浏览器 网址github chrome
浏览器跨域解决方案详解
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。 什么是跨域 跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域) ......
如何在浏览器扩展中使用 eval 函数
思路是把 iframe 作为沙箱环境,让 eval 在 iframe 中执行。 以 Chrome Manifest V2 为例。V3 可参考 [Using eval in Chrome extensions \- Chrome Developers][1]。 #### 1. 在 manifest 文 ......
解决在Edge浏览器中使用不了(找不到)new bing的情况
#1.问题 我们有时候看不到下图圈出部分的信息,无法找到New Bing的入口(这边是空的)  #2.解决方式 # ......
浏览器打开首先是百度的界面,该如何修改
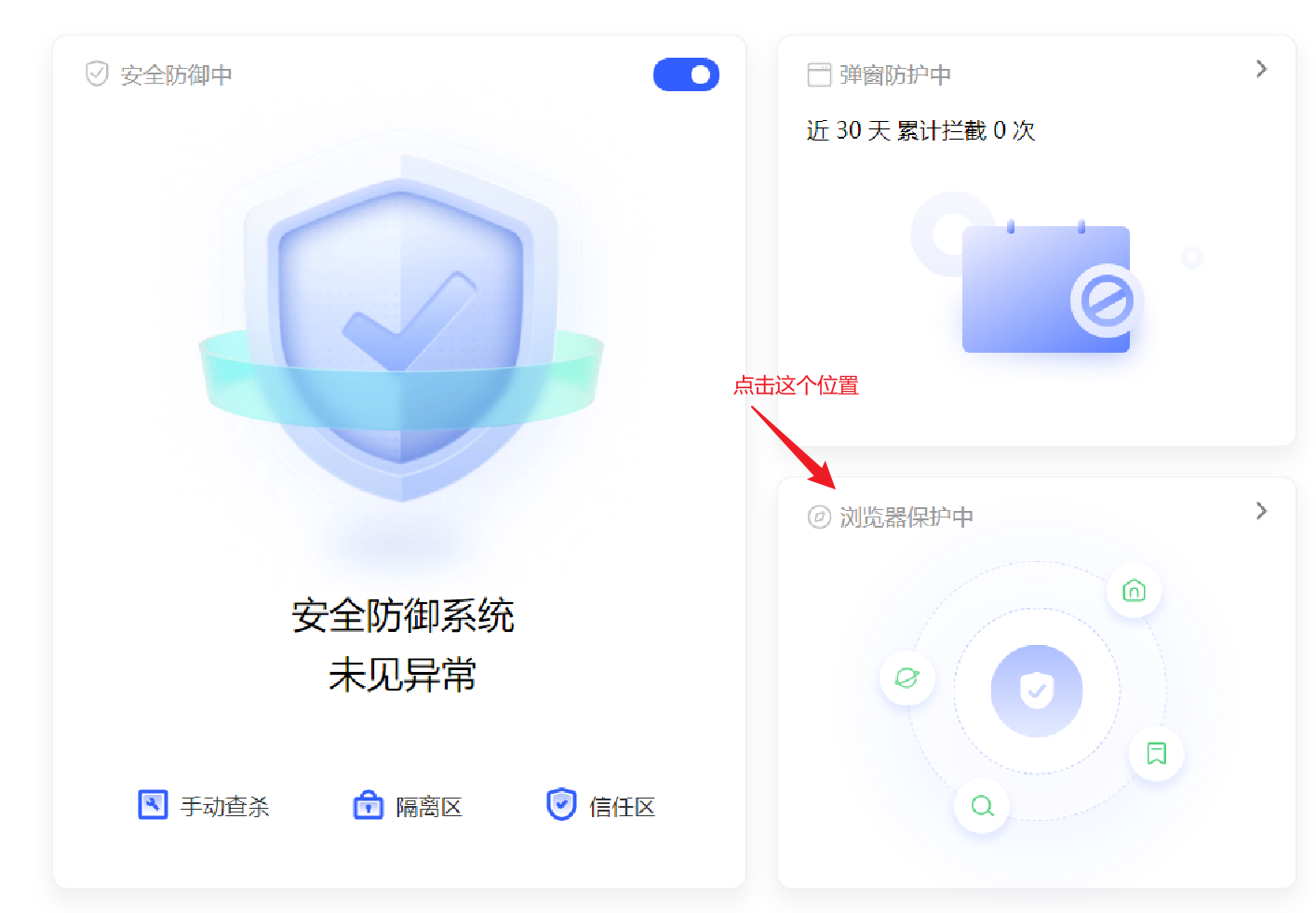
# 浏览器打开首先是百度的界面,该如何修改 1. 打开电脑管家  2. 选择上网主页保护  ......
图解算法,原理逐步揭开「GitHub 热点速览」
想必每个面过大厂的小伙伴都被考过算法,那么有没有更快了解算法的方式呢?这是一个老项目,hello-algo 用图解的方式让你了解运行原理。此外,SQL 闯关自学项目也是一个让你能好好掌握 SQL 技术的仓库。说回到面试,这个一周获得近 10k star 的 devops-exercises 定能让你... ......
浏览器的底层渲染机制
【DOM树】 【CSSOM树】 【Render-Tree渲染树】 总结步骤: 处理 HTML 标记,构建 DOM 树 处理 CSS 标记,构建 CSSOM 树 将 DOM 树和 CSSOM 树融合成渲染树 根据生成的渲染树,计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是 ......
BootstrapBlazor调用浏览器全局事件
# BootstrapBlazor调用浏览器全局事件 有时候blazor开发的时候可能会使用一些浏览器的全局事件,但是blazor默认没有提供相关的方法去调用,只能通过js。 ```BootstrapBlazor```组件库为我们提供了封装好的方法可以很方便的去调用。 ```csharp [Inje ......
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
# 使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频 ## 1. 背景 最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门 ......
浏览器输入一个网址后发生了什么
## 浏览器输入一个网址后发生了什么 1. 域名解析 网络上的各个计算机之间相互通信通过其ip地址识别的,而我们输入的网址仅仅方便我们记忆而取得名字,计算机不能直接识别,所以就需要将计算机网址转换成IP地址,这个过程叫做域名解析:首先从浏览器缓存中找域名和ip的对照表,如果找不到,再从本机操作系统的 ......
allure open 默认用谷歌浏览器打开
python allure将生成报告和打开报告写到命令文件,并默认使用谷歌打开 bat文件内容 pytest test_login.py --alluredir=./allure-results&& allure generate ./allure-results -o ./allure-repor ......
谷歌浏览器书签位置及导出
转自:https://outofmemory.cn/tougao/8038602.html 如下 谷歌浏览器书签并不是以文件夹的方式保存,而是保存在一个Bookmarks文件中。查看该文件位置方法: 打开谷歌浏览器,在地址栏中输入chrome://version/ 按回车键打开。 这时可以看到具体的 ......
当一屏时在safari浏览器下方有遮挡栏影响一屏的解决方法
function appHeight() { const doc = document.documentElement; doc.style.setProperty('--vh', (window.innerHeight * .01) + 'px'); } window.addEventListen ......
GitHub中提交代码说明时添加emoji小图标
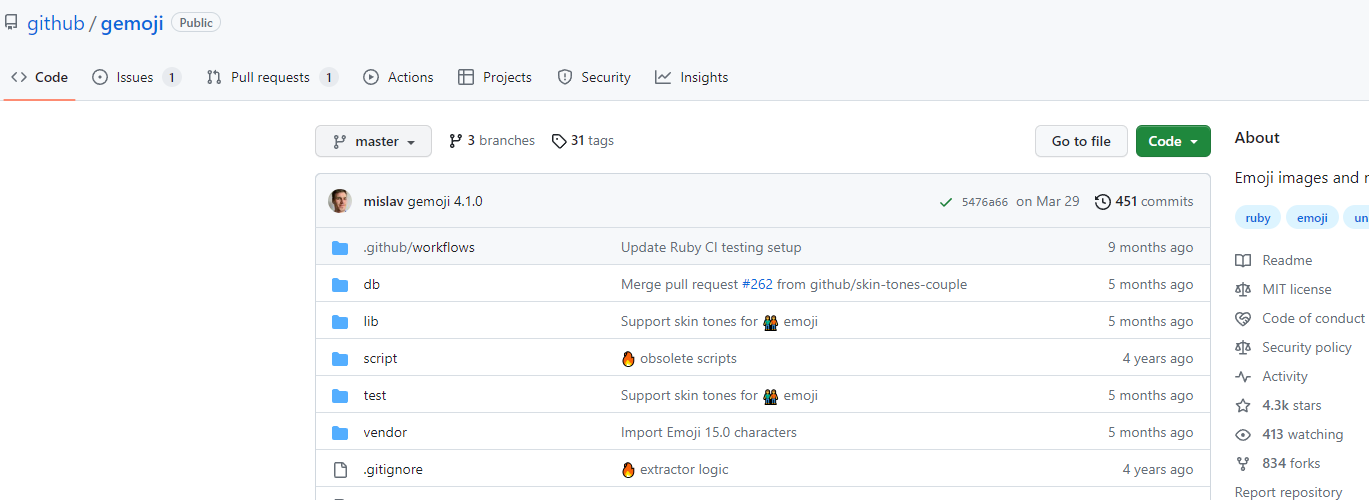
# 效果  # emoji网站 https://gitmoji.dev/ # 参考文档 https://blog.cs ......
github开源项目地址「建议收藏
转载:github开源项目地址「建议收藏」 - 全栈程序员必看 (javaforall.cn) https://github.com/google 1.Google Samples https://github.com/googlesamples 2.Google Codelabs https:// ......
Github - git push
zzh@ZZHPC:/zdata/Github/zzhrepo1$ git status On branch main Your branch is based on 'origin/main', but the upstream is gone. (use "git branch --unset- ......
webpack5 devServer浏览器打开显示 can not get
webpack5中通过使用 webpack-dev-server 插件,配置 devServer 来浏览器启动页面,对于单页面,我们可以直接配置打开首页,多页面,可以配置打开一个文件目录,选择各个页面的目录 当我们配置好 webpack 后,执行 npm run dev,浏览器打开经常会看到显示 c ......
监测浏览器是否打开调试模式并禁用调试
setInterval(function() { check() }, 4000); var check = function() { function doCheck(a) { if (("" + a/a)["length"] !== 1 || a % 20 0) { (function() {} ......
uniapp 之h5修改全局滚动条(浏览器下滑有小矩形滚动条)
在index.html文件里 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no ......
谷歌学术、github、Sci-Hub镜像网址
Github镜像网站:(注意不要登录账号) https://hub.nuaa.cf/ https://hub.xn–gzu630h.xn–kpry57d/ https://hub.xn–p8jhe.tw/ https://hub.fastgit.xyz/ 谷歌学术镜像: http://459.org ......
教你快速在github上添加密钥,用VScode拉取和推送代码
1、必须在本地安装好git,有github账号 2、首先本地安装好git; 3、桌面右键 Git Bash Here 打开git命令行; 4、ssh-keygen -t rsa -C "nideyouxiang@xxx.com" (全部按enter,后面为github所填邮箱); 5、cd ~/.s ......
我用 GPT-4 生成了性能全网第一的 Golang Worker Pool,轻松打败 GitHub 万星项目
目录 1. 我写了一个超牛的开源项目 1.1 你看看这性能 1.2 你看看这功能 1.3 你猜我这一百天都经历了啥 2. 你有多久没写并发程序了? 3. 问:一个 Worker Pool 程序需要包含哪些功能? 4. 让 GPT-4 写第一行代码! 4.1 我对 GPT-4 说 4.2 GPT-4 ......
仅三天,我用 GPT-4 生成了性能全网第一的 Golang Worker Pool,轻松打败 GitHub 万星项目
[TOC] ## 1. 我写了一个超牛的开源项目 激动的心,颤抖的手,我用 [DevChat](https://github.com/devchat-ai/devchat) 白嫖 GPT-4 写下了这辈子写过的最炫酷,最艺术的一千行代码! 我用 Golang 写了一个强大又易用的 Worker Po ......
Git报错: Failed to connect to github.com port 443 解决方案
两种情况: 第一种情况自己有vpn,网页可以打开github。说明命令行在拉取/推送代码时并没有使用vpn进行代理 第二种情况没有vpn,这时可以去某些网站上找一些代理ip+port 配置socks5代理 git config --global http.proxy socks5 127.0.0.1 ......
git 远程库(github)使用以及远程协作
前文所述工作区、暂存区和本地库均属位于个人电脑上,其他人无法共享。若要让别人获取 自己的代码进行修改,需要将其上传至github(或者gitlab)。 命令详解 1. 为远程库创建别名 $ git remote add git-demo https://github.com/shj-12345/gi ......