监听器listener day 25
25.solidwork替换零部件
1.打开要替换的新零部件 2.在装配体上右击要替换的旧零部件-替换零部件 3.选择刚刚打开的新零部件-打钩 4.再次打钩,即可 5.替换完成 ......
v-bind="$attrs"、v-on="$listeners"
v-bind="$attrs" 主要用于组件之间的隔代传值。例如有 父组件A,子组件B,孙组件C 三个组件。 A组件中的值需要直接传给C,那么就需要在B中设置v-bind="$attrs",然后在C组件中用prop接收,此时就直接把值传给了C组件。 父组件A <template> <B_zujian ......
VUE基础03-事件监听
##事件监听 使用`v-on`指令监听DOM事件: ```{{ count }}``` 因为其经常使用,`v-on` 也有一个简写语法: ```{{ count }}``` 完整实例 ``` count is: {{ count }} ``` ......
25-IP核简介
# 1.IP * IP(Intellectual Property)即知识产权,在半导体产业中讲IP核定义为用于“ASIC或FPGA中的预先设计好的电路功能模块”。简言之,这里的IP即电路功能模块。 * 在数字电路中,将常用的且比较复杂的功能模块设计成参数可修改的模块(FIFO、RAM、SDRAMC ......
Vue 学习 day1
摘要: 我们传入 createApp 的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。 应用根组件的内容将会被渲染在容器元素里面。容器元素自己将不会被视为应用的一部分。 .mount() 方法应该始终在整个应用配置和资源注册完成后被调用。同时请注意,不同于其他资源注册方 ......
2023年最具威胁的25种安全漏洞(CWE TOP 25)
摘要: CWE Top 25 是通过分析美国国家漏洞数据库(NVD)中的公共漏洞数据来计算的,以获取前两个日历年 CWE 弱点的根本原因映射。 本文分享自华为云社区《2023年最具威胁的25种安全漏洞(CWE TOP 25)》,作者: Uncle_Tom 。 CWE Top 25 是通过分析美国国家 ......
【FLAG】VUE + .net Core WebApi -- Day01
恢复内容开始 VUE 安装nodejs 网址:Node.Js中文网 (p2hp.com) NPM更新到最新版 使用npm install npm install -g npm 查看源 先看看源指向哪里: npm config get registry 默认是指向 https://registry.n ......
vue-day15--key的作用与原理
面试题 react vue 中 的key 有什么作用(key 的内部原理) 1.虚拟DOM中key的作用 key是虚拟对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较。 2.对比规则 ①旧虚拟DOM找到了与新虚拟DOM相同的key ......
vue-day15--列表渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>列表渲染< ......
独居生活 | Day2
## 昨天忘记发随笔了! 今天完成校园门户账号的更新,在图文二阅。 下午去永辉超市,购物 晚上跑步! # 终于动起来了,养成跑步的习惯。 晨练骑行的习惯还没有养成。 ### 我发现自己现在只能跑5km,然后就很累,先这样吧,每天一个5km,坚持下去把量堆起来。 计划都是 19点去跑,但是这两天都是1 ......
前端编程开发 --- vue3 监听属性
监听变量的变化并触发函数 <div id = "app"> <p style = "font-size:25px;">计数器: {{ counter }}</p> <button @click = "counter++" style = "font-size:25px;">点我</button> / ......
vue-day15--条件渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>条件渲染< ......
【安全学习之路】Day32
 
# Java-Day-30 ## 多用户即时通信系统 - 需求分析 - 用户登录 - 拉取在线用户列表 - 无异常退出 - 私聊 - 群聊 - 发文件 - 服务器推送新闻 ### 用户登录 - 功能说明 - 我们暂时人为规定用户名 / id = 100,密码 123456 就可以登录,其他用户不能登 ......
Java-Day-31( 多用户即时通信系统 —— 无异常退出 + 私聊 + 群发 )
# Java-Day-31 ## 多用户即时通信系统 ### 无异常退出 - 问题指出: - 客户端输入 9 退出的是输出在控制台的主线程,退出的是主菜单,并没有真正的退出 - 因为客户端启动后,相当于是开启了一个进程,在这个进程中启动了一个主线程 ( main 线程 ),在 main 主线程中又启 ......
闲话 Day16
这几天天气真好啊。 HE 这地方居然可以热成这样,属实长见识了。 那么,南方那边是不是年年夏天都这么热呢。 由于学 OI 之后体质变化比较大,所以现在主要是怕冷不怕热。 然而这并不代表我可以承受比体温还高的气温。 如果南方的天气一直都像这样的话,那我大学去哪里上可能还有待商榷了。 或许会把参考范围往 ......
Day03-14 打印三角形
打印三角形 //打印三角形 5行 for (int i = 1;i <=5;i++){ for (int j = 5;j >= i;j--){ System.out.print(" "); } for (int j = 1;j <= i;j++){ System.out.print("*"); } ......
Day03-13 break、continue、goto
break break在任何循环语句的主体部分,均可用break控制循环的流程。break用于强行退出循环,不执行循环中剩余的语句。(break语句也在switch语句中使用) int i = 0; while (i<100){ i++; System.out.println(i); if (i = ......
某峰美容预约平台项目-Day1
一、实训环境搭建 1.1 开发工具介绍 windows开发环境:windows10、windows11 jdk:java的开发工具包,所包含jre(java运行环境+jar包)、jvm(java运行环境),一般主要用于开发Java项目 idea:主流java开发工具,目前在市面使用范围非常广,可以基 ......
Java基础-Day14
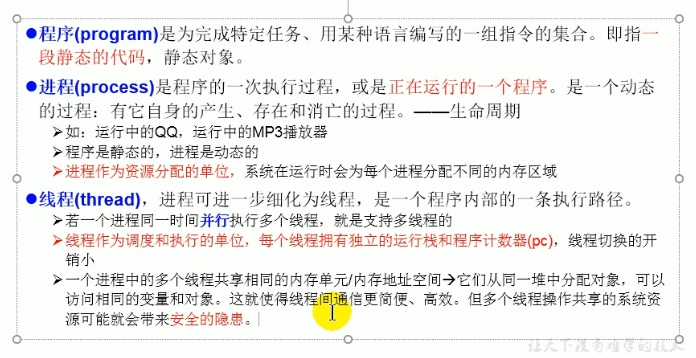
## Java基础-Day14 ## 多线程   ......
docker for mac 127.0.0.1 容器内监听主机无法访问
### doocker for mac 的虚拟机是基于 linuxkit * 虚拟: HypervisorKit * 网络 : vpnkit * 文件: dataKit * 系统: LinuxKit * 系统工具集 busybox #### 一般的情况的 docker的端口映射 ``` iptabl ......
DAY1
## T1 人生在世就要不断做出选择。一般来说,选择牵涉着不止一个方面的利益,在不同的利益方面,一个选项的影响也可以或正或负。比如,选择参加本次夏令营,你将付出一定的金钱和时间,同时以算法能力的提升作为回报。为了做出最优化的选择,人们投入了大量资源研究并应用各种运筹学(Operations Rese ......
Day02-12 顺序结构、选择结构、循环结构
顺序结构 JAVA的基本结构就是顺序结构,除非特别指明,否则就按照顺序一句一句执行。 顺序结构是最简单的算法结构。 语句与语句之间,框与框之间是按从上到下的顺序进行的,它是由若干个依次执行的处理步骤组成的,它是任何一个算法都离不开的一种基本算法结构。 //从上往下依次执行 System.out.pr ......
Vue监听store中数据变化的2种方式
  ## 训练情况简介 2023-07-10 09:30:17 星期一 早上: 下午: 晚上: ## 题 **题意:** **思路:** ## 题 **题意:** **思路 ......
2023ACM暑假训练day 2 并查集
[toc] # DAY 2 并查集 ## 训练情况简介 今天的讲题准备的不是很充分哈 下次注意!!! 6.28补: 22级厉害学弟整理的简单构造的[题解](https://blog.csdn.net/xxcdsg/article/details/131423266?spm=1001.2014.300 ......