/121678381 导入两个JS 链接:https://pan.baidu.com/s/1QO2obUYNDkZ0Om9zaLddoA 提取码:majx <button id="btn">导出 ......
JavaScript 正则表达式用法
JavaScript 是一种广泛应用于 Web 开发的编程语言,正则表达式(regular expression)是其中不可或缺的重要工具。使用正则表达式,可以实现字符串的匹配、替换、分割等操作,下面将介绍 JavaScript 中的正则表达式常用语法和用法示例。 正则表达式基础语法正则表达式是一种 ......
Python 私有属性和私有方法
应用场景 工作中,对象的某些属性或方法只在内部使用,不对外纰漏 在定义属性和方法时,名称前加 两个下划线 ''' 私有属性&私有方法 ''' class Man: def __init__(self, name): self.name = name self.__age = 45 def __sea ......
c# 字符串以逗号分割属性加上单引号
字符串转换前:C语言课程设计,EDA技术应用实训,Linux操作系统实训,PLC组态实训, 转换: scname = string.Format("'{0}'", scname.Replace(",", "','")); 结果: ‘'C语言课程设计','EDA技术应用实训','Linux操作系统实训 ......
前端JavaScript开发手册——React、Angular和Vue比较
前端框架在 Web 开发中不可或缺。它们提供结构化方法和预定义组件来简化编码过程。 这些工具还可以通过提供可重用组件和抽象复杂任务(如 DOM 操作和状态管理)来帮助提高生产力。这使开发人员可以专注于应用程序逻辑,而不是编写重复的代码。 框架通过模块化开发提高代码的可维护性,使修改或替换单个组件变得 ......
selenium根据id属性选择元素
如果元素有id属性 ,这个id 必须是当前html中唯一的,以百度为例。 from selenium import webdriverfrom selenium.webdriver.common.by import Byimport timewd = webdriver.Chrome()wd.get ......
Java多态综合案例(包含接口,接口实现类)
首先定义一个接口 名为USB 其次定义两个实现类分别名为KeyBorad和Mouse 此时就可以使用多态了,因为实现类和接口某种意义上来说是继承关系。 USB u = new Keyborad(); USB u2 = new Mouse(); 因为键盘和鼠标都具有插拔功能,所以为了方便,把这两个功能 ......
关于html-5中使用javascript-内部嵌入的方法
对于html中,这里以html5为例,要使用javascript的话,一般有两种常用的方法 其一为:直接嵌入到html5文档之中, 其二,也可以在html5中引入外部的js文件(引入时便会执行外部js文件的内容) 今天主要讲解,如下在html5页面中,内部嵌入javascript代码的方法 还是以一 ......
关于HTML 5文档结构的简单案例
在HTML文档的开头,一般会有一个文档类型声明(DOCTYPE)。在HTML5中,文档类型声明为<!DOCTYPE html>(注意大小写)。 因此,如果一个网页的文档类型声明为<!DOCTYPE html>,那么这个网页就是采用了HTML5。 但需要注意的是,并不是所有的网页都需要文档类型声明。如 ......
Vue——登录小案例、scoped、ref属性、props其他、混入mixin、插件、Element-ui
## 解析Vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 根组件:APP.vue 必须是 1 配置路由 router >index.js >const routes =[ { path: '/xxx', name: 'xxx', component: xxx ......