案例 后缀javascript属性
案例分享-被*队友的mybatis蠢哭的一天
昨晚加班的时候被队友拉着看一个mybatis的问题,耗费了我一个小时时间,最后差点没被我打死,实在是觉得滑稽,今天回家写下来跟大伙分享一下。 问题现象 Invalid bound statement (not found),看到这个错我当时就没兴趣了,我说你这不就是xml里没写xxxMapper.j ......
JavaScript 递归的简单例子
typescript+vue3 function flattenTree(tree:any, result:any) { tree.forEach((node:any) => { result.push({ id: node.id, cat_name: node.cat_name, cat_name ......
用JavaScript绘制『杨辉三角』的一种方法
``` function 杨辉三角(row_s) { var zero = [0] //zero为常量 var arr = [1] //初始化第一行 for (var j = 0; j "+arr.join(" ")+"") //打印第一行 var arr_x = zero.concat(arr) ......
k8s实战案例之部署Nginx+Tomcat+NFS实现动静分离
根据业务的不同,我们可以导入官方基础镜像,在官方基础镜像的基础上自定义需要用的工具和环境,然后构建成自定义出自定义基础镜像,后续再基于自定义基础镜像,来构建不同服务的基础镜像,最后基于服务的自定义基础镜像构建出对应业务镜像;最后将这些镜像上传至本地harbor仓库,然后通过k8s配置清单,将对应业务... ......
6.7 数组转置案例分析
* 利用数组角标来置换操作 ``` class ArrayUtil { // 数组转置操作,左右排序颠倒操作; public static void reverse(int data []){ int center = data.length / 2; int head = 0; int tail ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
aop操作-环绕通知获取数据的案例
添加ResourcesService,ResourcesServiceImpl,ResourcesDao和ResourcesDaoImpl类 public interface ResourcesDao { boolean readResources(String url, String passwo ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
3.两种模式与交换机和队列的属性
# 5.两种模式 ## 5.1.Confirm介绍 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障 ......
案例补充:random模块模拟随机验证码登陆验证
# 案例补充:random模块模拟随机验证码登陆验证 # ***用到的知识点 ## 【一】random模块产生随机数字 ### (1)产生0-9之间的随机整数 ```python import random random_int = str(random.randint(0, 9)) ``` ### ......
案例补充:猜年龄游戏的实现
# 案例补充:猜年龄游戏的实现 ```python 2. 猜年龄的游戏 2.1 普通要求 只允许输错3次,输入正确直接结束 2.2 当输错3次之后,不要直接结束,问用户是否还要在次输入,如果要,继续输入,如果不要,直接结束 ``` ```python right_age = 22 count_sta ......
案例补充:简易版本的注册功能
# 案例补充:简易版本的注册功能 ```python # 注册 登录 1. 简易版本的注册功能 # 把用户的用户名和密码保存到我们的数据文件中 要求:'kevin|123' 把用户的用户名和密码组织成你自己喜欢的格式保存到文件中 # 1. 接收用户名和密码 username = input('use ......
案例补充:员工管理系统实现
# 员工管理系统实现 ```python # 1. 如何打印让用户直接看到带序号的功能 # 定义一个列表来存储添加的用户数据 user_data_list = [] # {'user_id':1,'username':'kevin', 'age':20, 'salary':2000},{'user_ ......
案例补充:员工注册登录系统实现
# 案例补充:员工注册登录系统实现 ```python while True: print(""" 1. 注册 2. 登录 """) cmd = input('请输入你的选择:').strip() # cmd的验证 if cmd == '1': while True: # 1. 接收用户名和密码 u ......
案例补充:进阶版本的多用户注册等了功能
# 案例补充:进阶版本的多用户注册等了功能 ```python 1. 支持多用户注册 '''快捷键:tab缩进, shift+tab 反向缩进''' '''多用户注册''' while True: # 1. 接收用户名和密码 username = input('username>>>:') pass ......
Java 容器详解:使用与案例
> Java容器是一套工具,用于存储数据和对象。可以与C++的STL类比。Java容器也称为Java Collection Framework (JCF)。除了存储对象的容器之外,还提供了一套工具类,用于处理和操作容器中的对象。总体来说,这是一个框架,它包含了Java对象容器和工具类。 ## 一、概 ......
秒杀案例
package com.atguigu.seckill.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.redis.core.Redi ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
AntDesign中a-menu的使用案例
``` {{ item.name }} {{ item.name }} {{ child.name }} ``` ......
AntDesign中a-tree使用案例
``` 0' checkable :tree-data='treeData' @check='onCheck' :replace-fields='replaceFields' :multiple='true' :checkStrictly='false' :defaultExpandAll='tru ......
6.6 数组排序案例分析
### 冒泡排序 ``` class ArrayUtil { public static void sort(int data[]){ for(int x = 0; x < data.length;x++){ for(int y = 0; y < data.length - x - 1;y++){/ ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
JavaScript学习笔记:浏览器事件
## 概念 客户端JavaScript程序使用异步事件驱动的编程模型。 浏览器会在文档、浏览器或某些元素或与之关联的对象发生某些事情时生成事件对象。比如文档加载完成、敲击键盘输入等。 JavaScript程序可以给某些对象绑定监听器函数来监听特定的事件,在该对象上发生指定事件时,这些函数会被执行。 ......
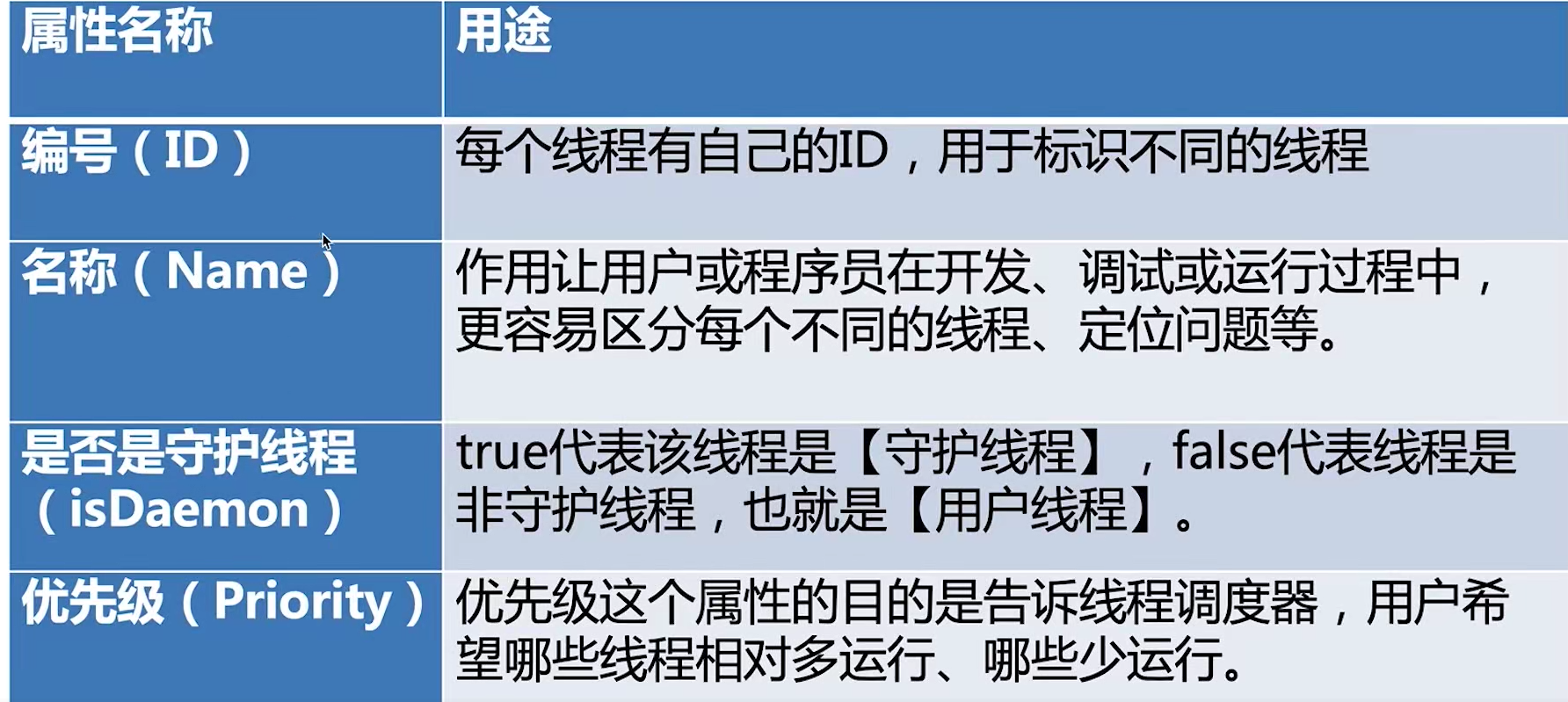
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
多线程安全的案例展示与解决方案
## 一、概念 ### 1. 什么是线程安全 当多个线程访问一个对象时,如果不用考虑这些线程在运行时环境下的调度和交替执行,也不需要进行额外的同步,或者在调用方进行任何其他的协调操作,调用这个对象的行为都可以获得正确的结果,那这个对象是线程安全的。 通俗来说就是:不管业务中遇到怎么的多个线程访问某个 ......
如何使用JavaScript格式化日期 – JS中的日期格式化
日期是许多 JavaScript 应用程序的基本组成部分,无论是在网页上显示当前日期还是处理用户输入以安排事件。 但以清晰一致的格式显示日期对于积极的用户体验至关重要。 在本文中,我们将探讨在 JavaScript 中格式化日期的各种技术,使您能够以您的应用程序所需的格式显示日期。 (前端教程:ht ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......