案例html css
CSS: offsetWidth offsetHeight clientWidth clientHeight scrollWidth scrollHeight
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= ......
java集成chatGpt完整案例代码(效果和官网一样逐字输出)
背景 要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户 ......
CSS选择器
# 前言 CSS选择器用于选择具体的元素添加CSS样式。记下笔记。 ## 选择器类型 ### 类型选择器(Type selectors) 类型选择器通过结点名称匹配元素。 #### 语法&实例 ```plaintext 结点名称 { 样式声明 } ``` : 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
下拉菜单缓慢展开收起的动画过渡效果,vue2 CSS
需求:点击下拉菜单按钮,显示子菜单并有过渡效果 过渡效果:缓慢展开收起 环境:vue2 CSS 分析:子菜单的高度有没有固定,如果子菜单的高度固定,可以设置高的变化添加过渡效果。如果高度不固定设置最大高度的变化添加过渡效果 图片展示: 展开状态 收起状态 实现代码: <template> <div> ......
CSS默认支持颜色名称列表
详见[The syntax](https://drafts.csswg.org/css-color/#color-syntax)中的[named-color](https://drafts.csswg.org/css-color/#typedef-named-color)。 ``` js /** * ......
pytest 生成的html其他人打开是空的
本地打开html文件显示正常是应为本地有css,而被人没有。我们打开浏览器查看F12,加载了本地路径中的css文件 、//(注释单行)是JS的注释标签。 ......
Qt+QtWebApp开发笔记(五):http服务器html中使用json触发ajax与后台交互实现数据更新传递
前言 前面完成了页面的跳转、登录,很多时候不刷新页面就想刷新局部数据,此时ajax就是此种技术,且是异步的。 本篇实现网页内部使用js调用ajax实现异步交互数据。 在js中使用 ajax是通过XMLHttpRequest来实现的。 Demo 下载地址 链接:https://pan.baidu.co ......
JavaScript 实现html导出为PDF文件(63)
https://blog.csdn.net/weixin_39166851/article/details/121678381 导入两个JS 链接:https://pan.baidu.com/s/1QO2obUYNDkZ0Om9zaLddoA 提取码:majx <button id="btn">导出 ......
CSS 图片加载提前占位 padding-top、padding-bottom
今天聊一个图片加载提前占位的一个问题 🤔,内容比较适合初学者。 ### 起因 在响应式页面当中,图片加载之前是不知道图片高度的,加载成功图片完全撑开。如果不做提前占位会把下面的内容挤下去,页面出现抖动,就像下面效果一样: 
首先定义一个接口 名为USB 其次定义两个实现类分别名为KeyBorad和Mouse 此时就可以使用多态了,因为实现类和接口某种意义上来说是继承关系。 USB u = new Keyborad(); USB u2 = new Mouse(); 因为键盘和鼠标都具有插拔功能,所以为了方便,把这两个功能 ......
关于html-5中使用javascript-内部嵌入的方法
对于html中,这里以html5为例,要使用javascript的话,一般有两种常用的方法 其一为:直接嵌入到html5文档之中, 其二,也可以在html5中引入外部的js文件(引入时便会执行外部js文件的内容) 今天主要讲解,如下在html5页面中,内部嵌入javascript代码的方法 还是以一 ......
关于HTML 5文档结构的简单案例
在HTML文档的开头,一般会有一个文档类型声明(DOCTYPE)。在HTML5中,文档类型声明为<!DOCTYPE html>(注意大小写)。 因此,如果一个网页的文档类型声明为<!DOCTYPE html>,那么这个网页就是采用了HTML5。 但需要注意的是,并不是所有的网页都需要文档类型声明。如 ......
Vue——登录小案例、scoped、ref属性、props其他、混入mixin、插件、Element-ui
## 解析Vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 根组件:APP.vue 必须是 1 配置路由 router >index.js >const routes =[ { path: '/xxx', name: 'xxx', component: xxx ......
TCP通信:群聊案例
package Karl.Demo.Test; import java.io.DataOutputStream; import java.io.OutputStream; import java.net.Socket; import java.util.Scanner; public class C ......
css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从顶部中中心顶点 颜色朝着四面八方渐变成白色
``` {{ t("Login") }} {{ t("welcome") }} Email Password Forgot Password ? Continue Please wait... ``` ``` ``` css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从 ......
祝贺!Databend 入选 ICT 中国可信云优秀云原生创新案例
 2023 年 6 月 6 日,由工业和信息化部主办,中国信息通 ......
Dockerfile构建案例
```bash # 1.构建上下文和所需的文件 [root@localhost ~]# mkdir dockerfile-test [root@localhost ~]# cd dockerfile-test/ [root@localhost dockerfile-test]# touch ngin ......
原生AJAX案例浏览器报错:Cross origin requests are only supported for protocol
报错信息如下: 代码如下: <!DOCTYPE html> <html> <body> <div id="demo"> <h1>XMLHttpRequest 对象</h1> <button type="button" onclick="loadDoc()">更改内容</button> </div> ......
CSS3 transform
## Transform Transform字面上就是变形,改变的意思。 ``` transform : none | [ ] ``` ```css transform: rotate | scale | skew | translate |matrix; ``` 旋转rotate、扭曲skew、缩 ......
.NET代码审计XSS篇-Html.Raw
在.NET MVC项目中,默认创建的视图,都是以cshtml为后缀的Razor视图,这种视图通常以.cshtml文件扩展名,Razor视图引擎对自动对输出的内容进行HTML编码,这些字符会被编码成HTML实体,如图1 如果确实某些场景需要在视图中显示原始HTML内容,而不进行HTML编码,可以使用H ......
.CSS.MAP文件作用
.CSS.MAP文件作用 https://blog.csdn.net/qq_36441169/article/details/102575563 1、简介在写前端代码,使用bootstrap时,发现同一个目录下,不仅仅有.css文件的同时,还存在.css.map文件的存在。在前端页面调试时也发现,映 ......
python 解析HTML和XML文档
一 、BeautifulSoup BeautifulSoup是一个Python包,用于解析HTML和XML文档。它可以快速而方便地从网页中提取信息,并以易于使用的方式对其进行处理。它支持各种解析器,包括内置的Python解析器和第三方解析器,例如lxml和html5lib。 二、对标签提取代码示列 ......
如何使用NextJS设置Tailwind CSS
Tailwind CSS 是一种流行的实用程序优先 CSS 框架,它提供了一种独特的方法来构建现代且响应迅速的用户界面。 与提供预先设计的组件的传统 CSS 框架不同,Tailwind CSS 专注于提供一组全面的实用程序类,您可以直接将这些类应用于 HTML 元素。 当与用于构建服务器端呈现应用程 ......
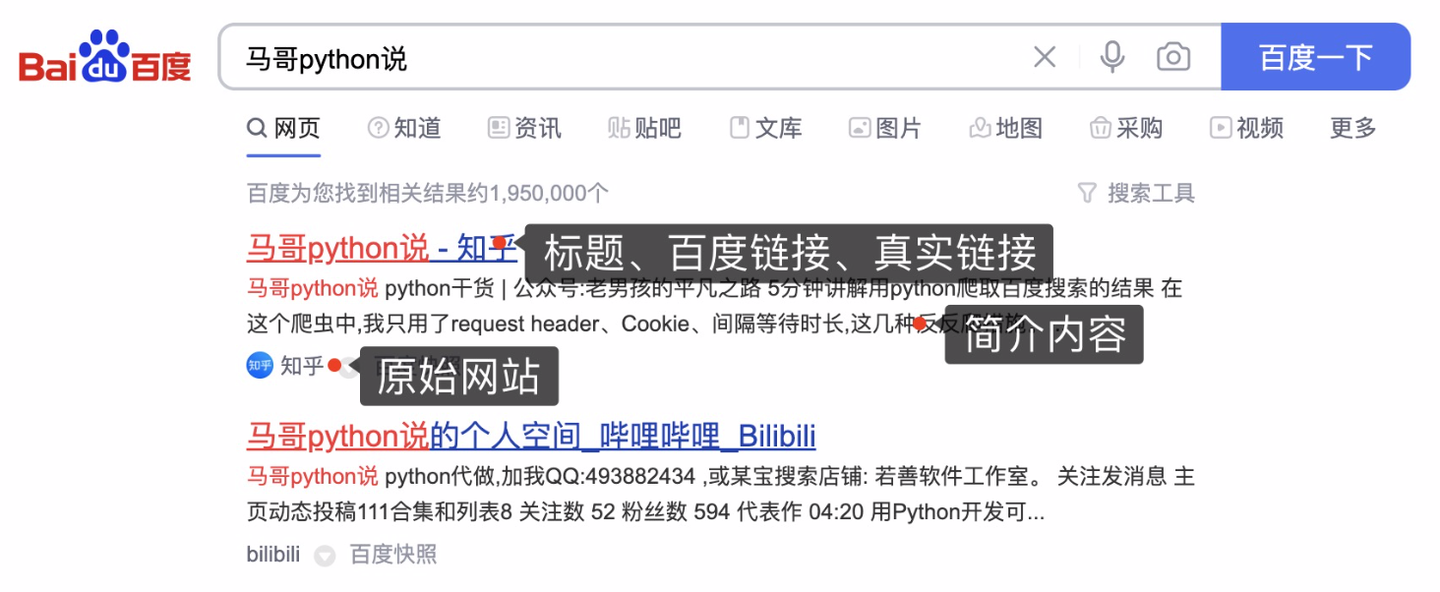
【python爬虫案例】用python爬取百度的搜索结果!2023.3发布
[toc] # 一、爬取目标 本次爬取目标是,百度搜索结果数据。以搜索”马哥python说“为例:  爬取字 ......
css面经
1. 标准盒子模型和普通盒子模型的区别? 普通盒子模型,box-sizing: border-box, 设置的height/width 属性指的是 content + border + padding 标准盒子模型, box-sizing: content-box, 设置的 height、width ......
2023面试题大全(Html篇)
> 不知不觉又快要到了毕业季,很多同学即将毕业找工作。找工作就免不了去面试,作为一个前端提前准备面试题还是有必要的,一方面能巩固自己学习的内容,另一方面则是帮助我们通过面试找到一份好的工作。因此在这里,我将开设一个前端的专栏来以文章的形式专门讲解前端的面试题,由浅入深,循序渐进,希望能帮助更多的小伙 ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......