源码extend vue
首次加载vue+vite项目报错
报错了: failed to load config from D: ***** vite.config.jserror when starting dev server:Error: Cannot find module 'vite'Require stack:- D: ***** vite.co ......
drf(初始drf,restfull规范 ,源码)
一 web开发模式 # 前后端混合开发(前后端不分离):通过模版语法,在服务器上处理好html的内容(组合字符串),返回给浏览器一堆字符串(字符串封装到respons对象里),浏览器在渲染 # 前后端分离:只专注于写后端接口,返回json、xml格式 # xml比json笨重 # 补充:什么是动态页 ......
vue项目-封装树形控件公用组件
vue项目中,如h5端,第三方的树形选择器无法满足项目开发时,原生封装tree控件,通过判断是否存在子节点,循环递归组件完成树形封装,通过vue指令实现跨级传递数据或方法 封装树形组件如下: 1 <template> 2 <div class="tree-select-page"> 3 <div c ......
Vue中的常见指令有哪些
Vue中的常见指令有哪些 v-bind:将数据绑定到HTML元素属性上,可以简写为“:” v-on:绑定事件,可以简写为“@”【例如@click表示点击事件,即点一下会发生什么】 v-model:实现双向数据绑定 v-show:根据表达式的值,控制元素的显示或隐藏【相当于Java中的if】 v-if ......
vue-动态组件、插槽
动态组件 方法一:笨方法-切换组件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body ......
动态组件,插槽, vue-cli创建项目,vue项目目录结构,vue项目编写规范,es6导入导出语法
1 动态组件💛 # <component :is="who"></component> # component标签的is属性等于组件名字,这里就会显示这个组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title ......
Vue-入门vue,及第一个vue程序
一.初始Vue 什么是vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可 ......
Vue+Node连接MySql搭建项目
https://haoying.blog.csdn.net/article/details/123660641?spm=1001.2014.3001.5506 https://www.jb51.net/article/277499.htm ......
如何选择适合你的在线客服系统-让你的网站客服源码独立私有部署
如何选择适合你的在线客服系统-让你的网站客服源码独立私有部署 作为一个网站管理员,提供良好的客户服务是至关重要的。一个高效的在线客服系统可以帮助你实现与用户的实时互动,解决问题并提供支持。在选择在线客服系统时,有几个关键因素需要考虑。 功能全面且易于使用 首先,一个优秀的在线客服系统应该具备全面的功 ......
网站客服源码 | 在线客服系统 | 独立私有部署的最佳选择
网站客服源码 - 在线客服系统 如果您正在寻找一款高效、方便、可独立私有部署的在线客服系统,那么gofly.v1kf.com将是您的最佳选择。 为什么选择gofly.v1kf.com? 独立私有部署:我们的唯一客服系统允许您将系统部署在您自己的服务器上,确保数据的安全性和私密性。 多渠道支持:我们的 ......
在线客服系统 | 网站客服源码 | 独立私有部署
在线客服系统介绍 唯一客服系统是一款功能强大的网站客服源码,具备独立私有部署的能力。 为什么选择唯一客服系统 全套功能:唯一客服系统集成了实时聊天、访客监控、离线留言等一系列功能,能够满足您网站的各种客服需求。 优化用户体验:通过实时聊天,您可以及时回答访客的问题,提供高质量的客户服务,从而提升访客 ......
使用GoFly在线客服系统,打造独立私有部署的网站客服源码
欢迎使用GoFly在线客服系统,它是一款功能强大的在线客服解决方案。作为一名SEO专家,我强烈推荐大家使用这个唯一的客服系统。GoFly是一个开源的网站客服源码,它提供了独立私有部署的选择,确保您的客服数据安全且完全掌握在您自己的手中。 GoFly的优势: 完全可定制:GoFly在线客服系统拥有丰富 ......
**在线客服系统~网站客服源码~独立私有部署!**
欢迎来到goFly的唯一客服系统,网址为gofly.v1kf.com。 我们为您提供一种全新的在线客服系统解决方案,基于独立私有部署模式,帮助您在网站上快速搭建高效的客服服务。 为什么选择我们的在线客服系统? 独特性:我们的在线客服系统是唯一的,通过私有部署模式,确保您的客服数据安全,并与其他网站完 ......
网站客服源码:打造独立私有部署的在线客服系统
唯一客服系统(OnlyCustomer)是一款高效、稳定且功能强大的在线客服系统,网站使用gofly.v1kf.com提供,可帮助企业快速搭建独立私有部署的个性化客服平台。以下是使用唯一客服系统的几个技巧,帮助您更好地利用这一强大工具。 高度定制化 唯一客服系统提供丰富的功能和灵活的配置选项,您可以 ......
优秀的在线客服系统——网站客服源码 gokf.v1kf.com
在线客服系统简介 网站客服源码是一种独立私有部署的在线客服系统,可以帮助您实现与用户的实时沟通,提供优质的客户服务体验。 为什么选择网站客服源码 独立私有部署:网站客服源码允许您完全掌控客服系统,可以在自己的服务器上进行部署,确保数据安全性和隐私性。 多渠道接入:通过网站客服源码,您可以将在线客服系 ......
在线客服系统-网站客服源码-独立私有部署的首选
欢迎使用我们开发的唯一客服系统,让您的网站获得更好的用户体验和客户服务。我们的在线客服系统可在gofly.v1kf.com进行访问,旨在提供完美的客户支持和交流平台。 为什么选择我们的唯一客服系统? 独立私有部署:我们提供了独立部署的网站客服源码,确保您的数据安全和隐私。 个性化定制:我们的客服系统 ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
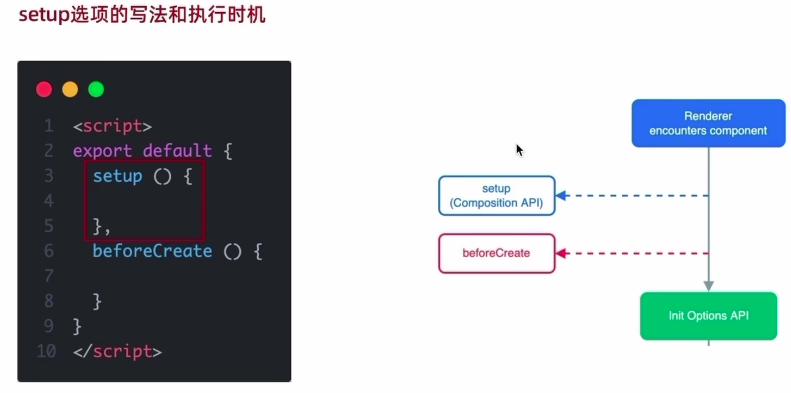
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
DRF之异常捕获源码分析
【一】异常捕获介绍 Django Rest Framework(DRF)是一个用于构建Web API的强大框架,它提供了一种处理异常的机制,使开发人员能够捕获和处理各种异常情况。 DRF中的异常捕获类是用于捕获和处理这些异常的关键组件之一。 【二】异常捕获流程分析 # 全局异常处理 # 'EXCEP ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......