案例html css
CSS: scrollTop scrollLeft
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Docume ......
jmeter非gui运行,jtl生成了,但是html报告没有生成
jmeter非gui运行,jtl生成了,但是html报告没有生成,查看log,内容如下: 22:45:00,913 ERROR o.a.j.JMeter: Error generating dashboard: org.apache.jmeter.report.dashboard.Generatio ......
6.4日学习总结css伪元素hover,active,focus
selector::pseudo-element { property: value; } 添加伪元素的语法为 "选择器" +::+"伪元素" 最常用的伪元素hover,意为鼠标悬浮状态下css显示的样式 以按钮的样式为例 .btnst2{ width:79px; font-size:17px; p ......
Nanoframework 操作单片机蓝牙配置WIFI的案例
# Nanoframework 操作单片机蓝牙配置WIFI的案例 通过`Nanoframework`的蓝牙配置Wifi的名称和密码 下面是基本需要的工具 1. ESP32设备一个 需要支持蓝牙和wifi,一般情况的ESP32都支持wifi和蓝牙,当前教程使用的ESP32的接口是`Type-C` 设备 ......
CSS组合器(Combinators)
# 前言 组合器就是将选择器按照一定的语法规则进行组合,提供更丰富的元素选择方案。 选择器主要分为 1. 类型选择器 2. 属性选择器 3. 类选择器 4. ID选择器 5. 通配选择器 ## 组合器类型 ### 选择器列表(Selector list) 如果你希望多个元素共享同一样式,可以使用该组 ......
202306-人民当家作组 实验七 综合软件项目案例
| 项目 | 内容 | | | | |课程班级博客链接 |[2020级卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE)| | 这个作业要求链接 |[实验七 综合软件项目案例](https://edu.cnblogs.com/campus/xb ......
202307-什么是快乐星球组 实验七:综合软件项目案例
| 项目 | 内容 | | | | | 课程班级博客链接 | [2020级计算机科学与技术](https://edu.cnblogs.com/campus/xbsf/2020CSSE)| | 本次作业要求链接 | [实验七:综合软件项目案例](https://edu.cnblogs.com/camp ......
jmeter005:察看结果树之以(txt、css、html、json)格式查看结果
txt:这里就不用说了, 已txt文件展示,形式比较单一,但也是用的比较多的 css:css取样测试其实与txt也差不多,区别就是比txt多了“选择器”筛选 html:html有三种模式,(HTML以基本的界面形式展示数据)、(HTML Source Formatted会下载图像来展示)、(HTML ......
202303-天天向上队 实验七 综合软件项目案例
| 项目 | 内容 | | | | |课程班级博客链接 | [2023年春软件工程](https://edu.cnblogs.com/campus/xbsf/2020CSSE/) | |这个作业要求链接|[实验七 综合软件项目案例](https://edu.cnblogs.com/campus/xb ......
CSS_三大特性下_优先级
# CSS三大特性 ## 1、继承性 [CSS_特性继承和层叠 - Bublly - 博客园 (cnblogs.com)](https://www.cnblogs.com/ZWeva/p/17471809.html) ## 2、层叠性 [CSS_特性继承和层叠 - Bublly - 博客园 (cnb ......
CSS学习笔记
# 1 如何将CSS样式应用到元素上 ## 1.1 内联样式(行内样式) 内联样式表存在于HTML元素的style属性之中。 CSS样式之间用分号;隔开,建议每条CSS样式后面都加上分号; ## 1.2 内部样式表 将CSS放在HTML文件\元素里的\元素之中。 ## 1.3 外部样式表 外部样式表 ......
hello-world7843 实验七 综合软件项目案例
|项目 | 内容| | | | | 课程班级博客链接 | [2023年春软件工程(2020级计算机科学与技术)](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 这个作业要求链接 | [实验七 综合软件项目案例](https://edu.cnblo ......
中国红 实验七 综合软件项目案例 简单高校学生管理软件
# 实验七:综合软件项目案例 简单高校学生管理软件 | 项目 | 内容 | | | | | 班级博客链接 | [2023春软件工程2020级计算机科学与技术](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 本次作业要求链接 | [实验七:综合软件 ......
CSS_特性继承和层叠
# CSS特性 ## 1、继承性 ##### 特性: 1、子元素有默认继承父元素样式的特点(**子承父业**) 2、可以继承的常见属性(文字控制属性都可以继承) 1.color 2.font-style、font-weight、font-size、font-family 3.text-indent, ......
202308-啊对对队 实验七 综合软件项目案例
项目|内容| --|--| 班级博客链接|[2023春软件工程2020级计算机科学与技术](https://edu.cnblogs.com/campus/xbsf/2020CSSE) 本次作业要求链接|[实验七 综合软件项目案例](https://edu.cnblogs.com/campus/xbs ......
CSS_显示某块和标签嵌套
# 一、显示模块 ## 1、块级元素 #### 特点: 1.独占一行(一行只能显示一个) 2.宽度默认是父元素的宽度,高度默认由内容撑开 3.可以设置宽高 #### 例如: ``` div、p、h系列、ul、li、dl、dt、dd、form、header、.nav、footer. ``` ## 2、 ......
202309-发际线与你作队 实验七 综合软件项目案例
| 项目 | 内容 | | | | | 课程班级博客链接 | [2020卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 这个作业要求链接 | [实验七 综合软件项目案例](https://edu.cnblogs.com/campus ......
迪士尼在逃公组 实验七 综合软件项目案例
| **项目** | **内容** | | | | |课程班级博客链接|[2020级卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE)| |这个作业要求链接 |[实验七 综合软件项目案例](https://edu.cnblogs.com/cam ......
opensuse firefoxe不支持html5的解决方法
一些视频解码是商业的,比如h264,作为自由软件opensuse默认不支持,firefox默认也不支持,导致无法播放。 # 增加Packman packman是opensuse第三方源,就是为了提供这些商业软件的。 ``` sudo zypper ar http://mirrors.aliyun.c ......
Electron 案例
Electron简介 Electron是干什么的? 简单来讲,Electron 使用 JavaScript,HTML 和 CSS,来构建跨平台的桌面应用程序。 按照官方的说法:如果你可以建一个网站,你就可以建一个桌面应用程序。 和传统的桌面应用相比,使用Electron开发更容易上手,开发效率更高。 ......
index.html
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>登录页面</title> <script src="http://code.jquery ......
welcome.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
css层
add.css .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); z-index: 999; } . ......
使用阿里云快速构建海外镜像实战案例
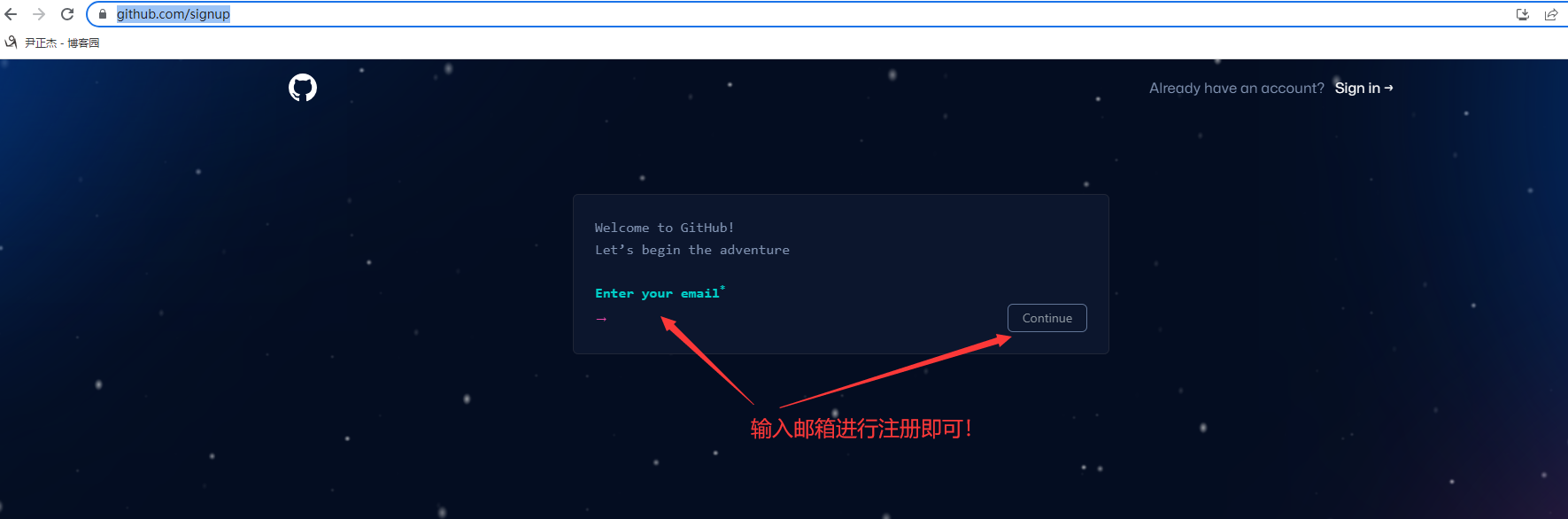
[TOC] # 一.github创建项目 ## 1.注册账号  ``` https://github.com/sign ......
CSS: offsetTop offsetLeft offsetParent
offsetParent is containing block 1. position: static; offsetTop 元素的上外边距到containing block的上内边距 (containing block的padding + element.margin) <!DOCTYPE ht ......
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12761 效果图如下: 代码实现如下: # 使用方法 ```使用方法 <!-- 引入加入 导出pdf插 ......
CSS间距的工作原理
在本教程中,我们将讨论 CSS 间距中的间距——听起来很基础,对吧?好吧,它并不像您想象的那么基本。 举个例子,当你访问你最喜欢的电子商务网站来寻找产品时。欢迎您使用该平台的第一件事是直观的设计和清晰的产品展示。这为您提供了极佳的浏览体验。 现在花点时间想象一下,如果消除所有分隔产品、描述、评论和其 ......
ASP.NET Core MVC 从入门到精通之Html辅助标签补充及模型校验基础
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
CSS(相对定位relative、绝对定位absolute、固定定位fixed、定位应用、元素的显示和隐藏)
一. 定位(position) 介绍 1.1 为什么使用定位 我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果? 场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。 场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。 结论:要实现以上效果,标准流 或 浮动都无 ......