模版 语法vue3 vue
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
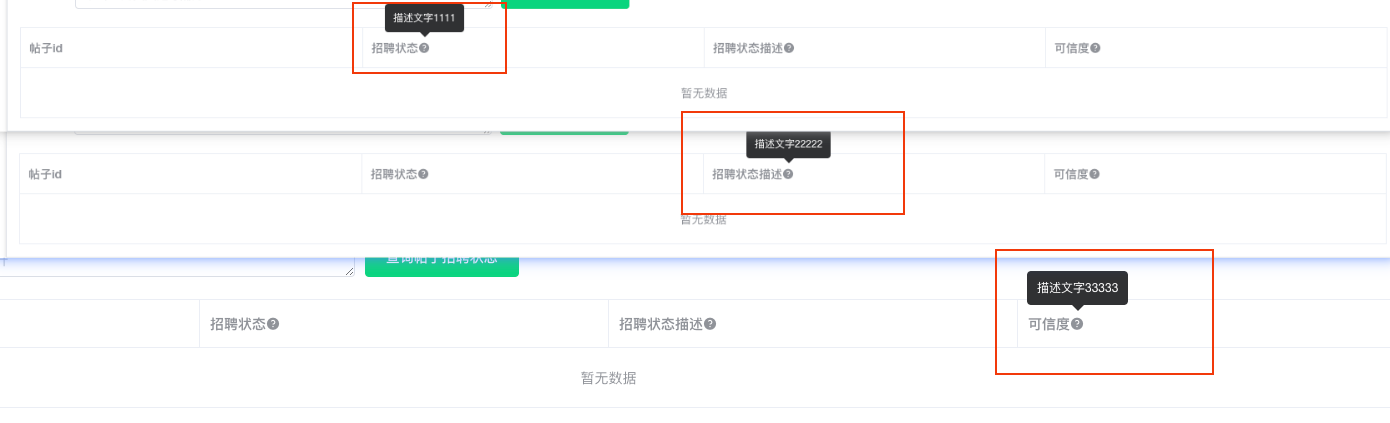
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
NodeJS系列(6)- ECMAScript 6 (ES6) 语法(四)
本文在 “NodeJS系列(2)- NPM 项目 Import/Export ES6 模块” 的 npmdemo 项目的基础上,继续介绍并演示 Promise 对象、Generator 函数、async 函数 等 ES6 语法和概念。 NodeJS ES6:https://nodejs.org/en ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: - ECMAScript 6 (ES6) 语法(三)
在 “NodeJS系列(3)- ECMAScript 6 (ES6) 语法(一)” 和 “NodeJS系列(4)- ECMAScript 6 (ES6) 语法(二)” 里,我们介绍并演示 let、const、Symbol、函数扩展、类 等 ES6 语法和概念。 本文在 “NodeJS系列(2)- N ......
在vue文件中使用 deep深度选择器
# 使用场景 有的时候我们需要在父组件中去修改第三方组件或者子组件的样式就会使用到`deep深度选择器`。比如:App组件中定义了.title的样式,也想让Test子组件中的.title也应用对应的样式 
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
Markdown语法学习
# 学习Markdown语法 ## 标题 标题等级 \# \## \### ## 字体样式 **Hello,World!** 加粗:\*\*Hello,World!\*\* *Hello,World!* 斜体: \*Hello,World!\* ***Hello,World!*** 加粗加斜体: \ ......
vue-element-admin依赖包安装报错解决
按照官网安装vue-element-admin步骤: 1. git clone 2. npm install: 安装依赖包时报错 报错后进行原因排查,排查过程中,遇到过的报错情况: c:\program files\git\mingw64\bin\git.exe ls-remote -h -t ss ......
vue 弹框分左右两部分
<div class="dialog_diy" > <el-dialog :visible.sync="otherShow" :close-on-click-modal='true' width="40%" height="80%"> <div slot="title" class="header- ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......
不纠结语法(田静)
# 第一章 简单句的核心 ## 第一节 简单句的核心构成 ### 简单句的核心导图 .assets\image-20230626093720216.png) ......
Vue为什么不推荐直接操作dom
Vue不推荐开发者直接操作dom(当然这并不表示不能这么做),有以下几个原因: 破坏了代码模块化结构导致代码腐化: 组件原本可以控制哪些dom操作可以对外暴露(即对应methods中的方法),但直接操作dom跳过了这个控制,这会导致不可预料的后果。 例如组件A中有一个输入框,且组件A没有暴露可以删除 ......
node.js的删除安装及vue-admin-template的下载
删除18 node版本过高(18了),这里需要16,因此将原来的node删除. 删除的方法是在设置中搜索node并找到,然后傻瓜式删除. 安装16 直接一路next确认就行 检查版本 vue-admin-template下载 这是一个版本为4.4.0的基础框架(官网:https://panjiach ......
2023.6.28 - vue项目打包内存堆栈溢出JS stacktrace
 vue项目打包时报错,JS stacktrace : Reached heap limit Allocation ......
vue3+vite+js配置路径别名
1、让vscode认识@符号 项目下新建jsconfig.json,配置 baseUrl,paths 参数 { "compilerOptions": { "target": "esnext", "useDefineForClassFields": true, "module": "esnext", ......
VUE http大文件断点续传上传
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......