特效loading css3 css
【Unity3D】高斯模糊特效
### 1 高斯模糊原理 [边缘检测特效](https://zhyan8.blog.csdn.net/article/details/130997882)中使用了卷积运算进行了边缘检测,本文实现的高斯模糊特效同样使用了卷积运算,关于卷积核和卷积运算的概念,读者可以参考[边缘检测特效](https ......
【Unity3D】边缘检测特效
### 1 边缘检测原理 边缘检测的原理是:检测每个像素周围的像素亮度差,如果亮度差异较大,就将该像素识别为边缘,并进行边缘着色。 本文完整资源见→[Unity3D边缘检测特效](https://download.csdn.net/download/m0_37602827/87858084) ......
五百个炫酷文字特效——预设的使用
需要安装Birdge  新建一个文件 ; } to{ opacity: 1; transform: translateX(0); } } .class { animation: flyInLeft 1s ......
css渐变背景条纹且不占全部高度
## 1. 效果  ## 2. 实现 ``` .title { font-size: 15px; font ......
解决vue2+vue-cli中遇到的Must use import to load ES Module
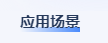
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
【Unity3D】广告牌特效
### 1 前言 广告牌特效是指:空间中的一个 2D 对象始终(或尽可能)面向相机,使得用户能够尽可能看清楚该 2D 物体。广告牌特效一共有以下 3 种: - 正视广告牌:广告牌始终以正视图姿态面向相机,即广告牌的 x、y、z 轴正方向始终指向相机的 x、y、z 轴正方向; - 血条广告牌:游戏 ......
html&css
## B/S软件的结构 **java SE : C/S结构 Client Server** **B/S Brower(浏览器) Server** +css3前端笔记三
#CSS简介 ##CSS定义 CSS是层叠样式表(Cascading Style Sheets)的简称 有时我们也会称之为 CSS 样式表或级联样式表 CSS是也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外 ......
3d彩色css旋转盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
zookeeper启动报错(Unable to load database on disk)
1、背景 日常巡检发现zk集群宕机,导致现网告警数据异常 2、问题 zookeeper启动报错(Unable to load database on disk) 3、异常 2023-08-08 09:45:48,919 [myid:2] - ERROR [main:QuorumPeer@557] - ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
记录解决Cannot load keys from store: class path resource [xxx.xxx]
报了这个错,我还去检查jar包里有没有这个文件了,答案是有. 但是就是启不起来. 最后怎么解决的?我使用了apache-maven-3.6.x,在此之前我使用apache-maven-3.8.8进行了所有构建工作. 怀疑是spring相关版本的构建字节码版本与apache-maven的构建字节码版本 ......
高效控制轨道——折叠栅格化特效开
 第一个是折叠按钮 我们在发现层太多了,我们不想看到他 我们把需要的层先锁定起来,然后选中没用的层 ![ ......
HTML5CSS3提高
# 1 HTML5新特性 ## 1.1 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 **IE9+ 以上版本的浏览器**才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 ## 1.2 语义化标签 (★★) ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
学习html/css说一下
学习VUE遇到了困难,以前一直搞后端,前端基本上用现成的框架也控件,一直对前端不是太懂,说是入门还有得勉强, 所以最近一直在恶补html与css 还有js ts 目前刚刚学完html ,css学了一半,以前这些虽然用,但是第一次系统全面的学习还是第一次 对里面学到的各种html还有css的应用方法, ......
CSS基础(4)
[toc] # 1 定位 ## 1.1 为什么需要定位 1. 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。 2. 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。 ## 1.2 定位组成 **定位**:将盒子**定**在某一个位置,所 ......
CSS画三角
### 1. 方法一 * 不追求三角形描边 ```scss &::after { position: absolute; content: ""; display: block; width: 0; height: 0; border: 10px solid; border-color: trans ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
记录--说一说css的font-size: 0
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 平常我们说的font-size:0;就是设置字体大小为0对吧,但是它的用处不仅仅如此哦,它还可以消除子行内元素间额外多余的空白! 问题描述? 是否出现过当多个img标签平铺的时候,会出现几个像素的间距?就像这样👇(为了醒目加了个红色的框 ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
18个工作中常用的CSS样式
01、页面动画出现闪烁 在Chrome and Safari浏览器中,在使用transforms或者animations这类过渡属性和动画的时候可能会出现页面的闪烁情况那此时我们就可以使用一下代码来尝试回避。 .cube { -webkit-backface-visibility: hidden; ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......