浏览器 史话 霸主 地位
浏览器打开www.baidu.com流程
这是一道烂大街的面试题,不过通过这个问题我们可以将网络整个通信过程捋清楚,在这个过程中将计算机网络的各个部分串联起来。 ## 概述 1. 对www.baidu.com这个网站进行域名解析,得到对应的IP地址 2. 根据这个IP,找到对应的服务器,发起TCP的三次握手 3. 建立TCP连接后发起HTT ......
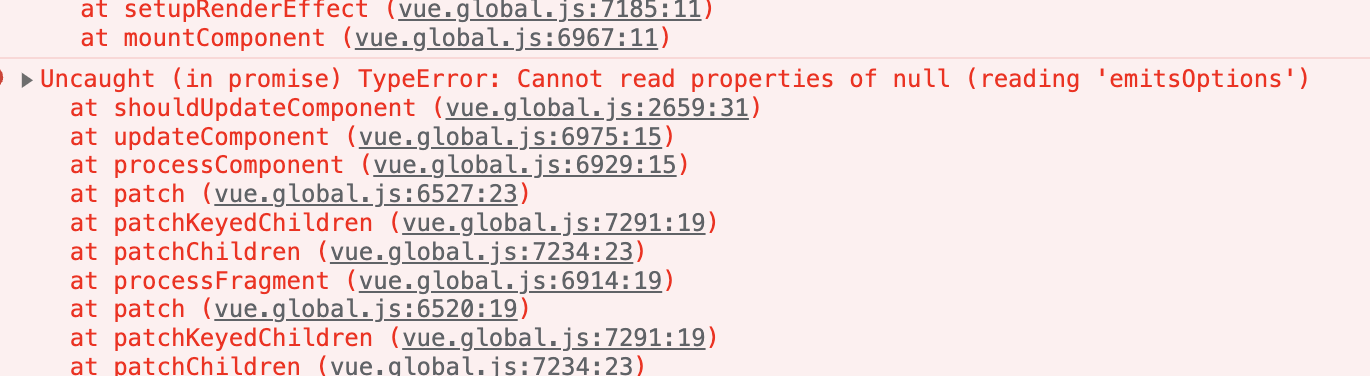
devTools 浏览器控制台常见错误集锦
##1、template 缺少必要参数、接口数据缺失   】 2、Postman中操作 ......
Centos7 yum安装Chrome浏览器
一.创建yum源文件 cd /etc/yum.repo.d/ touch google-chrome.repo 二.输入yum源信息 [google-chrome] name=google-chrome baseurl=http://dl.google.com/linux/chrome/rpm/st ......
记录--浏览器渲染15M文本导致崩溃怎么办
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 最近,我刚刚完成了一个阅读器的txt文件阅读功能,但在处理大文件时,遇到了文本内容过多导致浏览器崩溃的问题。 一般情况下,没有任何样式渲染时不会出现什么问题,15MB的文件大约会有3秒的空白时间。 <div id="content"></ ......
Windows 10的IIS中设置虚拟目录后无法打开浏览
### 问题 使用Windows 10 的IIS架设服务器,配置中设置了虚拟目录后,浏览时出现以下服务器报错内容:  => { if(document.visibilityState "hidden") { document.title = "喂,你人呢?" } i ......
安装指定版本的chrome浏览器,并在selenium中指定浏览器和驱动
一、安装指定版本的chrome浏览器 UI自动化,常需要使用到较低版本的chrome浏览器 如果不想删除已有chrome浏览器的前提下,可以在本机安装chromium,即开发者内部版本的chrome浏览器 下载地址:Chromium History Versions Download ↓ (viky ......
绕过TLS指纹检测/模拟浏览器的python第三方库
安装 pip install curl_cffi 使用 from curl_cffi import requests# impersonate参数指定了模拟浏览器的型号res = requests.get("https://tls.browserleaks.com/json", impersona ......
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后,如何浏览器登录Neo4j
前提:安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后。 Win + R -> cmd 进入 输入neo4j.bat console回车 正常情况下是这样: 不正常情况下是这样: 解决办法:输入下图的两句 但是记住:neo4j start一次就要neo4j stop一次,不然会给如下 ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
浏览器跨域解决方案详解
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。 什么是跨域 跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域) ......
如何在浏览器扩展中使用 eval 函数
思路是把 iframe 作为沙箱环境,让 eval 在 iframe 中执行。 以 Chrome Manifest V2 为例。V3 可参考 [Using eval in Chrome extensions \- Chrome Developers][1]。 #### 1. 在 manifest 文 ......
解决在Edge浏览器中使用不了(找不到)new bing的情况
#1.问题 我们有时候看不到下图圈出部分的信息,无法找到New Bing的入口(这边是空的)  #2.解决方式 # ......
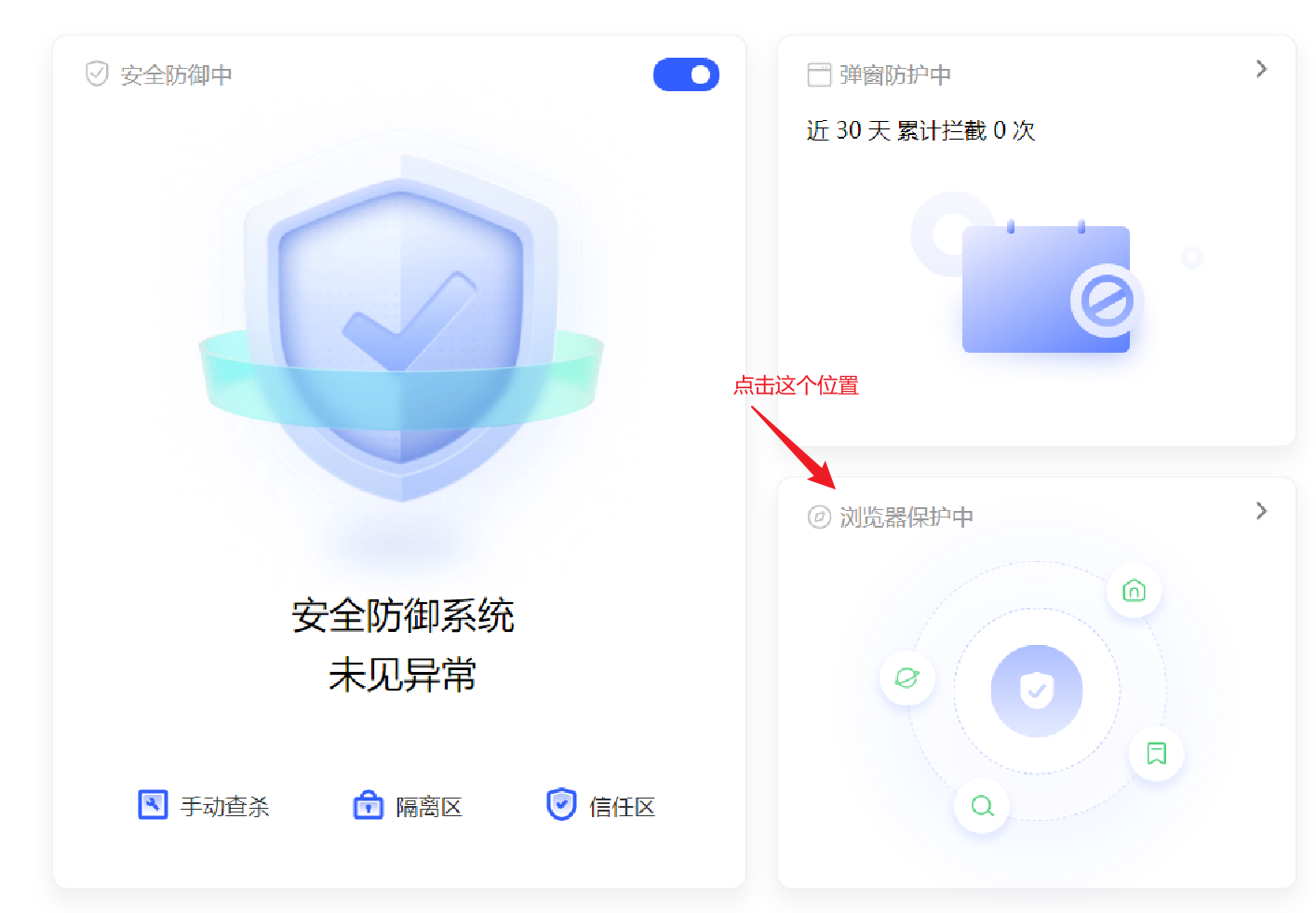
浏览器打开首先是百度的界面,该如何修改
# 浏览器打开首先是百度的界面,该如何修改 1. 打开电脑管家  2. 选择上网主页保护  ......
浏览器的底层渲染机制
【DOM树】 【CSSOM树】 【Render-Tree渲染树】 总结步骤: 处理 HTML 标记,构建 DOM 树 处理 CSS 标记,构建 CSSOM 树 将 DOM 树和 CSSOM 树融合成渲染树 根据生成的渲染树,计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是 ......
BootstrapBlazor调用浏览器全局事件
# BootstrapBlazor调用浏览器全局事件 有时候blazor开发的时候可能会使用一些浏览器的全局事件,但是blazor默认没有提供相关的方法去调用,只能通过js。 ```BootstrapBlazor```组件库为我们提供了封装好的方法可以很方便的去调用。 ```csharp [Inje ......
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
# 使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频 ## 1. 背景 最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门 ......
浏览器输入一个网址后发生了什么
## 浏览器输入一个网址后发生了什么 1. 域名解析 网络上的各个计算机之间相互通信通过其ip地址识别的,而我们输入的网址仅仅方便我们记忆而取得名字,计算机不能直接识别,所以就需要将计算机网址转换成IP地址,这个过程叫做域名解析:首先从浏览器缓存中找域名和ip的对照表,如果找不到,再从本机操作系统的 ......
allure open 默认用谷歌浏览器打开
python allure将生成报告和打开报告写到命令文件,并默认使用谷歌打开 bat文件内容 pytest test_login.py --alluredir=./allure-results&& allure generate ./allure-results -o ./allure-repor ......
谷歌浏览器书签位置及导出
转自:https://outofmemory.cn/tougao/8038602.html 如下 谷歌浏览器书签并不是以文件夹的方式保存,而是保存在一个Bookmarks文件中。查看该文件位置方法: 打开谷歌浏览器,在地址栏中输入chrome://version/ 按回车键打开。 这时可以看到具体的 ......
当一屏时在safari浏览器下方有遮挡栏影响一屏的解决方法
function appHeight() { const doc = document.documentElement; doc.style.setProperty('--vh', (window.innerHeight * .01) + 'px'); } window.addEventListen ......
webpack5 devServer浏览器打开显示 can not get
webpack5中通过使用 webpack-dev-server 插件,配置 devServer 来浏览器启动页面,对于单页面,我们可以直接配置打开首页,多页面,可以配置打开一个文件目录,选择各个页面的目录 当我们配置好 webpack 后,执行 npm run dev,浏览器打开经常会看到显示 c ......
监测浏览器是否打开调试模式并禁用调试
setInterval(function() { check() }, 4000); var check = function() { function doCheck(a) { if (("" + a/a)["length"] !== 1 || a % 20 0) { (function() {} ......
uniapp 之h5修改全局滚动条(浏览器下滑有小矩形滚动条)
在index.html文件里 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no ......