特性 三大css
Oracle 12C 新特性-扩展数据类型,在12c中,与早期版本相比,诸如VARCHAR2, NAVARCHAR2以及 RAW这些数据类型的大小会从4K以及2K字节扩展至32K字节。只要可能,扩展字符的大小会降低对LOB数据类型的使用。为了启用扩展字符大小,你必须将MAX_STRING_SIZE的初始数据库参数设置为EXTENDED。
1.查看参数max_string_size默认值 SQL> show parameter max_string_size NAME TYPE VALUE max_string_size string STANDARD 2. 关闭数据库SQL> shutdown immediate; 3. 以升级模式 ......
三大线上知识付费平台有哪些,体验如何
离开学校以后,投资自己的不懈学习成为了我认为最明智的选择之一。虽然我从事教培咨询行业,但我也是知识付费领域的资深探索者。在这里,我将以用户的身份,分享我在三大线上知识付费平台的体验,希望能为大家提供一些参考。同时,我想向您介绍一款备受欢迎的私域场景下的知识付费解决方案——兔知云课堂。欲知更多详情,请 ......
找到最适合您的课程销售平台,了解知识付费三大类别
在如今的知识付费时代,选择一个合适的平台来销售您的课程至关重要。我将为您介绍不同类型的知识付费平台,以及其中的特点。如果您想了解更多关于适合私域场景的知识付费解决方案,请访问兔知云课堂的网址:https://knowledge.mutouweb.com/。 了解平台分类 在选择知识付费平台时,您可以 ......
SASS/SCSS预处理器的高级特性和应用案例
SASS/SCSS是一种CSS预处理器,它可以简化CSS的编写和维护工作,并且提供了许多高级特性和功能。本文将介绍SASS/SCSS的一些高级特性和应用案例。 , 举例: 小王年轻且长得帅 语法: 选择器1选择器2选择器3...(紧紧挨在一起) 举例: /* 标签配合类选择器使用,h1为标签 .fruit为类选择器 */ h1.fruit { color: ......
CSS选择器优先级
CSS中有哪些常用的选择器? ID选择器 类选择器 元素选择器 如果同时使用的话哪个优先级更高? 内联样式 > ID选择器 > 类选择器 > 元素选择器 代码举例,比如下面这段代码,同时使用了类选择器和标签(元素)选择器,但是h1标签中内容的颜色是绿色,因为类选择器优先级要高于元素选择器 <!DOC ......
WPF开发快速入门【3】WPF的基本特性(附加属性)
概述 本文描述WPF的附加属性。对于使用MVVM框架的项目,附加属性是非常重要的一个特性。 在MVVM框架下,ViewModel的代码通过控件的依赖属性来控制控件的,例如: //ViewModel public Visibility GridVisibility {get;set} public v ......
WPF开发快速入门【2】WPF的基本特性(Style、Trigger、Template)
概述 本文描述几个WPF的常用特性,包括:样式、触发器和控件模板。 样式/Style Style就是控件的外观,在XAML中,我们通过修改控件的属性值来设置它的样式,如: <!--直接定义style--> <Border Grid.Row="0" Grid.Column="0" Background ......
C#面向对象的三大特征
一、封装 封装就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的类或者对象隐藏信息。简单地说,一个类就是一个封装了数据及操作这些数据的代码的逻辑实体。目的是增强程序的安全性、简化编程、代码的重用性更高,让修改或扩展更方便。 访问修饰符: public:访问 ......
C++11新特性——1.4-1.5 final和override
1.4 final 原文:https://subingwen.cn/cpp/final/ 总结: 1. final 限制某个类不能被继承,或限制某个虚函数不能被重写 2. final 修饰 虚函数 或者 类 3. final 关键字写到 虚函数 或 类 后面 class Base { public: ......
C++11新特性——1.1-1.3 字符串原始字面量,超长整型long long,类成员变量的快速初始化
1.1 字符串原始字面量 1.2 超长整型long long 1.3 类成员变量的快速初始化 1.1 原始字面量 链接:https://subingwen.cn/cpp/R/ 语法 R"xxx(原始字符串)xxx" 原始字面量 表示 固定的值。 原子字面量 两大类型:数字类型,字符串类型 (一个小补 ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
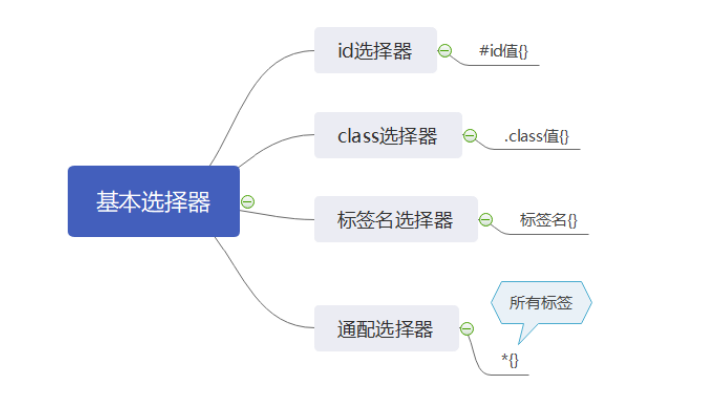
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
8、搬移特性
8.1、搬移函数 函数从一个类搬移到另外一个模块中 8.2、搬移语句 函数内语句的移动 8.3、拆分循环 按职责拆分循环体代码 8.4、以管道取代循环 管道函数:map、filter、reduce ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
C# 特性的创建与使用
1、先创建一些特性以及一个示例类 //应用的目标类型:类,属性,或者其他,是否对同一个目标进行多次应用 [AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = false)] class Do ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
C# 版本特性
C# 版本特性一览 前言 使用 C# 作为开发语言已经 15 个年头了,受惠于 C# 的不断更新,伴随着大量的新特性与大量语法糖,让我更加容易写出简洁、高效的代码。日常中大量特性早已信手拈来,当然从未尝试过的特性更是难以尽数,但是每每回忆代码中的特性究竟是哪个版本引入的,却颇为含糊。索性简单整理记录 ......
新特性集锦:
# 新特性集锦: ## std::span(C++20) 使用std::span可以帮助我们更好地管理数组,从而避免越界问题。 1. 使用std::span的构造函数来创建一个指向char数组的span对象,并指定其长度。这样可以确保我们只访问数组中有效的元素,而不会越界。 ```cpp char ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  转载▼ 1.封装:面向对象编程核心思想这一就是就是将数据和对数据的操作 封装在一起. 通过抽象,即从具体的实例中抽取共同的性质形成一般的概念,比如类的概念. 2.继承:继承体现了一种先进的编程模式. 子类可以继承父类的属性和功能,即子类 ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......
Angular 应用启用 PWA 特性的 Angular CLI 命令行
`ng add @angular/pwa --project ` 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。 首先,我们需要理解 PWA 是什么。PWA 是一种可以提供类似于原 ......
什么是电商解决方案的 Composable 特性
电商网站解决方案中的 "composable" 特性,或者叫 "组合性" 特性,是指电商平台的各种服务、功能和模块可以自由组合,以满足不同的业务需求。这种设计理念在现代电商平台的架构设计中得到了广泛的应用和实践。 "组合性" 的优点是显而易见的。首先,它可以提高系统的灵活性和可扩展性。通过组合不同的 ......
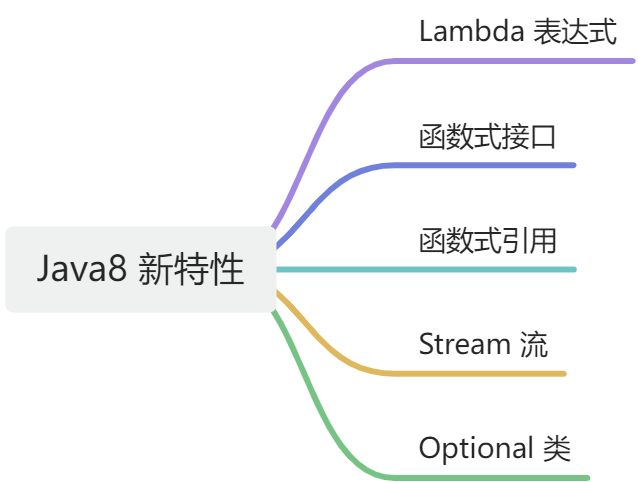
【技术积累】Java 8 新特性
 ## 一、Lambda表达式 > Lambda 是一个匿名函数,我们可以把 La ......