横向 标签html css
html面试1
html面试1 seo搜索引擎注意事项 “SEO是指搜索引擎优化。全称为(Search Engine Optimization)。 根据权重来看,常用的是<title></title>标签,然后是<meta>标签,meta标签一般用两种,<meta name="keywords" content=" ......
【校招VIP】CSS校招考点之选择器优先级
考点介绍: 选择器是CSS的基础,也是校招中的高频考点,特别是复合选择器的执行优先级,同时也是实战中样式不生效的跟踪依据。 因为选择器的种类较多,很难直接记忆,可以考虑选择一个相对值,比如id类型,然后把简单选择器和复合选择器进行理解记忆。另外在项目练习中实战使用增加理解。 一、考点题目 1.对cs ......
Nginx返回的css样式不加载
不小心修改了nginx.conf,之前的配置全部丢失。好在配置项挺少,就只开启了gzip和转发请求时在请求头中添加原始ip。 奇怪的是,部分项目打开后样式丢失。 查看控制台,css文件能够正常下载。注意到css的content-type,为text/plain: 这样问题原因就很明确了,应该是gzi ......
CSS object-fit 属性
CSS object-fit 属性 标签定义及使用说明 object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-pos ......
css
``` a,button{outline:0}.day,.entrylistItem,.entrylistPostSummary,.feedbackCon,.feedbackItem,.feedbackListSubtitle,.postCon,.postMeta,.postSticky{posit ......
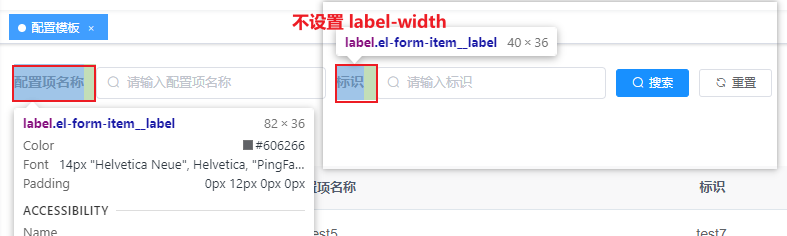
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
css计数器基本用法
counter-reset 定义计数器 counter-increment 定义计数器步长 counter() / counters() 使用计数器 1. counter-reset counter-reset: count1 1.1 在同一层级中,重复使用counter-reset,可重新开始计数 ......
山东布谷科技直播软件源码Nginx服务器横向扩展:搭建更稳定的平台服务
Nginx服务器横向扩展提高了直播软件源码性能,使直播软件源码平台性容错性、负载能力、处理高并发能力等能力有了极大地提升,确保了平台向着更高心梗、更稳定的方向发展,并且这样,使用户的体验大大增加,增加用户黏性,增多了用户的数量。 ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
CSS基础-文字样式
# 文字样式 文字是网页展示的重要内容之一,所以对文字的修饰也是CSS重点关注的一部分, CSS提供了以下常用的样式属性来修饰文字。 ### color 属性 color 用来设置文字颜色。 设置方式支持以下几种格式 - 英语颜色单词形式,如: red(红)、black(黑)、orange(橙色)等 ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
CSS随笔
1、什么是CSS CSS是什么 CSS怎么用 CSS选择器 美化网页 盒子模型 浮动 定位 网页动画 1.1、什么是CSS 层叠样式表 1.2、发展史 CSS1.0 CSS2.0 Div(块) CSS HTML与CSS结构分离的思想,网页变得简单,SEO CSS2.1 浮动定位 CSS3.0 圆角, ......
ugui学习 - Text的quad标签的使用
这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。 <quad>标签支持的属性 material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
spring常用标签
@Autowired @Autowired注解用于实现依赖注入(Dependency Injection,DI)。它可以应用于类属性、方法和构造函数。 当 Spring 容器创建一个 bean 时,@Autowired 注解会自动将容器中匹配的 bean 实例注入到被标注的属性、方法或构造函数中。这 ......
C C++ Java python HTML/CSS/JavaScript
C/C++是一种底层的语言,它可以直接操作内存和硬件,运行速度很快,但是也很难学习和调试,容易出错。Java是一种面向对象的语言,它可以跨平台运行,有很多成熟的框架和库,适合做大型的企业级应用,但是也很繁琐和冗长,需要写很多代码。Python是一种高级的语言,它可以用简洁的语法来实现复杂的功能,有很 ......
HTML 全屏水印 vue 全屏水印
HTML 全屏水印 vue 全屏水印 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0; ......
Devexpress xtraTabControl1实现多标签页选项卡,关闭选项卡,刷新重新加载
//选项卡 Dictionary<string, XtraTabPage> dictXtraTabPage = new Dictionary<string, XtraTabPage>(); Dictionary<string, Form> dictXtraForm = new Dictionary< ......
HTML基础_01
# HTML 基础\_01 ## 01.初识 HTML - 什么是 HTML! Hyper Text Markup Language(超文本标记语言)。超文本包括文字、图片、音频、视频、动画等。 - HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建 ......
HTML表格常用属性
table常用属性 属性名字 描述 width 表格宽度 height 表格高度 cellspacing 表格中单元格边框大小,一般设置为0 border 表格的边框大小,如果设置为0,表格是没有边框的且单元格也没有边框, 意思是整个表格都是没有边框的 cellpadding 表格中单元格内容与单元 ......
css块级标签、行内标签、行内块标签的特点和相互转换
## 块级元素 - 常见的块级元素 h1-h6、div、p、ul、ol、li等,div最常用! - 块级标签的特点 - 独占一行 - 高度、宽度、内外边距都可以设置(重要) - 宽度默认是容器(父级标签)的100% - 是一个容器盒子,里面可以放其他行内或者块级元素 > 注意点: 1.文字类的元素内 ......
emmet快速生成html标签和css样式
## emmet快速生成html标签语法 > 1.生成标签,直接输入标签名,按下tab键即可; 2.生成多个相同标签,加上*即可,如生成3个div标签,div*3; 3.生成父子级的标签,使用>号,如ul>li; 4.生成兄弟标签,使用+号,如div+p; 5.生成带有类名或者id名的标签,直接写. ......
CSS基础:学习CSS样式的基本语法和应用,了解如何美化网页。
CSS(层叠样式表)是一种用于描述网页上元素(例如文字、图像、背景等)外观和布局的样式语言。通过使用CSS,您可以控制和改变网页的外观,使其更具吸引力和易于使用。 下面是一些CSS基础知识和常用的语法: 1. 选择器:CSS中的选择器用于选择要应用样式的HTML元素。最常见的选择器是元素选择器(例如 ......
记录--用css画扇形菜单
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1、效果图 用手机录屏再用小程序转换的gif,可能精度上有点欠缺。 2、实现过程 1、观察及思考 开始编码前我们首先观察展开后的结构:两个四分之一的圆加三个圆形菜单项。 文章名为用css画扇形,如上图所示没有任何Javascript辅助却 ......
微信开发之一键修改好友标签的技术实现
移除标签下的好友: 把需移除的好友所有标签查出来(通讯录详情接口返回标签id,数据库需缓存),去掉想移出的标签id,labelIdList参数放进其他所有标签id。 增加标签新好友: 把需添加的好友所有标签查出来(通讯录详情接口返回标签id,数据库需缓存),labelIdList参数放进新标签id和 ......
书写自动智慧文本分类器的开发与应用:支持多分类、多标签分类、多层级分类和Kmeans聚类
 # 书写自动智慧文本分类器的开发与应用:支持多分类、多标签分类、多 ......
CSS基础-权重计算
### 权重计算 CSS 的一个重要特性就是**层叠性**,即多个css块可以同时作用在一个标签上,效果可以叠加。 如果作用在同一个标签上的css语句块中有相同的语句内容, 那么他们之间谁会生效呢? 因此,必须要有一个机制去从中间协调, 这种机制就是权重计算。 CSS规定几种简单的选择器之间的权重如 ......