水平 案例css
6 CSS样式继承
##### 6 样式继承 CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。  |a:link |选择所有未被访问的链接。 | | | | | |[:visi ......
css 右上角三角形标签样式
<style> .box{ position: relative; height: 100px; width: 300px; border: 1px solid gray; box-sizing: border-box; } .sanjiao{ position: absolute; top: 0; ......
css 右上角标的效果
右上角 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/j ......
4 CSS属性选择器
##### 4 属性选择器 属性选择器是通过元素的属性及属性值来选择元素的。下面介绍属性选择器的用法。 1. 第一种用法 ``` 作用:选择含有指定属性的元素。 语法:[属性名]{} ``` 示例如下: ```html 属性选择器 用户名: 密 码: 数据量: ``` 运行结果: \.lvyehao\. ......
CSS – Houdini
介绍 简单说这个 Houdini 是一系列 CSS 底层 API,它可以让我们扩展 CSS,做出一些 Polyfill。 举一个例子,让大家有个画面。 我们可以通过 CSS + JS + Canvas 语法来自创 CSS 语法,游览器解析 CSS 时它会跑我们的 JS,而 JS 用类似 Canvas ......
博客园css与目录导航
默认配置: 皮肤:BlueSky ## 页面定制css代码 ``` :root { --accent-color: #696969; /* nice */ --primary-colour: #306797; /* */ --background-color: white; --background ......
k8s实战案例之运行WordPress
LNMP案例之基于Nginx+PHP实现WordPress博客站点,要求Nginx+PHP运⾏在同⼀个Pod的不同容器;nginx主要作用是接入站点请求,如果请求静态资源nginx就直接响应;如果请求的是一个动态php资源,就将对应请求转发给另一个php容器进行处理;在一个pod中运行多容器,网络名... ......
案例—猎鹰火箭自主着陆--复现
案例—猎鹰火箭自主着陆 代码网址:Falcon9-Soft-Landing-Simulation: 基于Simulink和Flightgear的猎鹰9号软着陆仿真 (gitee.com) 1. 运行步骤 ## 软件配置 - MATLAB 2020a - FlightGear 2019.1.2 - C ......
使用WebAssembly实现高性能计算:C++和Rust的案例分析
WebAssembly是一种新型的低级字节码格式,它可以在浏览器中运行高效的编译代码。使用WebAssembly可以实现高性能计算、游戏引擎等功能,对于需要大量计算的Web应用程序来说尤为重要。 ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
SASS/SCSS预处理器的高级特性和应用案例
SASS/SCSS是一种CSS预处理器,它可以简化CSS的编写和维护工作,并且提供了许多高级特性和功能。本文将介绍SASS/SCSS的一些高级特性和应用案例。 , 举例: 小王年轻且长得帅 语法: 选择器1选择器2选择器3...(紧紧挨在一起) 举例: /* 标签配合类选择器使用,h1为标签 .fruit为类选择器 */ h1.fruit { color: ......
CSS选择器优先级
CSS中有哪些常用的选择器? ID选择器 类选择器 元素选择器 如果同时使用的话哪个优先级更高? 内联样式 > ID选择器 > 类选择器 > 元素选择器 代码举例,比如下面这段代码,同时使用了类选择器和标签(元素)选择器,但是h1标签中内容的颜色是绿色,因为类选择器优先级要高于元素选择器 <!DOC ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
.NET Core基础到实战案例零碎学习笔记
前段时间根据 [老张的哲学] 大佬讲解的视频做的笔记,讲的很不错。此文主要记录JWT/DI依赖注入/AOP面向切面编程/DTO/解决跨域等相关知识,还包含一些.NET Core项目实战的一些案例。我是西瓜程序猿,感谢大家的支持! ......
腾讯云 CODING 荣获 TiD 质量竞争力大会 2023 软件研发优秀案例
[点击链接了解详情](https://coding.net/?utm_source=channel) :') # def f(o): # list(filter(f,opea_db)) ......
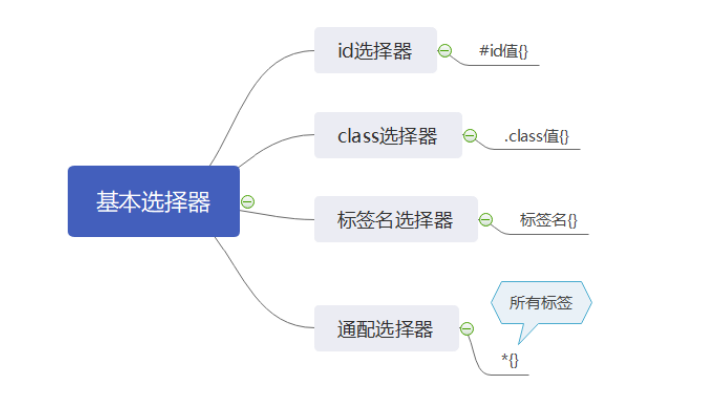
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
预测下一万年以后人类科技发展的水平
描述未来十年软件技术的发展方向 在未来十年,软件技术的发展可能会沿着以下几个方向进行: 人工智能和机器学习:这两项技术已经在许多领域取得了显著的进步,包括图像和语音识别、自然语言处理、预测分析等。在未来,我们可能会看到更加智能化的系统,它们能够自我学习和改进,以更好地适应不断变化的环境和需求。 量子 ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......