注释typescript markdown typedoc
markdown学习
# markdown学习 ## 标题 #+空格+标题名 一级标题 ##+空格+标题名 二级标题 ###+空格+标题名 三级标题 ## 字体 *斜体* **加粗** ***加粗斜体*** ~~划线~~ ## 引用 > 天天向上,好好学习 ## 分割线 *** ## 图片  # JavaScript 发布时间:1995 发布公司:Netscape (网景) 它是一种高级的**解释型**编程语言,简称JS 它最初的设计目标是改善网页的用户体验。 ......
Markdown学习
# Markdown学习 ## 1.标题 #+" "+标题名称 ###### notes: 1.几级标题几个#号 2.最多六级 ## 2.字体 ### 1.粗体: * *+** **Hello World!** ### 2.斜体: * *Hello World!* ### 3.删除线: ~~ ~~ ......
TypeScript 泛型接口的一个具体使用例子
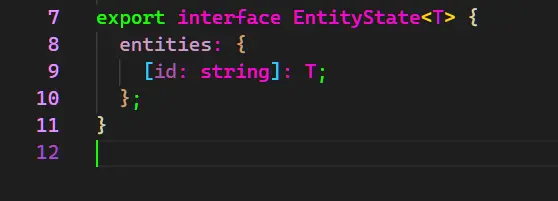
有下面这段代码:  以上代码是一个 TypeScript 定义的接口(in ......
TypeScript 对象解构操作符在 Spartacus 实际项目开发中的应用
下面这段代码来自 Spartacus 项目的 `navigation-entry-item.reducer.ts` 实现。 ```typescript import { NodeItem } from '../../model/node-item.model'; import { CmsAction ......
关于 TypeScript 中的联合类型
在 TypeScript 中,`|` 符号被用于定义联合类型(Union Types)。联合类型是一种高级的类型定义方式,它允许你定义一个类型为多种类型中的一种。这对于处理可能有多种类型的变量非常有用。 例如,假设我们有一个函数,它接受一个参数,这个参数可能是一个数字,也可能是一个字符串。在 Jav ......
Markdown学习
Markdown学习 此语言用于博客编辑 标题设置: 井号设置法 一级标题: #空格+标题名 二级标题: ##空格+标题名 三级标题: ###空格+标题名 四级标题: ####空格+标题名 快捷键法 Ctrl键+1234再输入标题就行了 字体设置: 粗体 字体两边加2个*号 斜体 字体两边加1个*号 ......
MarkDown语法笔记
# MarkDown学习 ## 标题 井号+空格+标题内容+回车 ### 三级标题 #### 四级标题 ## 字体 两边双星号加粗 **Hello,World!** 两边单星号斜体 *Hello,World!* 两边波浪号删除 ~~Hello,World!~~ ## 引用 大于号+引用内容 > Ma ......
你做为一个odoo的高级程序员,请详细阐述一下。odoo中的复杂字段的作用和使用技巧。并举例说明 。最后,用markdown的格式来,做一个表。说明其作用。
1、Odoo中的数据模型是由各种不同类型的字段组成的,这些字段类型包括基础类型(如字符型、整型、浮点型等) 和复杂类型(如关系型字段、计算字段等)。复杂字段在Odoo中有很多种,每种都有其特殊的用途和使用技巧。 关系型字段: 这类字段用于表示模型之间的关系。Odoo中有三种关系型字段: Many2o ......
创建Node.js项目并使用TypeScript的基本步骤
1. 确保您已经安装了Node.js和npm(Node.js的包管理器)。您可以在终端中输入以下命令来检查它们的版本: node -v npm -v 2. 创建一个新的项目文件夹并进入该文件夹。您可以使用以下命令: mkdir my-node-project cd my-node-project 3 ......
【Python自动化】多线程BFS站点结构爬虫代码,支持中断恢复,带注释
```py from collections import deque from urllib.parse import urljoin, urlparse import requests from pyquery import PyQuery as pq import re from EpubCr ......
typescript
原始数据类型包括:布尔值、数值、字符串以及 ES6 中的新类型Symbol和 ES10 中的新类型 BigInt 数组泛型 let list: Array<number> = [1, 2, 3]; 任意类型 let list: any[] = ['itbaizhan', 10, { website: ......
查询指定数据库相关信息(表明,注释,字段等)
1、查看Mysql 数据库 "mysql"下所有表的表名、表注释及其数据量 TABLE_NAME:表名 TABLE_COMMENT:表注释 SELECT TABLE_NAME,TABLE_COMMENT,TABLE_ROWS FROM information_schema.tables WHERE ......
Markdown Emojio 表情图标
😄 :smile:😆 :laughing:😊 :blush:😃 :smiley:☺️ :relaxed:😏 :smirk:😍 :heart_eyes:😘 :kissing_heart:😚 :kissing_closed_eyes:😳 :flushed:😌 :relieved:😆 ......
TypeScript小知识:遍历enum (暂时记录)
enum BlockPrefab{ BLOCK2 = 0, BLOCK4, BLOCK8, BLOCK16, BLOCK32, BLOCK64, BLOCK128, BLOCK256, BLOCK512, BLOCK1024, BLOCK2048 } let num = BlockPrefab.BL ......
关于TypeScript中提示xxx is declared but its value is never read的解决方法
首先,提示很明显,是定义了变量,但是却没有使用。解决方案有如下两种: 一: 需要确定变量是否真的没有使用到,如果没有使用直接删除即可。 二: 对于方法中的入参,是没法随便删除的。这时候我们可以利用TypeScript4.2中的新特性,将变量名用下划线开头,表示占位变量。 更具体的详情可以参考:fea ......
markdown语法
####超链接 链接文本放在中括号内,链接地址放在后面的括号中,链接title可选 >超链接Markdown语法代码:\[超链接显示名\]\(超链接地址 "超链接title"\) >markdown语法网站:[网站链接](https://markdown.com.cn/basic-syntax/) ......
Typescript:基础语法学习(尚硅谷 李立超)
官方文档:[https://www.tslang.cn/docs/handbook/typescript-in-5-minutes.html](https://www.tslang.cn/docs/handbook/typescript-in-5-minutes.html) # 搭建开发环境 `np ......
引入代码来源:深入分析markdown-it-quote插件的魔法
markdown-it-quote是一个用于 markdown-it 的插件,支持多种代码围栏功能,让你的代码块显示更为吸引人,并且让后续的读者,通过引用来源,能够进行更加深入的学习,在博客或文章中引入代码块时,尽量提供代码的来源信息。 ......
TypeScript的深拷贝与浅拷贝
今天在开发过程中遇到深拷贝与浅拷贝的问题 const userData1: number[][] = this.dataMangager.getUserDataMap(); 该行代码中的userData1 是一个指向 this.dataMangager.getUserDataMap() 返回的二维数 ......
markdown入门
# 标题1 ## 标题2 ### 标题3 有序列表: 1. open 2. put 3. close 无序列表: - apple - banana 可选列表: - [ ] eating - [ ] sleeping - [x] playing 代码块: ```c int main(){ return ......
函数注释
这里讲两个函数的用法:__doc__和__annotations__ 假设我写了如下的函数: def f(ham: str, eggs: str = 'eggs') -> str: '1254' '5234' print("Annotations:", f.__annotations__) prin ......
MarkDown学习
MarkDown学习 一级标题 二级标题 三级标题 ... 标题:#+空格+标题名(几集标题对应几个井号,最多六级标题 字体 hello world! 两边一个星号*斜体 hello world! 两边两个星号**加粗 hello world! 两边三个星号***斜体且加粗 hello world! ......
MarkdownQuote:简化 Markdown 中的代码引用!
您是否厌倦了在 Markdown 文档中手动格式化代码块?MarkdownQuote 可以帮您节省不少麻烦!这个强大的 JetBrains 插件让代码引用变得轻而易举,让您专注于撰写优秀的内容。 ......
TypeScript中的keyof和in
## keyof使用 keyof操作符接受一个对象类型作为参数,返回该对象属性名组成的字面量联合 ```ts type Dog = { name: string; age: number; }; type D = keyof Dog; //type D = "name" | "age" ``` 可以 ......
MarkDown语法
推荐文本编辑器:Typora 文件后缀 xxx.md # 一级标题名 ## 二级标题名 ...... ## 字体 粗体: **Hello World!** 斜体: *Hello World!* 斜体加粗: ***Hello World!*** 删除线: ~~Hello World!~~ ## 引用 ......
程序员不撰写代码注释和文档的十大理由
在软件开发的世界中,撰写代码注释和文档通常被认为是一项重要的工作,它可以帮助其他开发者理解你的代码,更容易地维护和扩展它。然而,在实际操作中,很多程序员却选择不写注释或文档。以下列出了程序员们在实践中经常提到的十大理由,这些理由不仅揭示了他们对于撰写文档和注释的观点,也反映出软件开发行业中一些深层次... ......
TypeScript 学习笔记
## [什么是TypeScript?]() > TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准,它可以编译成纯javaScript,可以运行在任何浏览器上。 ## 安装TypeScript ``` npm install -g typescript ......
TypeScript 二维数组生成 要注意初始化 TypeError: Cannot set properties of undefined (setting '1')
private _dataMap:Vec3[][] = []; private _userDataMap:number[][] = []; init() { for(let i = 1; i <= 4; i++){ for(let j = 1; j <= 4; j++){this._dataMap[ ......