案例 后缀javascript属性
ConcurrentHashMap使用案例(单词数量统计)
### 前言 - 目标:实现单词数量统计 - 过程:首先使用26个英文字母,每个字母200个,将26*200个字母打乱顺序存入26个txt文件中。 使用26个线程,每个线程统计一个txt文件的200个字母。26个线程同时操作这一个Map集合。 最终想要得到的结果为:a:200(a被统计了200次), ......
CSS中多次指定相同的属性,最后一个属性会覆盖前面的属性
上面的截图中只有最后一个 border 有效果。 通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。 .wrap { color: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; } 上面的代码兼容了旧版的saf ......
postgresql 导入数据库表并重设自增属性的操作
postgresql使用navicat软件导出[数据库](https://jiuaidu.com/jianzhan/tag/251/)表,在[导入](https://jiuaidu.com/jianzhan/tag/13337/)会数据库的[操作](https://jiuaidu.com/jianz ......
gz后缀的文件怎么解压
## windows 10下解压.gz后缀文件 解压缩从linux系统下备份的.gz格式的文件, 1、打开windows下,搜索行输入**windows powerShel**l,如下图 2、打开windows powerShell界面, (1)输入**cd desktop**(文件的存储位置,示例 ......
网络计划技术——供应链网络规划案例
供应链网络是由供应商、制造商、分销商和零售商等组成的一个综合体系,用于管理和协调产品的流动和交付。它涵盖了从原材料采购到产品销售的整个过程,包括物流、库存管理、信息流等方面。一个高效的供应链网络能够实现资源的优化配置、降低成本、提高交付速度和客户满意度,从而增强企业的竞争力和业务成功。供应链网络是由 ......
javascript获取select值的方法完整实例
本文实例讲述了javascript获取select值的方法。分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.mimisucai.com javascript获取sel ......
JavaScript类
1 JavaScript类 每个JavaScript对象都是一个属性集合,相互之间没有任何联系 在JavaScript中也可以定义对象的类 让每个对象都共享某些属性,这种“共享”的特性是非常有用的 类的成员或实例都包含一些属性,用以存放或定义它们的状态 其中有些属性定义了它们的行为(通常称为方法)。 ......
Javascript
# 什么是Javascript ## 概述 javaScript是一门世界上最流行的脚本语言 Java,JavaScript 10天 一个合格的后端人员,必须精通JavaScript ## 历史 ECMAScript它可以理解为JavaScript的一个标准 最新版本已经到es6版本~ 但是大部分浏 ......
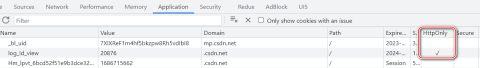
什么是 cookie 的 httponly 属性
 Cookie 是一种用于在客户端和服务器之间传递数据的机制。它由服务器在 HTTP 响应中发送给客户端,并由客户端在随后的请求 ......
ChatGPT 3.5 和 4 后缀的 turbo,32k 是什么含义
# 什么是 GPT-3.5-Turbo? GPT-3.5-turbo是OpenAI推出的一种自然语言处理模型,基于GPT(Generative Pre-trained Transformer)架构。它是GPT-3的一个更精简和高性能的变体。 GPT-3.5-turbo模型采用了类似的架构和训练方式, ......
智能安全应用案例:打造智能安全新体验
[toc] 智能安全应用案例:打造智能安全新体验 随着人工智能技术的不断发展,智能安全也越来越受到人们的关注。智能安全是指借助人工智能技术对智能系统进行安全保护的一种技术。本文将介绍一种智能安全应用案例,以展示智能安全的重要性和价值。 背景介绍 随着大数据和云计算技术的普及,越来越多的企业开始将数据 ......
安全监督软件中的深度学习技术:应用案例研究
[toc] 安全监督软件中的深度学习技术:应用案例研究 随着现代网络安全问题的不断加剧,安全监督软件的需求也越来越高。安全监督软件可以用于监控网络流量、识别恶意活动、分析安全漏洞等,帮助组织提高网络安全水平。在这个背景下,深度学习技术的应用成为研究热点之一。本文将介绍深度学习技术在安全监督软件中的应 ......
从隐私保护到AI隐私保护:隐私隐私保护的跨隐私保护治理框架实践案例
[toc] 标题:《从隐私保护到AI隐私保护:跨隐私保护治理框架实践案例》 背景介绍 随着人工智能技术的广泛应用,隐私保护问题也日益突出。数据隐私泄露、算法歧视等问题引发了公众的担忧和不满。为了保障AI应用的安全性和隐私性,有必要建立一套跨隐私保护的治理框架,以规范AI隐私保护的各个环节。本文将介绍 ......
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象)
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象) 点击查看代码 ```js const obj = { a: 1, b: 2, c: 3, }; //第1种,全部赋值 const new_obj={} for(let key in obj) { new_obj[key] = obj[k ......
JavaScript aes-gcm 加密与解密
1. 场景 浏览器原生支持了AES-GCM。 参考资料:https://developer.mozilla.org/en-US/docs/Web/API/SubtleCrypto/encrypt 2. 代码 /** * AES-GCM helper */ var aesGcmHelper = { _ ......
大型网站技术架构 核心原理与案例分析--阅读笔记
第一章 大型网站架构演化大型网站软件系统的特点 大型网站软件系统的特点高并发、大流量高可用海量数据用户分布广法、网络情况复杂安全环境恶劣需求快速变更、发布频繁渐进式发展大型网站架构演化发展历程大型网站的技术挑战主要来自庞大的用户,高并发的访问和海量的数据,任何简单的业务一旦需要处理数以 P 计的数据 ......
DataFrame针对某一列求和及计算均值等统计属性
### DataFrame针对某一列求和及计算均值等统计属性 #### 数据  为了方便展示,取前5个数据作为案例 ......
CAS客户端添加用户信息-Assertion添加自定义属性
错误的写法 这种只是写 threadLocal,并没有写到 redis 里去,要想写到 redis 里 Assertion assertion = AssertionHolder.getAssertion(); assertion.getPrincipal().getAttributes().put ......
实战案例:如何利用API接口快速获取1688商品信息
在如今的电商领域中,幸福的买家和忙碌的企业之间,有着一个很特别的桥梁——API技术。API是Application Programming Interface(应用程序接口)的缩写,是一组特定的协议和工具,用来与不同的应用程序交互和沟通,为企业和开发者带来了极大的便利。现在,我就以一个实战案例来具体 ......
MGR磁盘扩容案例(需要重启并切换主从的案例)
# MGR磁盘扩容案例 [TOC] ## 前言 通常LVM扩容是不需要重启数据库和主机的,但是因为添加了磁盘无法读取到盘,所以需要重启主机获取新增的磁盘。 ## 操作流程 1. 备库停止MGR组复制 ``` stop GROUP_REPLICATION; ``` 2. 停库 ``` mysqladm ......
javascript WebUploader 分块上传
前言 文件上传是一个老生常谈的话题了,在文件相对比较小的情况下,可以直接把文件转化为字节流上传到服务器,但在文件比较大的情况下,用普通的方式进行上传,这可不是一个好的办法,毕竟很少有人会忍受,当文件上传到一半中断后,继续上传却只能重头开始上传,这种让人不爽的体验。那有没有比较好的上传体验呢,答案 ......
岩土工程监测案例:完整链条的振弦传感器、采集仪和在线监测系统
岩土工程监测案例:完整链条的振弦传感器、采集仪和在线监测系统 在岩土工程监测中,振弦传感器被广泛应用于测量土体或岩体的振动情况,以了解地震或其他振动事件对结构物或地基的影响。振弦传感器具有高精度、快速响应、易于安装和低成本等优点,因此在地震、振动或其他结构健康监测中被广泛应用。 振弦采集仪是一种用于 ......
【python基础】类-类属性
在初始类中,我们介绍了如何访问类属性,除了访问类属性外还有其他操作类属性的情况,我们将在这里做详细介绍: # 1.给类属性指定默认值 类中的每个属性都必须有初始值,哪怕这个值是0或者空字符串。在有些情况下,如设置默认值时,在方法\_\_init\_\_方法内指定这种初始值是可行的,如果对某个属性这样 ......
ES6实现动态修改对象属性key值
let text = 'key' let obj = { [text]: 'value' } console.log(obj) // key: value ......
如何隐藏你的Angular属性——# vs private解释
你有没有注意到 Angular 代码示例中出现了一个哈希符号?如果没有,您可能很快就会看到它。的目的是什么#,什么时候应该使用它? 该#符号最近被添加到 JavaScript 中以表示私有类属性。将类变量设为私有意味着只能在其类中访问该变量。这使我们能够封装我们只想在服务中访问的数据。 但是我们的类 ......
CSS变换手册——CSS变换函数和属性的完整指南
CSS 变换允许您对 HTML 元素进行平移、旋转、倾斜、缩放或添加透视效果。 本教程讨论了像专家一样转换 HTML 元素所需了解的一切。 目录 什么是 CSStransform属性? 什么是 CSSrotate()函数? 什么是 CSSrotateX()函数? 什么是 CSSrotateY()函数 ......
html浮动详及案例
下面是 浮动内容的详细解释,一定要注意其中紫色和红色部分 下面是案例 :这个是有关于我们看到的一个小米案例他在网页中布局使用了浮动, 学了浮动我们知道添加了浮动属性的盒子都会紧贴着网页边框,但是我们 在实例中观察到盒子使用浮动却能 居中显示 这主要依靠与我们的第一准则,就是标准流和浮动相结合的写法先 ......
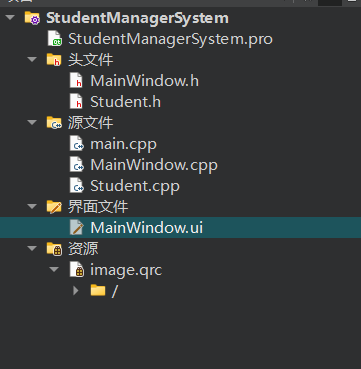
qt小案例之学生成绩管理系统
 **MainWindow.h** 点击查看代码 ``` #ifndef MAINWINDOW_H #d ......