案例 后缀javascript属性
继承之子类重写父类同名属性和方法
1 ''' 2 子类重写父类同名属性和方法 3 ''' 4 5 6 # 1. 师父类,属性和方法 7 class Master(object): 8 def __init__(self): 9 self.kongfu = '[古法煎饼果子配方]' 10 11 def make_cake(self): ......
剖析JWT,及其使用案例
##### 剖析JWT,及其的使用案例 ###### 什么是JWT - JWT 是一个开放标准,它定义了一种用于简洁,自包含的用于通信双方之间以 JSON 对象的形式安全传递信息的方法。 可以使用 HMAC 算法或者是 RSA 的公钥密钥对进行签名 - **简单来说: 就是通过一定规范来生成toke ......
继承之子类复用父类的属性、方法
1 ''' 2 继承:子类复用父类属性、方法 3 ''' 4 5 6 class Parent(): 7 8 def __init__(self): 9 self.name = 'Allen' 10 11 def say(self): 12 print(f'say name:{self.name}' ......
JavaScript学习笔记01(包含ES6语法)
此笔记是笔者参考现代 JavaScript 教程(https://zh.javascript.info/)与阮一峰的ES6教程(https://wangdoc.com/es6/)整理而成,笔记中若有错误,请留言告知。如想转载,请注明原文链接。 ......
案例:给房子置办家具
1 ''' 2 给一套房子装修即房子里面添加家具 3 1. 家具的属性 4 1. 名称 5 2. 大小/面积 6 2. 房子的属性 7 1. 位置 8 2. 总面积 9 3. 空闲面积 10 3. 房子的行为: 11 1. 置办家具 12 ''' 13 14 15 class Furniture() ......
nuxt项目如何在路由地址上添加.html后缀?
export default { // ... router: { extendRoutes(routes, resolve) { routes.push({ name: 'test-id-html', path: '/test/:id.html', component: resolve(__dir ......
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......
使用 Apache SeaTunnel 实现 Kafka Source 解析复杂Json 案例
 > 版本说明: > > SeaTunnel:apache-seatunnel-2.3.2-SNAPHOT ......
特殊案例分享
描述 配置 nat static outbound 10.4.207.11 172.19.11.2 description DX_GJ interface GigabitEthernet0/5 port link-mode route ip address 172.19.11.2 255.255.2 ......
综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1 ......
阿里云斩获 4 项年度云原生优秀案例丨阿里云云原生 6 月动态
《阿里云云原生每月动态》,从趋势热点、产品新功能、服务客户、开源与开发者动态等方面,为企业提供数字化的路径与指南。 ......
自学前端-HTML5+CSS-综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1、设计需求 ①需要鼠标放上去有显示透明 ②需要点击后跳转到相应页面且保留原页面 ## 2、设计所需标 ......
Entity Framework Core 使用案例
### 数据库生成实体类代码 *NuGet*: - Microsoft.EntityFrameworkCore - Microsoft.EntityFrameworkCore.Tools 在程序包管理控制台中执行一下命令 ``` Scaffold-DbContext "Server=【地址】;Dat ......
springboot——入门案例
真简单啊 springboot 学了入门案例,有感而发 首先是一个自带的配置文件: package com.example.springboot_01; import org.springframework.boot.SpringApplication; import org.springframe ......
Javascript判断页面内元素是否可见的3种方法
判断网页中的Element元素是否可见,在Google上搜索得到3中方法: var d = document.getElementById('someId'); 1. d.checkVisibility(); 此方法目前只有 谷歌 105 版本 和 Firefox 106版本 以后的浏览器支持,Sa ......
JavaScript实现,判断一个点是否在多边形内
//定义点的结构体 function point(){ this.x=0; this.y=0; } //计算一个点是否在多边形里,参数:点,多边形数组 function PointInPoly(pt, poly) { for (var c = false, i = -1, l = poly.leng ......
伪类选择器,伪元素选择器,选择器的优先级,CSS属性相关
### 伪类选择器 ```python ``` ### 伪元素选择器 ```python ``` ### 文字属性 ```python ``` ### 背景属性 ```python ``` ### 边框 ```python 边框属性 ● border-width ● border-style ● b ......
JavaScript - 支持word上传的富文本编辑器
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
JavaScript 的优雅编程技巧:Singleton Pattern
## JavaScript 的优雅编程技巧:Singleton Pattern ### 定义 - `单例模式:保证一个类仅有一个实例,并提供一个访问的全局访问点。` ### 特点 1. `仅有一个实例对象` 2. `全局都可访问该实例` 3. 主动实例化 4. 延迟实例化 ### 类似单例模式的使用 ......
【Javascript】数组扩展方法:根据key重新分组
1 //数组扩展:根据key重新分组 2 //field:按什么字段分组 3 Array.prototype.GroupByKey = function ( field ) 4 { 5 var originalArr = this 6 let tempArr = [] 7 let resultDat ......
维度建模实施步骤及案例
1.背景 为了加深对维度建模步骤的理解,特此记录一下,维度建模主要分为以下四个步骤: 选取业务过程 定义粒度 选定维度 确认事实 构建架构 2.实施 选取业务过程 (why) 某电商平台想了解平台运营情况,需要对每月,每天每个地区层级的订单量和销售金额进行统计,统计这些数据需要涉及到订单系统的相关数 ......
继承属性
"""super()"""class Father: def __init__(self): self.name = '父亲' self.age = 55 self.adress = '上海市' def fangzi(self): print('这是父亲的房子') def chezi(self): ......
属性
"""__xx__ 魔法方法__init__ 构造方法, 初始化基本属性"""class People(object): # 这一块代码是从右边往左边看 def __init__(self, address, color): self.address = address self.color = c ......
类属性和类方法
"""实例方法, 可以调用类方法,类方法不能调用实例方法静态方法其实就是一个函数"""def func(): print('函数') def new_fun(): print('xxxxxx')class People(object): hand_num = 2 foot_num = 2 # 这一块 ......
JavaScript 笔记(二)事件循环机制
一、事件循环机制 1. 定义:事件循环是 JavaScript 中一种重要的异步执行机制。 2. 作用:管理和协调各种异步任务的执行顺序,保证 JavaScript 代码的执行顺序和预期一致。 3. 组成部分: 3.1 主线程(调用栈):执行任务; 3.2 任务队列:存放异步任务; 3.3 事件循环 ......
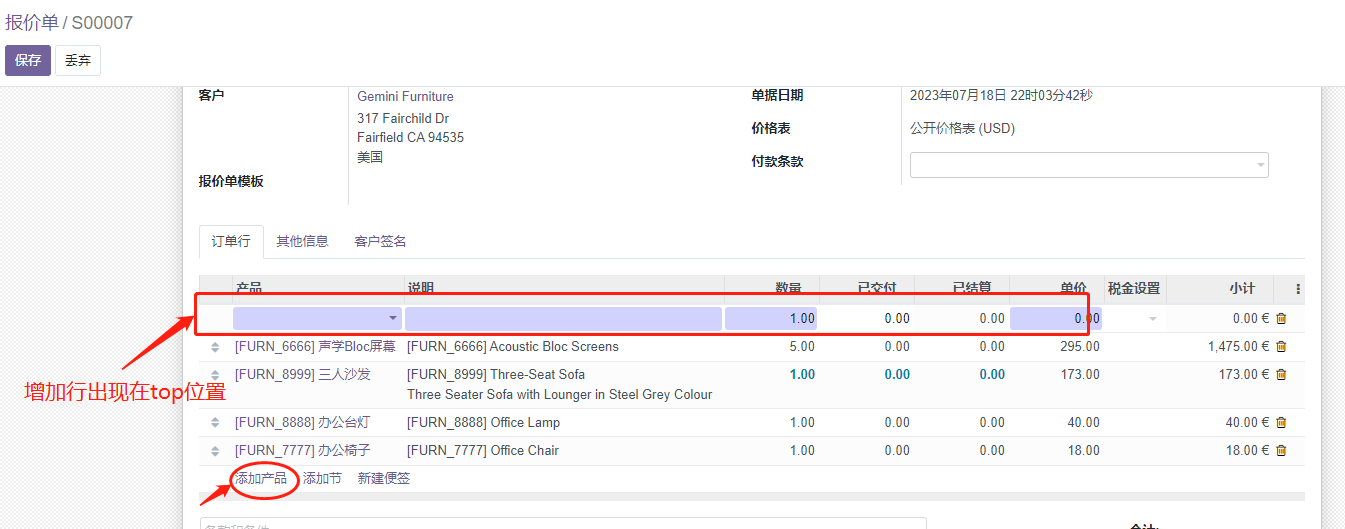
odoo editable两种属性的区别
editable =top时,新增的行出现的第一行,如下图:  editable = bottom,,新增的行出现 ......