社交 效果 标签 媒体
社交媒体的影响力:如何利用社交平台建立品牌
社交媒体已经成为了现代社会中不可或缺的一部分。它们不仅仅是人们交流的工具,也成为了推广和建立品牌的有力渠道。在本文中,我将分享一些关于如何利用社交平台建立品牌的实用技巧和策略。 ......
英国媒体评选:十句最浪漫的情话
Britons have chosen a line from Emily Bronte's novel "Wuthering Heights" as the most romantic in English literature. 英国人认为英国文学中最浪漫的情话来自艾米莉·勃朗特的小说《呼啸山庄 ......
3 列表标签
##### 3 列表标签 html中的列表标签,该类标签是关于HTML文档中列表的,包含dl、dt、dd、ol、li、ul等标签。这里主要说的是ul和ol标签。 (1)ol标签代表HTML的有序列表。ol成对出现,以开始,结束。列表中的每一列使用标签定义,这一点与无序列表相同。每列使用数字或字母开头 ......
[Multimedia] 多媒体工具收集
## 媒体资源分析 - https://github.com/axiomatic-systems/Bento4 - https://gpac.github.io/mp4box.js/ - https://github.com/gpac/gpac/wiki/MP4Box - https://githu ......
2 超链接标签
##### 2 超链接标签 超链接是浏览者和服务器的交互的主要手段,也叫超级链接或a链接,是网页中指向一个目标的连接关系,这个目标可以是网页、网页中的具体位置、图片、邮件地址、文件、应用程序等。 超链接是网页中最重要的元素之一。一个网站的各个网页就是通过超链接关联起来的,用户通过点击超链接可以从一个 ......
[AHK2] 媒体管理
因为ahk提供了媒体管理的相关api,我们只需要调用即可。 要注意的是使用了之前写的```常用的Tooltip```,用于显示提示,并在几秒种后关闭它。 ``` !PrintScreen:: SetMedia(0) !Ins:: SetMedia(1) !Del:: SetMedia(2) SetM ......
【收藏】Stable Diffusion 制作光影文字效果
大家对于最近 Stable Diffusion 不断出新的视觉“整活”印象都很深刻,很多人对最近比较流行的制作光影文字很感兴趣,制作光影文字可以作为进阶 Stable Diffusion 的必备一课,本文将详细讲解基于函数计算部署 Stable Diffusion 实现光影文字效果,观看文章需要 5... ......
1 基本标签
```html 1基本标签 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 床前明月光, 疑是地上霜. 举头望明月, 低头思故乡. 大家好,我是段落标签p。我按了enter一下 换行了 大家好,我是段落标签p。我按了enter一下 换行了 定义粗体文本 ......
社交软件源码的核心,IM即时通讯技术
即时通讯(Instant Messaging)在社交软件源码中有着实时沟通和传输信息技术等服务,比方说我们大家熟悉的微信,QQ等聊天软件,目前,IM技术不仅仅活跃在社交场景中,还在电商直播等各种场景有所表现,一个成熟的IM产品落地,大体上能够分成三个重要部分:客户端开发,服务端开发,服务运维。 IM ......
关于部分地区EDGE浏览器首页或者“新建标签页”无法打开、一直转圈或空白页的解决方案
假期回家期间遇到一件事情,家里使用的是ikuai软路由,接入了山东移动+山东广电双线路,最近几天EDGE浏览器启动时一直不太顺畅,具体表现为浏览器启动时一直转圈,且首页变成空白页,点击“新建标签页”也会出现此现象。此外,微软的MSN(www.msn.cn)也无法正常访问。 我突然冒出一个想法,会不会 ......
iframe标签下的通信
通常在页面中嵌套iframe的情况下还需要进行消息传递的通信需求。一般分为两种情况: 1.iframe里的链接与父页面链接是非跨域 这种情况处理比较简单,直接在父级页面下就可以写脚本控制iframe里的元素,同时对iframe里的元素进行操作,例如绑定事件,当事件触发时发送消息给父级页面。 具体实践 ......
Maven中pom.xml标签作用
Maven学习知识点整理 pom.xml文件各个标签的作用及配置jar包依赖转载原文:https://jym12138.blog.csdn.net/article/details/103234565 pom文件(project object model)pom.xml文件为Maven项目的核心配置文 ......
直播系统源码开发中圆角效果的实现
现在直播平台越来越多,登录后发现每个直播平台的页面效果都非常的吸引人,界面都非常的美观,很多按钮都采用了圆角的设计方法,显得更加的柔和,我们就来看看直播系统源码怎么实现吧! 在直播系统源码开发中,可以通过创建一个自定义的Drawable XML文件来实现给Button设置圆角的效果。以下是创建圆角按 ......
获取某个标签里某个元素的值
获取某个标签里某个元素;这里是获取某个a标签下的class里的值 a=driver.find_element_by_xpath('//*[@id="u"]/a[1]') print(a.get_attribute('class')) ......
Django博客开发教程:实现标签页面
标签列表是的URL是:网站域名/tag/标签名,标签名是URL里的<tag>传进来的。标签页面和列表页面展现样式是一样的,前面我们也提及过,所以我们直接复制list.html页面,然后更名为tags.html。 视图函数代码: blog/views.py def tag(request, tag): ......
苹果CMSv10-验证码更改复杂一些-为解决后台用户登录时间和登录次数老是被搞成统一的数值,很奇怪!-先在验证码上动些手脚,一段时间后再来看看效果?
主要就在这个类中,注释了三行即可。 原形在: ......
EL表达式与JSTL标准标签库
先导入2个jar包 使用指令 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnco ......
ThingsKit物联网平台流媒体配置操作指南
配置流媒体服务器,支持自建和第三方流媒体平台。 # 新增 新增流媒体配置,填入相关配置参数。 , strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
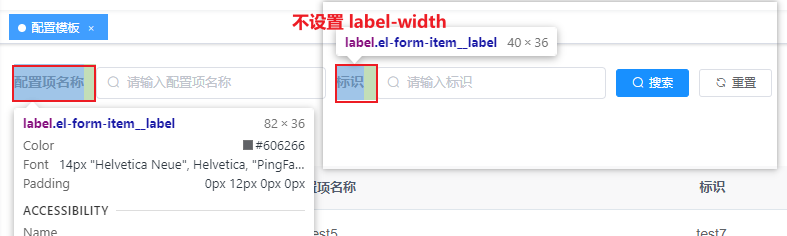
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
ugui学习 - Text的quad标签的使用
这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。 <quad>标签支持的属性 material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text ......
一键式文本纠错工具,整合了BERT、ERNIE等多种模型,让您立即享受纠错的便利和效果
# pycorrector一键式文本纠错工具,整合了BERT、MacBERT、ELECTRA、ERNIE等多种模型,让您立即享受纠错的便利和效果 。它可以应用于类属性、方法和构造函数。 当 Spring 容器创建一个 bean 时,@Autowired 注解会自动将容器中匹配的 bean 实例注入到被标注的属性、方法或构造函数中。这 ......
练习三:彩虹效果
这一次练习主要熟悉了渐变工具的使用,练习彩虹效果不是唯一的目的,可以借助这个练习熟悉一下渐变工具的使用 选择渐变工具,打开窗口中的渐变,选择如下图所示的旧版中的彩虹 然后选择上面的第二个径向渐变,把反向取消勾选,将渐变改成经典渐变,我这里忘记改了,然后就可以在底部画一个彩虹了 然后新建一个图层蒙版, ......
Devexpress xtraTabControl1实现多标签页选项卡,关闭选项卡,刷新重新加载
//选项卡 Dictionary<string, XtraTabPage> dictXtraTabPage = new Dictionary<string, XtraTabPage>(); Dictionary<string, Form> dictXtraForm = new Dictionary< ......
css块级标签、行内标签、行内块标签的特点和相互转换
## 块级元素 - 常见的块级元素 h1-h6、div、p、ul、ol、li等,div最常用! - 块级标签的特点 - 独占一行 - 高度、宽度、内外边距都可以设置(重要) - 宽度默认是容器(父级标签)的100% - 是一个容器盒子,里面可以放其他行内或者块级元素 > 注意点: 1.文字类的元素内 ......