注释typescript markdown typedoc
Markdown学习
#一级标题 ##二级标题 >引用 **粗体** *斜体* ~~中划线~~ *** 分割线/***  [超链接](www.baidu.com) - 无序列表 | 姓名 | 生日 | | | | | xsy ......
「题解注释」CF1707C DFS Trees
[题解 CF1707C【DFS Trees】 - rui_er 的博客 - 洛谷博客 (luogu.com.cn)](https://www.luogu.com.cn/blog/ak-ioi/solution-cf1707c) 耗时:一个小时 代码注释: ```cpp // Problem: C. ......
1.0、Markdown文件导入到博客园
# 前言 博客园的Markdown语法编辑不太友好,大多都是使用Typora来进行编辑,然后再想办法上传到博客园上。 ## 方法 ### 安装.Net Core SDK > 下载地址:https://dotnet.microsoft.com/en-us/learn/dotnet/hello-worl ......
Typescript - 索引签名
索引签名是 TypeScript 中一个强大的特性,它允许我们在对象和类中使用动态的属性名称。通常情况下,我们会在对象或类中定义固定的属性,但有时我们需要处理具有动态属性名称的情况。这时,索引签名就派上了用场。
在这篇技术博文中,我们将介绍索引签名的使用方法和用例,将展示如何定义带有索引签名的接口... ......
「题解注释」P3345 [ZJOI2015] 幻想乡战略游戏
[题解 P3345 【[ZJOI2015]幻想乡战略游戏】 - Baka's Blog - 洛谷博客 (luogu.org)](https://kai586123.blog.luogu.org/solution-p3345) 耗时:半个下午 代码注释: ```cpp #include typedef ......
Net7中Swagger增加注释
Swagger增加注释其实很简单 右键项目,属性勾选文档文件即可 然后代码配置路径: ApiVersions是版本,可以忽略并写死 services.AddSwaggerGen(option => { foreach (var version in typeof(ApiVersions).GetEn ......
MarkDown
# 一级标题 markdown段落 下划线 ~~删除~~ - 是否有一点 - 是吧 1. 第一项 - 第一层嵌套的第一项 2. 是吧 - 第四 3. 第三项 区块 > 区块引用时在段落开头的时候然后后面紧跟 > > 撒到我 > > wadsadbjfa 区块也可以嵌套 > 最外面一层 > > > 此 ......
vue3+typescript中的props
以上是子组件 以上是父组件 <script setup langs="ts"> let props = defineProps(['info','money'])//父子组件的通信需要用到defineProps方法去接受父组件想要传递的数据 console.info(props) </script> ......
前端周刊第66期:TypeScript教程、ESM、React泡沫、htmx、测试文章
周刊同步发表于微信公众号“写代码的宝哥”,欢迎各位小伙伴前来关注 😄! ## 快讯  - 软一峰老师最近发布了[《 ......
markdown语法
MarkDown学习 标题:#+空格+标题 二级标题 三级标题 四级标题 字体 hellow world! 粗体:字体两周加** hellow world! 斜体:字体两周加* hellow world! 斜体加粗:字体两周加*** hellow world! 横划线:字体两周加~~ 引用 选择走向 ......
关于hive的字段注释乱码解决
今天我发现我的DBeaver执行完sql后,表的注释乱码,深究下来是要去设置hive的编码,要不注释是乱码。 教程:hive设置中文编码格式utf-8_hive建表指定字符集_2021xyz666的博客-CSDN博客 ......
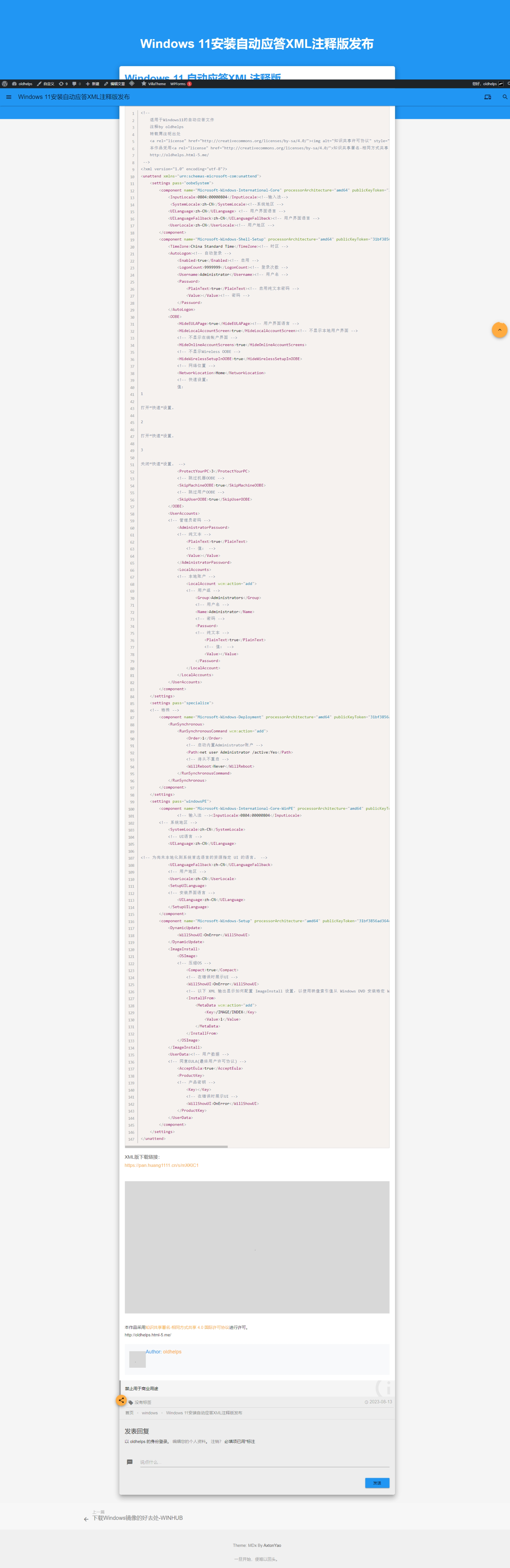
Windows 11 自动应答XML注释版
详细的介绍了Win11自动应答XML各标记的名称、用途:  还等什么?访问[http://oldhelps. ......
「题解注释」P7518 [省选联考 2021 A/B 卷] 宝石
[联合省选 2021 宝石 题解 - hezlik 的博客 - 洛谷博客 (luogu.com.cn)](https://www.luogu.com.cn/blog/hezlik/solution-p7518) 耗时:一晚上+半个上午 代码注释: ```cpp #include using name ......
vscode取消json文件注释下划线
使用 `vscode` 打开一个`json`文件,如果有单行或多行注释,则会显示红色下划线,解决办法如下: ## 方法1 点击底部的`JSON`,选择 `JSON with Comments` 即可,然后红色下划线消失,底部显示如下  如上图,我把禁用默认代码高亮勾选上,然后代码块就能够正常分行显示了。 我折腾了好久,不断在怀疑我是不是在把本地m ......
vue3+TypeScript 报红色波浪线
参考:https://blog.51cto.com/u_16175453/6664719 package.json里有typescript就:npm install 没有就:npm install typescript --save ......
[React Typescript] Generic Inference through Multiple Type Helpers
import { Equal, Expect } from "../helpers/type-utils"; interface Button<T> { value: T; label: string; } interface ButtonGroupProps<T> { buttons: Butto ......
[React Typescript] Passing Type Arguments To Components
import { ReactNode } from "react"; import { Equal, Expect } from "../helpers/type-utils"; interface TableProps<T> { rows: T[]; renderRow: (row: T) => ......
[React Typescript] Generics in Class Component
interface TableProps<T> { rows: T[]; renderRow: (row: T) => ReactNode; } export class Table<T> extends React.Component<TableProps<T>> { render(): Reac ......
将网页文章转化为markdown格式
1.chrome安装"有道云笔记网页剪报" 2.看到想保存的网页文章,点击插件"有道云笔记网页剪报",选择"文章",点击保存 3.查看保存结果,全部复制内容到claude,并且添加对话"将内容转为markdown" 就可得到markdown格式的文章了 ......
使用markdown语法写第一篇博客
# markdown学习 ## 二级标题用两个#键加空格 ### 三级标题用三个#键加空格 #### 四级标题用四个#键加空格 ##### 五级标题用五个#键加空格 ###### 六级标题用六个#键加空格 ## 分割线 *** ## 字体 **加粗** *倾斜* ~~删除线~~ ## 引用 > 这个 ......
[React Typescript] Generic function component
export const Table = <T>(props: TableProps<T>) => { return ( <table> <tbody> {props.rows.map((row) => ( <tr>{props.renderRow(row)}</tr> ))} </tbody> < ......
typeScript学习-TS类型-null和undefined
typeScript学习 null 和 undefined undefined any unknown 可以接受 undefined let data: undefined = undefined let data2: any = undefined let data3: unknown = und ......
typeScript学习-TS类型-合成类型
typeScript学习 合成类型:联合类型, 交叉类型 联合类型: let str:srting | number = "abc" str=3 交叉类型: type Obj1 = {username:string} type Obj2 = {age:number} let obj:Obj1={us ......
typeScript学习-TS类型-字面量数据类型
typeScript学习 字面量数据类型: // type A = number | string // let a:A = "abc" // type num = number // let n:num = 3 type num = 1 | 2 | 3 let n:num = 2 // 错误情况 ......
typeScript学习-TS类型-其他特殊类型-never
typeScript学习 其他特殊类型: any, unknown, never, void, 元组(tuple), 可变元组 never: // dataFlowAnalysisWithNever 方法穷尽了 DataFlow 的所有可能类型。 // 使用 never 避免出现未来扩展新的类没有对 ......
typeScript学习-TS类型-其他特殊类型-any、unknown
typeScript学习 其他特殊类型: any, unknown, never, void, 元组(tuple), 可变元组 any 比较经典的应用场景: 1、自定义守卫 2、需要进行 as any 类型断言的场景 unknown 一般用作函数参数: 用来接收任意类型的变量实参,但在函数内部只用于 ......
typeScript学习-TS类型-枚举
typeScript学习 枚举:enum 枚举的定义:用来存放一组固定的常量的序列。 枚举带来的好处: 1、有默认值和可以自增值,节省编码时间 2、语义更清晰,可读性增强, 因为枚举是一种值类型的数据类型,方法参数可以明确参数类型为枚举类型 enum WeekEnd { Monday = "myMo ......
typeScript学习-TS类型-接口
typeScript学习 接口: 定义:另一种定义对象类型的类型 接口应用场景: 1、一些第三方包或者框架底层源码中有大量的接口类型 2、提供方法的对象类型的参数时使用 3、为多个同类别的类提供统一的方法和属性声明 如何定义接口: 继承接口: 新的接口只是在原来接口集成之上增加了一些属性或方法,这是 ......