模板 基础vue
vue全家桶进阶之路36:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫。 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组件实例化之前被调用,因此在该守卫中无法访问组件实例的 this。 beforeRouteUpdate ......
Vue3 setup中两个注意点
视频 6.setup的两个注意点 setup执行的时机 在beforeCreate之前执行一次,this是undefined。 setup的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 context:上下文对象 attrs: 值为对象,包含:组件外部传递过来,但 ......
Linux基础16 yum命令, 源码安装nginx, fpm工具打rpm包进yum仓库
yum实战命令: 安装: yum install -y:不交互安装 # 选项[y/d/N]: d代表只下载不安装 没有-d参数 yum localinstall 安装本地的rpm包,并安装依赖(从其他源里下载安装) yum reinstall 重装 # 可用于修复 查询: yum list 查询所有 ......
ie11 兼容 vue3思路mark
众所周知,vue3因为用了Proxy来实现响应式,而Proxy是es6的特性,这个特性是无法shim的。 如果用本身的js写一个es6的js的虚拟机呢?有点像c语言的自举了哈,只要写出一个汇编的c语言编译器,后面就可以脱离汇编,用c本身来实现更多的功能。 当然速度肯定没办法保证了,跑肯定是可以跑的。 ......
Vue3 reactive对比ref
视频 5.reactive对比ref 从定义数据角度对比: ref用来定义:基本类型数据。 reactive用来定义:对象(或数组)类型数据。 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 从原理角度对比: ref通过Object.defineP ......
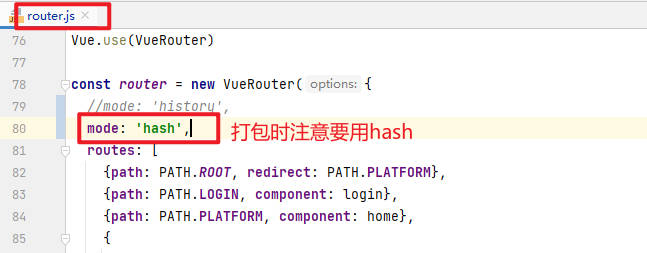
Vue项目打包后放到SpringBoot项目里注意点
 : 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 通过Reflect(反射): 对源对象的属性进行操作。 MDN文档中描述的Proxy与Reflect: Proxy:https: ......
Windows下 Elasticsearch 0基础安装
1.java jdk 1.8以上 安装 https://www.oracle.com/java/technologies/downloads/#jdk20-windows 2.Elasticsearch 7.6 安装 https://elasticsearch.cn/download/ 3.Elas ......
vue3 + TS:找不到模块“@/views/xxx.vue”或其相应的类型声明,ts语法报错
今天在项目开发中遇到一个 vue3 + Ts 的一个问题,项目运行没问题,但是就是代码就是报ts语法错误,如下: 原因:因为我们使用的是 ts 的语法,项目只识别 ts 后缀的文件,无法识别 .vue 文件,所以引入的时候会报错; tips:这里只是 ts 语法警告报错,实际并不影响我们项目的运行! ......
vue
vue vue使用 端口号 静态是在static里面 index。html不能改变 id = app是绑定的 一对一绑定 webpack学习 静态模块打包器 到处暴露export,暴露了HelloWorld 有暴露就有,导入import 安装webpack 使用webpack 建立一个项目 暴露一个 ......
Vue 登录login post请求 security UserDetailsService 获取参数为""
背景 原请求将数据放到params中,导致数据拼接在请求地址后面,具有高级安全隐患。 请求方法: axios.request({ url: '/login', method: 'post', params: { username: '****', password: '****' } }) 出现的问 ......
Vue3+Ts 组合API调用子组件方法
1、子组建定义方法,并对外暴露 <script setup lang="ts"> import {computed, reactive, ref,defineExpose} from "vue"; /** * 定义方法 */ const initData = () => { console.info ......
Vue3移动端适配解决方案
导读: 使用vw和vh解决适配问题 vw:view width屏幕宽度,1vw等于屏幕宽度的百分之一 vh:view height屏幕高度,1vh等于屏幕高度的百分之一 使用插件postcss-px-to-viewport可以自动将px转换为vw/vh 安装 npm i postcss-px-to- ......
【Vue2.x源码系列06】计算属性computed原理
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher ......
客服系统vue源码聊天界面,ajax上传图片功能实现
在线客服系统的聊天界面上,有上传图片按钮功能,使用js实现ajax上传图片功能 html部分,有一个点击事件 <div class="iconExtendBtn" @click="uploadImg"> <div class="elIcon el-icon-picture"></div> <div> ......
vue2使用最新版nanoid,运行报错
项目需要nanoid生成主键。 vue版本:2.6.14 npm i nanoid后,npm run serve报错: Error [ERR_REQUIRE_ESM]: require() of ES Module C:\projects\frontend\vue-test\node_modules ......
vue2 xlsx结合file-saver实现JSON导出excel 支持导出多sheet
先安装插件 npm install xlsx -s npm install file-saver -s 在本地封装导出方法,支持// 文件名:Export2MultipleSheetExcel//支持导出多个或者单个sheet import { saveAs } from "file-saver"; ......
vue+springboot 传list
@PostMapping(value = "/aa") public Result<?> aa(@RequestBody List<Map<String, Object>> list) { return Result.ok(); } let dataSource = [];postAction(th ......
vue全家桶进阶之路37:Vue3 路由守卫
在 Vue.js 3.x 中,我们可以使用路由守卫来拦截路由的跳转,从而实现一些功能,例如:登录验证、页面权限控制等。 Vue.js 3.x 中的路由守卫和 Vue.js 2.x 中的基本相同,都包含了 beforeEach、beforeResolve 和 afterEach 等钩子函数。 下面是一 ......
vue全家桶进阶之路36:Vue3 全局路由useRouter和本地路由useRoute
在 Vue.js 3.x 中,我们可以使用 useRouter 和 useRoute 来获取当前路由对象和当前路由信息。 useRouter useRouter 可以用来获取当前路由对象。我们可以通过 router 对象调用一些路由操作方法,例如 push、replace、go 等。示例代码如下: ......
vue全家桶进阶之路35:Vue3 传递参数query和params
在 Vue.js 3.x 中,可以通过路由的 params 和 query 属性来传递参数。 通过 params 传递参数 我们可以在路由跳转时通过 params 传递参数。具体方法如下: // 在组件中跳转路由 import { defineComponent } from 'vue' impor ......
Markdown基础语法
Markdown语法学习 标题 三级 四级标题 #空格加标题名称 字体 hello world 用**将前后包起来 hello world 用*将前后包起来 hello world 用***将前后包起来 ~~hello world~~ 用~~将前后包起来 引用 坚持就是胜利(>回车) 分割线 或者* ......
程序的进程和线程(基础)
程序简单来说就是由代码组成的对象 当你打开程序时就会产生进程 进程会占用一定的空间内存 当使用进程时,会产生对应的线程(可以同时实现多操作多线程) ......
db2高可用基础-主从hadr实践手册
db2高可用基础-主从hadr实践手册(centos8) 环境说明: 服务器地址:primary 192.168.247.128 secondary 192.168.247.168 数据库版本:db2高级企业版V10.5+ 环境需求:主备两侧关闭系统防火墙,信任网络互通,scp、ssh可正常跳转 查 ......
信息论基础期中复习
第 1 章是绪论。 第 2 章介绍信息论的一些基本概念, 包括自信息量 、互信息量 、离散信源熵 、熵的性质以及连续信源熵、最大熵定理等,对信源的信息给出定量描述 ,并解释冗余度的由来及作用。 这一章是后续章节的基础。 第 3 章介绍信道的分类及其表示参数 ,讨论各种信道能够达到的最大传输速率 ,即 ......
Vue移动端实现调用相机扫描二维码或条形码的全过程
1、安装。 npm install @zxing/library --save 2、假设场景:页面上有个按钮,点击触发扫码功能 @click='scanCode()',在 methods 写入该方法。 scanCode() { console.log('浏览器信息', navigator.userA ......
Vue.extend源码分析
前言 Vue.extend生成一个组件的构造器,使用的场景其实不算多,一般来说,在需要实现一个全局的类似alert,message组件的时候,可以比较方便的使用它,动态地挂载。 开始读源码 Vue.extend = function (extendOptions: any): typeof Comp ......
vue全家桶进阶之路34:Vue3 路由基本配置
在Vue3中,路由的基本配置是通过使用Vue Router库来实现的。以下是Vue3中路由的基本配置步骤: 安装Vue Router 使用npm或yarn在项目中安装Vue Router: npm install vue-router // 或者 yarn add vue-router 创建路由实例 ......
【python基础】定时任务框架APScheduler
1. 基础概念 APScheduler是python中较为简洁直观的定时任务框架,提供了基于固定日期、时间间隔、crontab表达式三种任务类型,并且可以持久化任务(如:将定时任务保存到mysql中),方便我们去实现一个python定时任务系统。 APScheduler由四个部件组成: trigge ......