浏览器 史话 霸主 地位
Edge浏览器B站播放绿屏的解决方法
点击B站播放界面右下角的小齿轮 - 更多设置 - 播放策略改为:AVC 参考:Edge浏览器B站播放绿屏的解决方法(不是那些烂大街的没用的方法) ......
使用默认闪电浏览器 全屏播放视频时有黑边
Platform: RK3399OS: Android 12Kernel: v4.19 现象:使用默认闪电浏览器全屏播放视频时视频有黑边 解决方法:更新webview版本 webview集成在 external\chromium-webview\prebuilt下 包名为 com.android.w ......
手机浏览器f12调试模式
手机浏览器的F12调试模式常用于网页开发人员进行移动端网页调试。以下是一些常见的手机浏览器F12调试模式的方法:1. Chrome浏览器:在手机端打开Chrome浏览器,访问要调试的页面,然后在地址栏中输入chrome://inspect,连接手机和电脑,即可在电脑的Chrome浏览器中打开手机页面 ......
谷歌浏览器(Google Chrome)打开Axure RP的原型设计页面解决办法
默认谷歌浏览器是不能直接访问Axure RP 所生成的原型文件的,需要安装个谷歌浏览器插件 下载地址:https://yvioo.lanzouw.com/i9rvE10rcakb 然后按照里面的教程处理即可 ......
tool_Selenium IDE(录制浏览器操作的工具)
一、安装工具 打开chrome浏览器 -> 扩展程序->访问Chrome应用商店 搜索 selenium ide后,点击Selenium IDE,添加至Chrome 点击浏览器右上角插件按钮,将Selenium IDE固定,点击Se图标就可打开工具 ......
谷歌内核浏览器+Postman的快捷使用
1.打开基于谷歌内核的360极速浏览器,选择课堂派登录的接口,Copy--Copy as cURL(bash) 02.打开本地安装的Postman工具,选择Collections--Import 03.将刚刚copy的cURL粘贴到这个输入框中,会自动跳转生成对应的接口 04.在原谷歌内核的浏览器该 ......
2023年有哪些装机必备的浏览器插件?
2023年有哪些装机必备的浏览器插件? 浏览器除了速度快、简洁等特点之外,最大的特色是拥有使用扩展程序,配合好用的扩展能发挥浏览器的真正的用处,今天盘点一下浏览器2023年最值得期待宝藏扩展。下面我将详细介绍 **篡改猴、油小猴工具箱、沉浸式翻译、IE Tab、iTab新标签页、猫抓、OpenAI ......
centos 7成功安装nginx并启动后浏览器无法访问
使用yum安装nginx之后,在浏览器中输入ip地址,显示无法访问,如下图所示 第一步:检查nginx是否启动成功,如图所示则是启动成功 ps aux|grep nginx 第二步:查看80-端口是否被分配给了Nginx netstat -ntlp 第三步:对80端口进行防火墙配置 firewall ......
浏览器安全之同源策略
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484254&idx=1&sn=4cb2b9cb2880ba9e7ca5914fe60b82cc&chksm=ec7cc00adb ......
js 浏览器全屏
只能手动触发 fullscreenact() { if (this.isFullScreen) { document.exitFullscreen(); } else { document.documentElement.requestFullscreen(); } this.isFullScree ......
pycharm中NodeJs如何连接浏览器进行无环境调试?
一、首先介绍下NodeJS如何通过命令行进行联合调试(以test.js为例) 命令行输入调试命令 node --inspect-brk test.js 默认监听地址和端口:127.0.0.1:9229,可自行配置:--inspect-brk=xxxx:xx 打开chrome浏览器进行调试 地址栏输入 ......
网站配置https后在win7系统 IE浏览器中无法打开问题处理
主要配置文件: ``` server { listen 443 ssl; server_name www.example.com; ssl_certificate /usr/local/nginx_server/ssl_key/example.com.pem; ssl_certificate_key ......
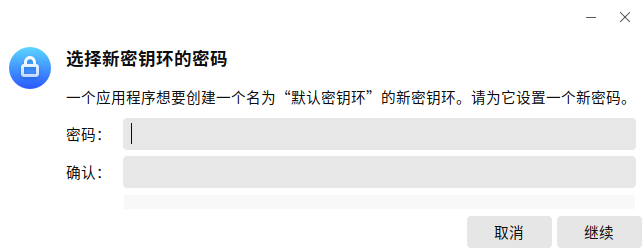
麒麟操作系统怎么取消打开浏览器弹出秘钥环
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮 .toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
Chrome/Edge 浏览器多账号登录,测试同一业务系统的不同账号角色
虽然说用不同浏览器测试也比较方便、还能顺带测试多浏览器兼容问题…… 但我是开发呀,我只想用我最习惯的谷歌浏览器完成快速开发,把功能铺上,专注于业务逻辑的开发 这些浏览器差异等只会给我造成麻烦,影响我的开发沉浸感,打乱我的开发节奏,等功能开发完再去处理再去测试兼容性之类的问题才是我的习惯 ## 如何使 ......
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法
大家好,我基于[WebNN](https://github.com/webmachinelearning/webnn/blob/main/explainer.md)在浏览器上实现了2020年Facebook提出的Neural-Supersampling-for-Real-time-Rendering ......
前端面试题之HTML和浏览器
## 00-一些术语 - DTD:Document Type Definition文档类型定义,是一组机器可读规则,定义XML和HTML的特定版本中所有允许元素及它们的属性和层次关系的定义。DTD对HTML文档的声明会影响浏览器的渲染模式。 - SGML:标准通用标记语言,是一种定义电子文档结构和描 ......
浏览器内核讲解
浏览器内核是浏览器的核心部分负责解释网页语法并渲染网页,也叫渲染引擎。渲染引擎决定了浏览器如何显示网页内容和页面的格式信息。不同的浏览器内核对网页编写语法的解释也不相同,因此同一网页在不同内核的浏览器里的渲染效果也不同。 Trident内核 代表IE浏览器,只能用于windows平台,并不是开源的 ......
前端缓存【http缓存 | 浏览器缓存】
一、前端缓存分类【http缓存|浏览器缓存】 1、http缓存分类:强缓存 协商缓存 都是服务端设置 HTTP Header 来实现的 (1)强缓存 不需要发送请求到服务端,直接读取浏览器本地缓存 // 在 Chrome 的 Network 中显示的 HTTP 状态码是 200 在 Chrome 中 ......
浏览器本地储存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>localStor ......
[转]火狐浏览器访问github提示:未连接:有潜在的安全问题...github.com 启用了被称为 HTTP 严格传输安全(HSTS)的安全策略,Firefox 只能与其建立安全连接。
火狐浏览器访问github,提示: 未连接:有潜在的安全问题; Firefox 检测到潜在的安全威胁,并因 github.com 要求安全连接而没有继续。如果这种情况是因为使用DevSidecar而引起的,可以使用以下方式解决: 在地址栏输入:about:config 在搜索框输入:security ......
浏览器的回流和重绘
1、回流重绘的概念 回流:当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程 重绘:当页面中元素样式的改变并不影响它在文档流中的位置时,浏览器会将新样式赋予给元素并重新绘制它的过程 浏览器使用流式布局模型 (Flow Based Layou ......
SBERT现在在业界中是什么地位,是否常用?有没有比SBERT更好的同类技术?
作者:transformer链接:https://www.zhihu.com/question/507525712/answer/2280236067来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 通过下面这张图可以看看SBERT在语义匹配这一块的地位(见红色标记部分 ......
添加一段代码,让你的网站在微信QQ提示使用浏览器访问
<script> // 跳转提示 if (is_weixn_qq()) {; window.location.href = 'https://c.pc.qq.com/middle.html?pfurl='+window.location.href; } function is_weixn_qq(){ ......
浏览器插件管理工具 auto-extension-manager
## 背景 最初的需求是,能够根据当前 TAB 的 URL,自动打开或者关闭某些浏览器插件。找到了一个扩展管理工具(本身也是个扩展),有类似的功能,但却失效了,而且作者看起来没有再维护了。 所以,就自己写了一个。 ## 插件 [JasonGrass/auto-extension-manager: a ......
浏览器输入URL到页面返回的详细流程
一、输入网址:输入要访问的网址,即URL。 二、缓存解析:浏览器获取到输入的URL后,会先去缓存中查找资源(提高查询速度)。它按照从浏览器缓存→系统缓存→路由器缓存中逐步进行查看,如果有就从缓存中显示界面,则不再发送请求;如果没有,则发送http请求。 三、域名解析:当发现缓存中不存在资源时,则发送 ......