空格 源码app vue
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
vue常用指令
v-bind(缩写为 :):用于绑定元素的属性到 Vue 实例的数据。 v-model:用于实现双向数据绑定,将表单元素和 Vue 实例的数据进行关联。 v-on(缩写为 @):用于绑定事件监听器,执行相应的方法。 v-if:根据条件判断是否渲染元素到 DOM。 v-for:用于循环渲染一组元素。 ......
python3.9的nogil版本编译pytorch2.0.1源码报错——失败
关于python3.9的nogil版本参看: PEP 703作者给出的一种no-GIL的实现——python3.9的nogil版本 突发奇想,既然python的正式版本要开始逐渐的合并nogil并转想no-GIL,那么没有合并下的nogil是否可以安装pytorch呢,于是就了用nogil编译pyt ......
vue--day51----todolist 中App.vue 和 MyItem.vue 类似 父亲和子通信 通过全局事件总线实现通信
1.mainjs /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionTi ......
vue创建项目步骤
安装指定版本Vue cli一、降低版本如果是已经安装了4.0以上的版本,卸载重装即可npm uninstall -g @vue/cli npm install -g @vue/cli@3.11.0 // 后面为版本号二、其他安装3.0以下:npm install -g vue-cli npm ins ......
vue概念
并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面 两大核心概念: 声明式渲染: 声明式渲染是一种描述界面应该呈现的方式,而不需要显式地操作DOM。在Vue中,你可以使用Vue的模板语法来声明界面的结构和数据绑定关系,Vue会根据数据的变化自动更新DOM。这样,你只需要关注数据和模板, ......
安卓逆向8,解决app抓包抓不到的问题(转载)
有时候app抓不到包,这不是工具的问题,而是你没有搞清楚网络协议, # 网络协议 ``` 网络协议,比如http协议,这是全球通用的,大家约定好的,你要开发软件,就要遵守这个协议, 浏览器都是只能抓到应用层, TCP/IP五层模型 五层协议: 应用层:用户使用的应用程序都归属于应用层,作用为规定应用 ......
如何在 Windows App SDK 项目中创建 AppService 和 Background Task
> 本文基于 Windows App SDK 1.3.230724000 和 CsWinRT 2.0.3 进行介绍,后续随着版本更迭,本文的方法不见得适用,请读者酌情取用。 Windows App SDK 承继于 UWP,UWP 的一些高级功能也同样被继承了过来,比如 AppService 和 Ba ......
Vue第二季
[TOC] # **016-Vue CLI 本地存储 自定义事件** ## 3.8. WebStorage(js 本地存储) 存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样) 浏览器端通过**Window.sessionStorage**和**Window.localStorage**属 ......
x86_64 ubuntu22.04环境下编译版本python3.13.0 alpha 0源码——python3.13.0 alpha 0的源码编译
python3.13.0 alpha 0版本源码编译: 环境——x86_64 ubuntu22.04系统: 1. 源码下载: git clone https://github.com/python/cpython 2. 修改apt源地址: 编辑文件: sudo vim /etc/apt/source ......
vue之jsx
# 一. vue中的jsx 用接近模板的语法代替render函数 不仅能自由地渲染dom,同时语法上也和template相似 例如: - "标签 h+ 变量"可以生成不同类型的级别的标题 - 使用html字符串渲染 Message.alert({ messge: 确定要删除xxx的笔记?, type ......
vue + canvas 实现涂鸦面板
我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 ......
Vue 中如何进行权限控制?
随着前端技术的不断发展,越来越多的前端框架被使用在 Web 应用程序中,其中尤为出色的一个就是 Vue。Vue 是一个易于理解并且使用方便的框架,它被广泛地应用于 Web 应用程序的开发中。在大多数 Web 应用程序中,权限控制是至关重要的一部分,如何在 Vue 中进行权限控制就成为了一个十分关键的 ......
在vue中使用Electron开发C/S架构中的C(客户端界面)
Electron简介:Electron是利用web前端技术进行桌面应用开发的一套框架。 我是用的nodejs版本(16.18.1)和npm版本(8.19.2): 创建vue-electron项目,鄙人测试了两种方式创建vue-electron项目,如下所示:1、vue-cli-plugin-elec ......
vue 动态绑定style class
## 绑定style ```html 基本使用 123 123 123 data () { return:{ styleArr: [ { fontSize: '30px', color: '#ff0000' }, { fontStyle: 'italic' } ], astyle: { color: ......
创建一个VUE项目
下载并安装nvm nvm可以帮助更换node版本 1、在官网下载setup.zip 2、setup.zip版本无需配置环境 3、在vscode中使用终端打开powershell 3.1 执行 get-ExecutionPolicy查看当前的脚本执行策略。 3.2 执行set-ExecutionPol ......
前端项目时因chunk-vendors过大导致首屏加载太慢,Vue Build时chunk-vendors的优化方案
1、compression-webpack-plugin插件打包.gz文件 安装插件 也可以指定版本 我这里下载的是1.1.2版本的,试过更高的版本会有ES6语法的报错,因为我node使用的是v12,如果node版本更高可以尝试更高版本 npm install --save-dev compress ......
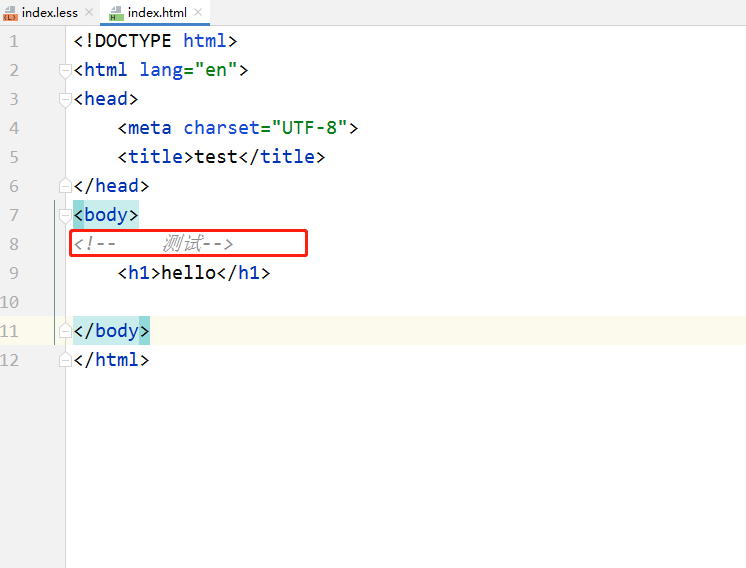
解决pycharm书写html有注释的情况下,会有多余空格情况
### 一、情况截图(看着有点不舒服)  ### 二、解决方法 实现 //ImageView对应的id ivBg = findViewById(R.id.iv_bg); //把图片资源文件变成数组 ......
在线直播源码,C语言不区分大小写比较字符串代码
在线直播源码,C语言不区分大小写比较字符串代码 signed int equalsIgnoreCase(char* Addr, char* CurrentCarSelectItemAddr, unsigned int strlen){ unsigned int i; // r4 for ( i = ......
视频直播app源码,底部导航栏BottomNavigationView
视频直播app源码,底部导航栏BottomNavigationView 编写xml布局: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/and ......
vue2项目中引入svg图标
vue 版本 vue: "^2.6.11" 1. 下载对应的svg 依赖 npm install svg-sprite-loader --save-dev 2. 创建svgIcon 文件夹 文件夹下对应3个文件 svg 文件夹:存放svg 文件 index.js 文件:vue 挂载svg index ......
Failed to start: app/proxyman/inbound: failed to listen TCP on 10808
Failed to start: app/proxyman/inbound: failed to listen TCP on 10808 > transport/internet: failed to listen on address: 127.0.0.1:10808 > transport/in... ......
VUE常见知识点记录(一)
## 在vue项目中import引入外部文件什么时候用花括号什么时候不用 ### 当你默认导出一个变量或者方法等的时候,也就是你在模块A中,export default a ,那么你导入时,始终不需要花括号 
## 1. 问题 ### 1.1 场景 使用**Vue3 + setup**语法,使用`defineProps`时出现Eslint错误: :缓冲功能
缓冲功能对直播app源码平台用户有着提升观看短视频、直播体验的作用;对直播app源码平台有着提升直播质量,增加观众黏性的好处。因此,直播平台应当重视并充分发挥缓冲功能的潜力,为用户继续打造更好的直播观看体验。 ......
vue中展示多张小图轮播每几秒走一张,支持左右点击
html部分 <div class="regional-services-list" style="overflow: hidden;" @mouseenter="stopCar()" @mouseleave="starCar()"> <div class="preIcon" @click="pre ......