模板 基础vue
【Vue】如何watch v-for中的元素属性值
如果你想watch一个v-for中的变量,你可以在vue组件的watch对象中创建一个函数,来监听这个变量。 假设你有一个数组items,它是一个对象数组,你想要监听每个对象的name属性。那么你可以这样写: <template> <div v-for="item in items" :key="i ......
mysql基础 -- 单表练习
drop table if exists emp; create table emp( empno int, ename varchar(50), job varchar(50), mgr int, hiredate date, sal decimal(7,2), comm decimal(7,2) ......
高精度模板 整数大数除以小整数数
vector<int> Div(vector<int>& A, int& B) { vector<int>C; int T = 0;//除数 for (int i = A.size() - 1; i >= 0; i--)//注意,除法模拟是从最高位开始的 { T = T * 10 + A[i];// ......
高精度模板 大数减大数 可变数组vector实现
vector<int> Sub(vector<int>& A, vector<int>& B)//这里默认长数减去短数 { vector<int> C;//结果向量 int T = 0;//上一位借位标志位 for (int i = 0; i < A.size(); i++) { T = A[i] ......
基础知识
#声明要求的cmake最低版本cmake_minimum_required(VERSION 3.10) #设置c++版本set(CMAKE_CXX_STANDARD 11) #声明一个cmake工程set(PROJECT_NA 工程名)project(${PROJECT_NA}) #添加头文件inc ......
高精度模板 大数乘以小数 vector实现
vector<int> Mul(vector<int>& A, int &B) { vector<int>C; int T = 0; for (int i = 0;i < A.size()||T/*考虑进位位未处理完*/;i++) { if(i<A.size()) T += A[i] * B; C. ......
高精度模板 大数加大数,可变数组vector实现
vector<int> Add(vector<int>& A, vector<int>& B)//采用引用传入vector,避免将其全部复制传值,使用引用会更快 { if (A.size() < B.size())return Add(B , A);//由于有大小位数的处理,我们默认位数较大的那个去 ......
vue2项目中调取登录接口登录以后获取个人信息以后,储存在哪里,怎么在不同的页面展示想要的信息?
在Vue2项目中,可以将个人信息存储在Vuex状态管理中或者浏览器的本地存储中,具体取决于项目的需求和规模。 1. Vuex状态管理 在Vuex中定义一个user模块,用于存储用户信息,可以在登录成功后将用户信息存储到该模块中。 ```javascript // store/user.js cons ......
vue 使用Element 的form表单如何校验对象中的对象属性?
1、校验对象中的对象属性, 需要特殊处理下: <template v-if="form.dataType 0"> <el-form-item label="芯片类型" prop="configExtend.schemeVersion"> <el-select v-model="form.config ......
vue使用vue-qr生成二维码
vue-qr基础使用: 第一步,先安装 vue-qr 插件 npm install vue-qr --save第二步,在想要生成vueQr 的Vue页面引入组件 import vueQr from 'vue-qr'第三步,在components中引入VueQr组件 components: { Vue ......
vue2源码-十五、Vue.set方法是如何实现的
Vue.set方法是如何实现的 vue.set 方法是vue中一个补丁方法(正常我们添加属性是不会触发更新的,我们数组无法监控到索引和长度) 如何实现的 我们给每一个对象都添加了一个 dep 属性 vue3 中不需要此方法了(当属性添加或者删除时,手动触发对象本身的 dep 来进行更新) 源码: / ......
C++基础3: 引用
前言 本篇首先回顾指针的概念, 用C指针的缺陷引出C++中的引用, 然后对引用进行说明 比如, 什么是引用? 引用解决指针什么问题? 引用的特性和使用等等 1. 指针 什么是指针 指针是内存单元的地址, 口语中的指针实际上是指针变量, 存储地址的变量 #include <stdio.h> int m ......
go语言基础----day01()
面试 # 掌握基本库 # 对面向对象有一定的了解 # flask是自学的 # 物业管理,装饰公司,移动端 # 第三方云产品 # celery定时延时 # docker 昨日回顾 # 1 python 操作redis哨兵 # 2 python 操作redis集群 # 3 mysql 主从搭建 -两台机 ......
go语言变量类型、常量、函数基础、函数高级
1 go语言变量类型 # 数字 # int 整数有正负 int8 int16 int32 int64 java byte short int long -int8 一个字节表示(8个比特位) 范围: -2的7次方 到 +2的7次方-1 -int16 2个字节表 范围: -2的15次方 到 +2的15 ......
模板与群体数据2
#include<iostream>#include<cstdlib>using namespace std;struct Student{ int id; float gpa;};template<class T>class Store{ private: T item; bool haveVal ......
React和Vue的区别
React和Vue是两个非常流行的JavaScript框架,用于构建前端Web应用程序。以下是它们之间的一些区别: 模板语法:Vue使用模板语法,它允许您在HTML模板中嵌入Vue代码,类似于AngularJS。React使用JSX语法,它允许您将JavaScript代码嵌入HTML模板中。 数据绑 ......
模板与群体数据1
#include<iostream>using namespace std;template<class T>void outputArray(const T *array,int count){ for(int i=0;i<count;i++) cout<<array[i]<<" "; cout< ......
深度学习--RNN基础
深度学习--RNN基础 RNN(Recurrent Neutral Network,循环神经网络),主要应用于自然语言处理NLP。 RNN表示方法 1.编码 因为Pytorch中没有String类型数据,需要引入序列表示法(sequence representation)对文本进行表示。 表 ......
vue3+vite自适应PC端
1、下载包pnpm add lib-flexible-computer postcss-px2rem px2rem-loader -D2、在main.ts里引入import "lib-flexible-computer";3、在vite.config.ts写入import px2rem from " ......
Vue3中slot插槽使用方式
********************************** Vue3中slot插槽使用方式****************************************************参考:https://huaweicloud.csdn.net/638eab83dacf622b ......
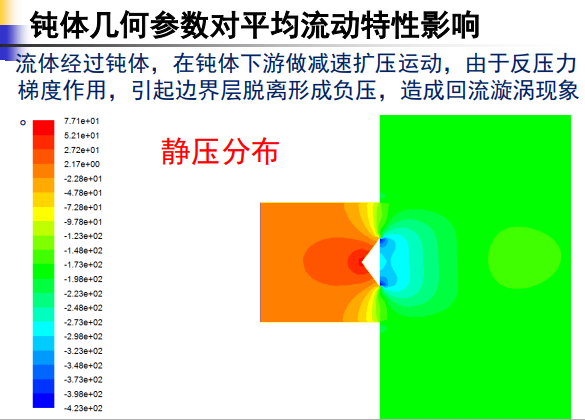
02-6 空气动力学基础:钝体、平行、相交射流中的混合与传质
 的意思
属于ES6的语法,三个点代表扩展运算符 var a = { name: '张三', age: 25 } var b = { job: 'web前端', ...a } // 相当于 var b = { job: 'web前端', name: '张三', age: 25 } ......
Vue3 调用本地服务接口失败三次提示下载并安装本地服务
Vue3 调用本地服务接口失败三次提示下载并安装本地服务 Vue3 调用本地服务接口,如果失败,则再尝试调用 2 次,如果 3 次都失败了,就提示下载本地服务 exe 安装包,并提供下载链接,请告诉我实现的代码 以下是一个用于调用本地服务接口,并在失败时尝试重新请求,尝试重新请求 2 次,如果仍然失 ......
vue中的箭头函数 =>
1、无参数 var f = () => 5; // 等同于 var f = function () { return 5 }; 2、有参数 var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2) { r ......
02-5 空气动力学基础:旋转射流中的混合与传质
旋转射流 基本认识其特征 搅拌牛奶:旋转射流可以加强传质 龙卷风总是伴随着有沙石:旋转射流中有强的湍流混合 河流中的旋涡总是会卷走很多水面上的物体:旋转射流比较强的卷吸作用 旋转射流的形成 一边旋转一边前进(轴向运动),便形成了旋转射流 速度分布 压力分布 在一定的速度环量下,在喷口附近负压很大,在 ......
Go入门基础
go语言介绍 GO即Golang,是Google公司在2009年11月正式对外公开的一门编程语言 Go语言是一门【静态的 强类型语言】,是区别于解析性语言的编译型语言(静态:就是类型固定 强类型:不同类型不允许直接运算) 解析性语言 是原代码解析一行执行一行 编译型语言 原代码是一次性编译成机器语言 ......
Android基础学习
Android基础学习 第1节 Android开发环境搭建 1.1 安装Android Studio和配置环境 https://www.cnblogs.com/chenbaoning/p/17345984.html 1.2 创建工程与模拟器 创建新项目 next Finish Finish 创建内置 ......
Java 实现Mysql操作,基础的增删改查
package Mysql; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Sta ......