省略号element-plus一行 鼠标
element-plus的表格、弹窗、气泡弹窗的使用方法
表格的自定义内容: (1)当没有内容的时候自定义显示: <template v-slot:empty> <div> 自定义内容 </div> </template> (2.)表格的按钮的操作一栏的显示: <template #default="scope"> <div> <el-button @cl ......
naiveui | 数据表格超长文字省略处理
# 一、设置 ellipsis 使用数据表格[*Data Table*](https://www.naiveui.com/zh-CN/os-theme/components/data-table#ellipsis.vue)组件的省略`设置 ellipsis`,但是如果内容过长的情况下,会溢出 ``` ......
selenium - 鼠标悬停点击
前言: 常见一些网页都是带有类似下图,当鼠标悬停在隐藏文本内容上时,显示所有内容。例如:我要点击“搜索设置”,先得把鼠标放在‘设置上’ F12 - 在页面中搜索‘高级搜索’,找到“搜索设置”文本,鼠标放到‘设置’上,display的值变为 block;鼠标不放上去之前是 none,即不可见元素。 隐 ......
网页选中文本去除光标只显示鼠标
在浏览网页文字时,鼠标放至文字附近,会自动变为光标。 使用以下tempormonkey脚本,取消自动变为光标,仍然显示指针鼠标。 ``` // ==UserScript== // @name No_Cursor // @namespace none // @version 1 // @descrip ......
鼠标任意拖动元素排列顺序(vue)
参考地址:https://codesandbox.io/s/condescending-butterfly-enjqpr?file=/src/App.vue <template> <div> <transition-group name="drag" class="list" tag="ul"> < ......
vue3项目实战+element-plus
记录自己搭建前端项目的学习过程和开发过程,希望一起学习进步 采用Vue3+element-plus+axios+vue-router+sass……(目前刚开始是用到了这些,随着开发慢慢更新) npm是比较慢的, 所以我用的是pnpm。安装指令:npm i pnpm 简单介绍下作用 Vue3:前端框架 ......
为什么@Autowired写在属性上方进行依赖注入时,可以省略setter方法?
众所周知,spring的依赖注入方式有两种,setter方法注入和构造器注入。 但是在实际开发中,即便类的属性没有setter方法,类也没有构造器,只要在属性的上方添加 @Autowired注解,这个类属性依然会被自动注入,那么到底是为什么呢? 经过上网查询发现,spring其实是从容器查找符合属性 ......
MySQL 一行记录是怎么存储的?
一、数据存在哪个文件 可以看到,共有三个文件,这三个文件分别代表着: db.opt,用来存储当前数据库的默认字符集和字符校验规则。 t_order.frm ,t_order 的表结构会保存在这个文件。在 MySQL 中建立一张表都会生成一个.frm 文件,该文件是用来保存每个表的元数据信息的,主要包 ......
windows 桌面GUI自动化- 16.pywinauto 鼠标操作与滚动列表
# 前言 pywinauto 操作鼠标,滚动查看 # 鼠标点击操作 单击鼠标左键, coords 参数是点击的坐标位置 ```python from pywinauto import mouse # 单击鼠标左键 mouse.click(coords=(100,100)) ``` 鼠标右击 ``` ......
一个随鼠标点击移动的小球
一个随鼠标点击移动的小球 <p>随便点击某处来移动球</p> <div id="foo" class="ball"></div> const f = document.getElementById("foo"); document.addEventListener( "click", (ev) => ......
鼠标右击添加管理员权限运行cmd powershell
右键添加cmd管理员权限运行: ``` Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Directory\Background\shell\runas] @="Open CMD window here as Admin" "HasLU ......
Element-plus DatePicker日期选择器无法设置绑定时间为new Date()当前时间
点击查看源码 <template> <div class="demo-date-picker"> <div class="block"> <span class="demonstration">Use value-format</span> <div class="demonstration">Va ......
excel-获取最后一行导致的bug
sheet.getLastRowNum() 方法用于获取 Excel 工作表中最后一行的索引(行号),而不是数量, static Map<String, String> map = new HashMap<>(); //第二次开发 找到两张表的差异 public static void main11 ......
Ubuntu22隐藏鼠标的指针(cursor)
## 目标:一段时间鼠标没有移动,则隐藏游标(cursor) ## 1.安装unclutter-xfixes(unclutter的修复版) ```shell $ sudo apt-get update $ sudo apt-get install unclutter-xfixes ``` ## 2. ......
element-plus的el-select在切换时报ResizeObserver loop completed with undelivered notifications错的一种可能原因及解决方案
报错场景:`el-select`放在了table的td里,我做的是根据el-select切换的动态表格。切换时就会报此错误。 原因分析:分析发现,本场景在切换select时,其所在单元格尺寸发生了变化(因为我没有定表格内单元格的尺寸)。 解决方案:保证el-select所在单元格尺寸不发生变化即可。 ......
Echarts--x轴文本过长,设置超出隐藏显示省略号,鼠标悬浮上显示全部
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</ ......
Qt中的键盘事件和鼠标事件
Qt是一个流行的C++框架,用于开发跨平台的应用程序。在Qt中,键盘事件和鼠标事件是实现交互性和响应性的重要部分。Qt中定义了多种键盘事件和鼠标事件,这些事件可以用于处理用户与界面的交互。下面将详细介绍常用的键盘事件和鼠标事件及其用途。 ## 一、键盘事件 ### 1. QKeyEvent QKey ......
vim下鼠标复制粘贴
vim支持鼠标复制粘贴_FreeSpider公众号的博客-CSDN博客 https://blog.csdn.net/weixin_40612082/article/details/81283272 #进入目录 cd /etc/vim #打开文件 sudo vim vimrc 在文档末尾加入如下代码: ......
Visual Studio 2019以及更新的版本,在获取到异常时,鼠标指针移上没有反应,在控制台输出异常提示”无法获取本地变量或参数的值,因为它在此指令指针中不可用,可能是因为它已经被优化掉了。”
解决方案 1.选择项目右键点击属性 2.在常规里可以看到优化编码这一项,取消勾选即可 ......
Vite + Vue3 + Element-Plus
搭建 Vite 项目 注意 Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。 使用 NPM: npm create vite@latest 使用 Yarn: yarn cr ......
下划线转驼峰||驼峰转下划线,必要时首字母变大写(一行代码搞定)
废话不多说直接上代码 以下代码是下划线转驼峰(调用的Hutool工具类) StrUtil.toCamelCase() 效果图如下 驼峰转下划线 StrUtil.toUnderlineCase 效果图如下 想要全变成大写则可以调用 toUpperCase() 如图 必要时首字母大写则可以调用 Stri ......
图片预览组件 (放大 缩小 旋转 鼠标拖动)
**效果图**  **其中的图片初始化 不需要 如果需要可自行修改一下** **完整代码如下 ** 点击查看代码 `` ......
vue图片预览( 放大 缩小 旋转 鼠标拖动)
* 此组件是图片是默认展开的 里面是操作的功能  代码如下 ` {{ title }} {{ currentInd ......
在Canvas中用鼠标绘制多边形区域
# 一 需求场景 需要在监控画面中绘制一块监测区域(多边形),最后取多边形的各个坐标点。 1. 鼠标左键:加入路径点 2. 鼠标右键:撤销 3. 鼠标移动:动态绘制区域 4. 双击鼠标左键:清除画布 5. 回车:完成绘图 # 二 效果图 会出现宽度/高度自动无限增大的bug,将父元素无限撑大 ......
linux centos一行命令查找进程并杀掉
执行命令 ps -ef | grep xxx.jar | grep -v grep | awk '{print $2}' | xargs kill -9 其中的xxx.jar换成实际情况的应用关键字 ......
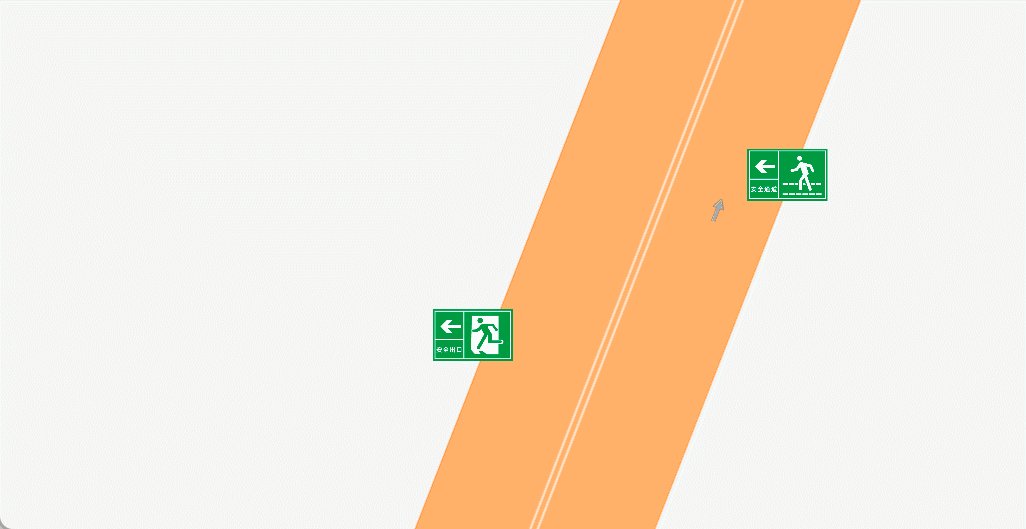
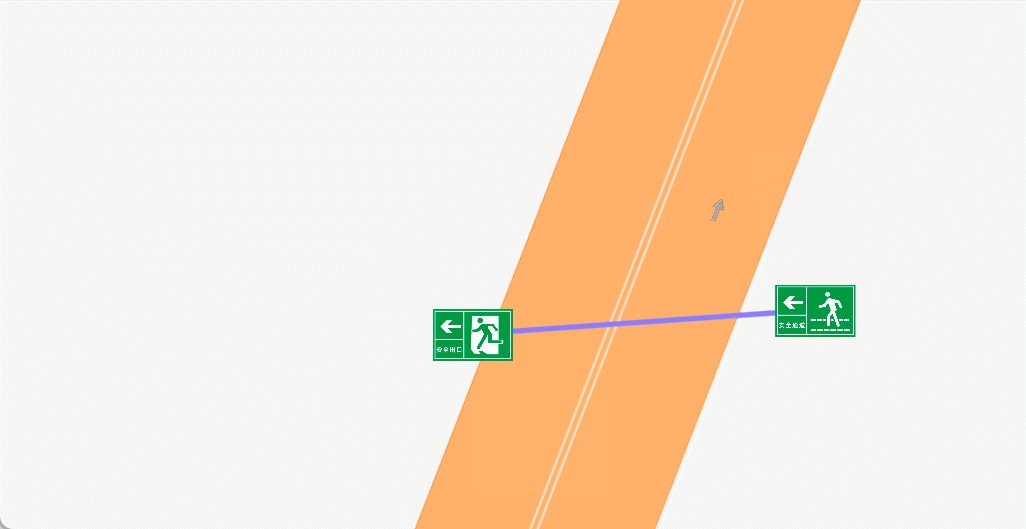
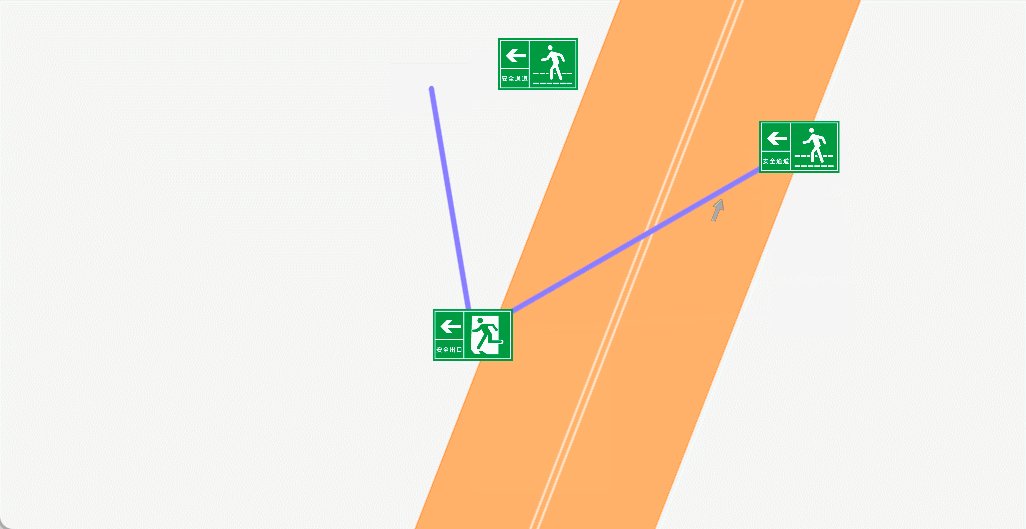
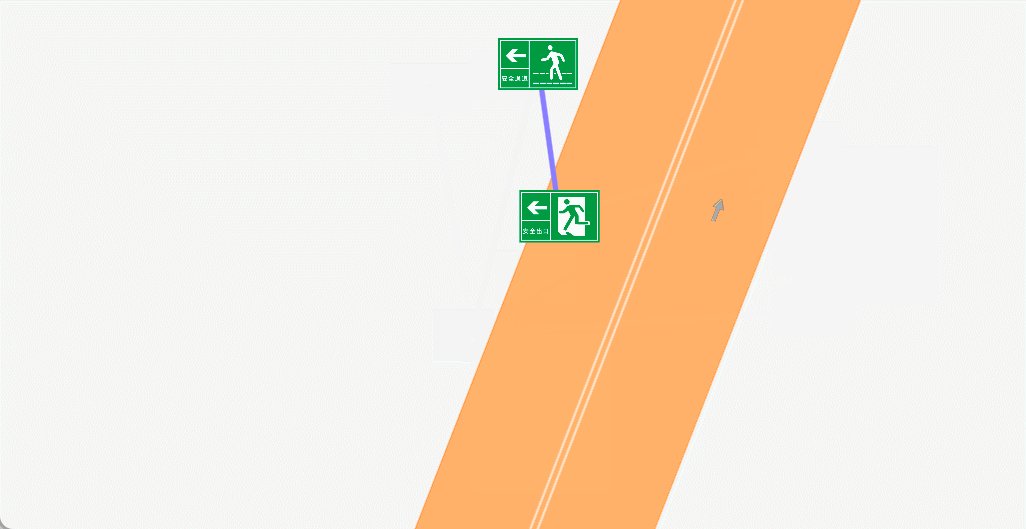
鼠标绘制库 bmap-draw 功能拓展
## 图标连线  > 思路: 参考ANTV X6 边线配置将两点之间的线定义为边,边会绑定两个属性来指定 ......
css单行垂直居中,超过两行显示省略号
HTML: <div> <span>单行居中,多行居左单行居中,多行居左</span> </div> <div> <span>单行居中</span> </div> CSS: span { font-size:14px; overflow:hidden; text-overflow:-o-ellips ......
element-plus使用中文
element-plus默认是英文,要显示中文需要安装中文包 1.Element Plus 提供了全局配置国际化的配置。 ```js import ElementPlus from 'element-plus' import zhCn from 'element-plus/es/locale/lan ......
VirtualBox为Ubuntu22.04安装additions增强功能报错,分辨率设置异常,鼠标无法点击
主机:Windows 虚拟机软件:VirtualBox 虚拟机:Ubuntu22.04 问题:安装Virutalbox增强功能additions出错 Ubuntu22.04系统似乎没有自带gcc、make等软件,而这些软件是安装VirtualBox增强工具所必须的。首先安装他们 install bu ......