浏览器 网址github chrome
Chrome多版本共存
前言:有的项目要求兼容低版本Chrome,所以就需要多版本共存以方便调试 下载地址:https://www.chromedownloads.net/chrome64win-stable/下载 Chrome 离线安装安装包 注意是离线安装包离线安装包图标色彩不及在线安装包鲜艳 右键属性查看安装包数字签 ......
pycharm中NodeJs如何连接浏览器进行无环境调试?
一、首先介绍下NodeJS如何通过命令行进行联合调试(以test.js为例) 命令行输入调试命令 node --inspect-brk test.js 默认监听地址和端口:127.0.0.1:9229,可自行配置:--inspect-brk=xxxx:xx 打开chrome浏览器进行调试 地址栏输入 ......
网站配置https后在win7系统 IE浏览器中无法打开问题处理
主要配置文件: ``` server { listen 443 ssl; server_name www.example.com; ssl_certificate /usr/local/nginx_server/ssl_key/example.com.pem; ssl_certificate_key ......
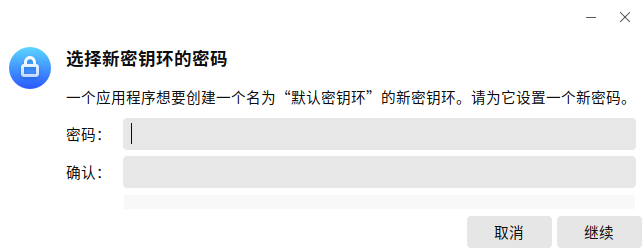
麒麟操作系统怎么取消打开浏览器弹出秘钥环
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮  往下滑倒最下面,记住这个IP地址: 二、打开etc文件夹:C:\Windows\System32\drivers\etc 将hosts属性的只读 ......
CTFer成长记录——web专题·本地访问网址
一、题目链接 http://a.y1ng.vip:1126/canyouaccess/ 二、题意解析 访问该网址,发现提示: 因此 那么需要修改http请求包中的一些参数来让服务器认为我们是从本地访问的:使用brupsuite进行抓包 三、解法步骤 选择一条HTTP记录,点开 现在对其进行修改,为了 ......
基于Java+selenium+Chrome,实现截取html页面内容并保存为图片
## 1、需求 实现Java程序发送邮件,并将输入的多个页面转为pdf类型附件一同发送出去。而页面如何转为pdf呢?其中的一个方案就是先将html页面转为图片,再将图片合并为pdf。此文记录的是html=>png过程。 ## 2、开发 ### 主要依赖 ```xml org.seleniumhq.s ......
浏览器js和服务端nodejs,普通文本和base64文本互相转换
nodejs 普通文本转base64文本 const base64 = Buffer.from('你好啊,我叫herry菌', 'utf8').toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
GitHub || Git || GitHub desktop || Gitee || 使用演示(idea和Android为例)
1.Android使用vcs将项目上传到GitHub 上传成功,重新打开项目可以在Git工具中更新源码的版本和后续信息。 2.在idea上使用GitHub上传项目方法同上 3.GitHub desktop使用云空间管理github源代码项目 4.从GitHub搜索开源项目 方法1: 复制HTTPS, ......
Nginx 根据请求参数代理到指定网址
### 1、参考 #### [nginx中将某一个请求的路径重定向到其它网址](https://www.jianshu.com/p/d847b26c11ee) #### [nginx: [emerg] unknown directive "if($request_uri" in](https://w ......
未来的编程语言「GitHub 热点速览」
 又一个编程语言火了,不算新,因为它已经开发了一段时间。不过在本周 Hacker News 上风头十足,DreamBe ......
Chrome/Edge 浏览器多账号登录,测试同一业务系统的不同账号角色
虽然说用不同浏览器测试也比较方便、还能顺带测试多浏览器兼容问题…… 但我是开发呀,我只想用我最习惯的谷歌浏览器完成快速开发,把功能铺上,专注于业务逻辑的开发 这些浏览器差异等只会给我造成麻烦,影响我的开发沉浸感,打乱我的开发节奏,等功能开发完再去处理再去测试兼容性之类的问题才是我的习惯 ## 如何使 ......
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
部署PHP+Swoole实现自动更新项目的GitHub Webhooks
## 前言 在项目开发过程中,每次需要手动登录服务器并执行git pull命令来更新代码,这样非常繁琐和耗时。为了简化这个过程,我们可以利用GitHub的Webhooks功能,结合PHP和Swoole来编写一个自动更新项目的接口脚本。 ## 实现步骤 以下是实现自动更新项目的GitHub Webho ......
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
Chrome Edge Firefox Safari 如何清除 DNS 缓存
Chrome Edge Firefox Safari 如何清除 DNS 缓存 如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache ......
github.com 打不开的准确方法
解决方法: 打开网站 http://tool.chinaz.com/dns/,在A类型中填写github.com,再点击监测按钮 复制下面任意一个ip打开电脑文件C:\Windows\System32\drivers\etc下的host文件在host文件的最后一刚加入刚才复制的IP20.205.24 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
Could not resolve type alias 'com.github.mybatis.helper.page.PageSqlInterceptor'.
报错信息 Could not resolve type alias 'com.github.mybatis.helper.page.PageSqlInterceptor'. Cause: java.lang.ClassNotFoundException: Cannot find class: com ......
实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法
大家好,我基于[WebNN](https://github.com/webmachinelearning/webnn/blob/main/explainer.md)在浏览器上实现了2020年Facebook提出的Neural-Supersampling-for-Real-time-Rendering ......
go使用 github.com/influxdata/influxdb/client/v2 写数据到 influxdb
转载请注明出处: 接入示例 使用 github.com/influxdata/influxdb/client/v2 依赖包向 InfluxDB 写入数据的示例代码: package main import ( "fmt" "log" "time" "github.com/influxdata/inf ......
前端面试题之HTML和浏览器
## 00-一些术语 - DTD:Document Type Definition文档类型定义,是一组机器可读规则,定义XML和HTML的特定版本中所有允许元素及它们的属性和层次关系的定义。DTD对HTML文档的声明会影响浏览器的渲染模式。 - SGML:标准通用标记语言,是一种定义电子文档结构和描 ......
关于 Github 打不开的解决方案
- 打开 https://tool.chinaz.com/dns/ ,输入 github.com,复制任意响应 IP。 - 打开 `C:\Windows\System32\drivers\etc` 下的 `hosts`,用 Sublime Text 打开,加上 `IP地址 + 空格 + github ......
关于搭建github+hexo博客一些问题的解决
最近通过github和hexo搭建博客时,遇到一些问题,这里写一篇博客记录一下他们的解决方法,顺便推荐几篇关于搭建博客的教程 https://zhuanlan.zhihu.com/p/60578464 https://firstfan119.github.io/2019/12/06/hexo-bui ......
各省级行政区公共数据开放平台网址
北 京 https://data.beijing.gov.cn/ 北京市政务数据资源网,开放了103个部门的10266个政务数据集。天 津 https://data.tj.gov.cn/ 天津市信息资源统一开放平台,开放了52个市级部门的1095个政务数据集,提供了508个数据接口。上 海 http ......
浏览器内核讲解
浏览器内核是浏览器的核心部分负责解释网页语法并渲染网页,也叫渲染引擎。渲染引擎决定了浏览器如何显示网页内容和页面的格式信息。不同的浏览器内核对网页编写语法的解释也不相同,因此同一网页在不同内核的浏览器里的渲染效果也不同。 Trident内核 代表IE浏览器,只能用于windows平台,并不是开源的 ......
前端缓存【http缓存 | 浏览器缓存】
一、前端缓存分类【http缓存|浏览器缓存】 1、http缓存分类:强缓存 协商缓存 都是服务端设置 HTTP Header 来实现的 (1)强缓存 不需要发送请求到服务端,直接读取浏览器本地缓存 // 在 Chrome 的 Network 中显示的 HTTP 状态码是 200 在 Chrome 中 ......
博客园网摘Chrome插件下载地址
安装 摘自: https://wz.cnblogs.com/wzex/ 通过Google应用商店进行下载安装:Cnblogs Wz(博客园网摘) (须科学up net) 博客园网摘Chrome插件下载地址:http://wz.cnblogs.com/tools/chrome/cnblogswz.cr ......