特性 三大css
CSS的小问题
在手搓自己的个人网页时,发现使用外联css样式表的时候,如果连续两个div都有class,然后前一个class在外联的样式表里没有出现,那么后面的一个class即使在外联样式表里有写也不会被关联到。再然后我的一个div的类是用内联css规定的可以正常,后面的css都在外联中有且都能正常显示。 虽然不 ......
h5(html5)+css3前端笔记三
#CSS简介 ##CSS定义 CSS是层叠样式表(Cascading Style Sheets)的简称 有时我们也会称之为 CSS 样式表或级联样式表 CSS是也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外 ......
Java 11 新特性
# Java 11 新特性 Java 11 是 Java 8 之后的第一个长期支持版本 (long term suppoert LTS),Oracle 将在 2019年1月停止支持 Java 8. # Oracle VS Open JDK Java 10 是最后一个免许可商用版本,如果不需要 Ora ......
C#知识点:特性实参必须是特性形参类型的常量表达式、typeof 表达式或数组创建表达式
说明: 例如我在使用Unity的MenuItem特性时,报了错"特性实参必须是特性形参类型的常量表达式、typeof 表达式或数组创建表达式" 经过几次定位,原因是因为我的字符串不是用const定义的,对于特性来说,实参必须是常量值,而我定义的是变量;另外加readonly声明也是没 ......
3d彩色css旋转盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
HTML5CSS3提高
# 1 HTML5新特性 ## 1.1 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 **IE9+ 以上版本的浏览器**才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 ## 1.2 语义化标签 (★★) ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
学习html/css说一下
学习VUE遇到了困难,以前一直搞后端,前端基本上用现成的框架也控件,一直对前端不是太懂,说是入门还有得勉强, 所以最近一直在恶补html与css 还有js ts 目前刚刚学完html ,css学了一半,以前这些虽然用,但是第一次系统全面的学习还是第一次 对里面学到的各种html还有css的应用方法, ......
CSS基础(4)
[toc] # 1 定位 ## 1.1 为什么需要定位 1. 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。 2. 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。 ## 1.2 定位组成 **定位**:将盒子**定**在某一个位置,所 ......
1-1 对象特性
### 1 new和delete - new的返回值是对应数据类型的地址,数组时返回首地址 - delete之后再让指针指向NULL是一个很好的习惯 ``` int *p = new int(10); delete p; int *arr = new int[10];//开一个10个元素的数组,访问 ......
CSS画三角
### 1. 方法一 * 不追求三角形描边 ```scss &::after { position: absolute; content: ""; display: block; width: 0; height: 0; border: 10px solid; border-color: trans ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
记录--说一说css的font-size: 0
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 平常我们说的font-size:0;就是设置字体大小为0对吧,但是它的用处不仅仅如此哦,它还可以消除子行内元素间额外多余的空白! 问题描述? 是否出现过当多个img标签平铺的时候,会出现几个像素的间距?就像这样👇(为了醒目加了个红色的框 ......
18个工作中常用的CSS样式
01、页面动画出现闪烁 在Chrome and Safari浏览器中,在使用transforms或者animations这类过渡属性和动画的时候可能会出现页面的闪烁情况那此时我们就可以使用一下代码来尝试回避。 .cube { -webkit-backface-visibility: hidden; ......
事务四大特性
1.原子性:一个事务中所有操作要么全部成功要么全部失败。 2.一致性:事务开始前后,数据库保持完整性 3.隔离性:多个事务不会交叉执行 4.持久性:事务处理结束后,对数据的修改是永久的 ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
Java 8特性,函数式接口编程
## 一、函数式接口简介 1. 什么是函数式接口 > 在接口中,有且只有一个抽象方法,那么这个接口就是函数式接口。函数式接口是Lambda表达式使用的前提条件。 2. 为什么使用函数式接口 > 在Java中不支持将函数作为一个数据,也就不能将函数作为方法的参数进行传递。因此给函数外加一层接口的声明, ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
重磅特性 - SpreadJS推出新插件甘特图,预览版下载体验中
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 甘特图对于业务场景中的**工程项目管理、预算执行、生产计划等**都能将原有的表格数据,转变为 ......
【解惑】介绍三大数据库的with语句的写法及使用场景
WITH 子句通常被称为 "Common Table Expressions"(CTE),俗称内存临时表,当使用 WITH 语句时,应注意具体的数据库版本和支持情况。以下是对 MySQL、Microsoft SQL Server(MSSQL)和 Oracle 数据库的 WITH 语句用法示例,以及在 ......
记录--基于css3写出的流光登录(注释超详细!)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 完整效果 对基本的表单样式进行设置 这里设置了基本的表单样式,外层用了div进行包裹,重点是运用了两个i元素在后期通过css样式勾画出一条线没在聚焦文本框的时候线会过度成一个对话框,掩盖掉原本的对话框的形式,很好的一个创意 <body> ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
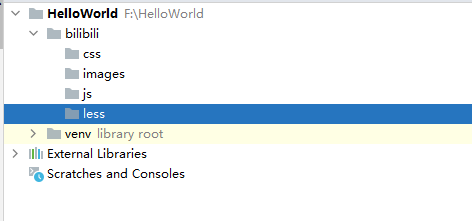
Pycharm配置less编译生成的css文件到指定目录
### 一、当前演示项目目录  ### 二、标记less文件夹为资源目录 > 不标记其实也不影响 ![i ......
Go 语言入门指南: 环境搭建、基础语法和常用特性解析 | 青训营
# Go 语言入门指南: 环境搭建、基础语法和常用特性解析 | 青训营 ## 从零开始 ### Go 语言简介 ![img](https://img2023.cnblogs.com/blog/2724888/202308/2724888-20230803143447307-285055892.png ......
CSS 布局面试题目
## 盒子模型 - 盒子模型包含margin,padding,border,content四个内容 - 盒子模型可分为`标准盒模型`和`怪异盒模型` - 盒子模型可通过`box-sizing`设置 ## margin 和 padding的区别 - margin用来设置元素之间的距离 - paddin ......
react使用tailwind.css
> Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex,pt-4,text-center和 rotate-90 这样的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。官网:https://tailwindcss.com/ ## 1.安装 - 以 vite + ......