空格 源码app vue
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
app直播源代码,element的select如何获取选中的对象
app直播源代码,element的select如何获取选中的对象 <el-select v-model="form.partnerShortName" filterable remote placeholder="请输入关键词" :remote-method="remoteMethod" :load ......
直播软件源码,element-table模糊搜索input匹配
直播软件源码,element-table模糊搜索input匹配 <script>export default { data() { return { checklist:[],//筛选值 checkOldlist:[],//总数据 searchContent:'', }; }, methods: { ......
vue 小写转大写方法
好久好久没更新了啊,其实有好多可以写的, 但是不知道为啥不想写了 方法一: // 输入的金额进行大写转换 function transformation(val) { var fraction = ["角", "分"]; var digit = ["零", "壹", "贰", "叁", "肆", " ......
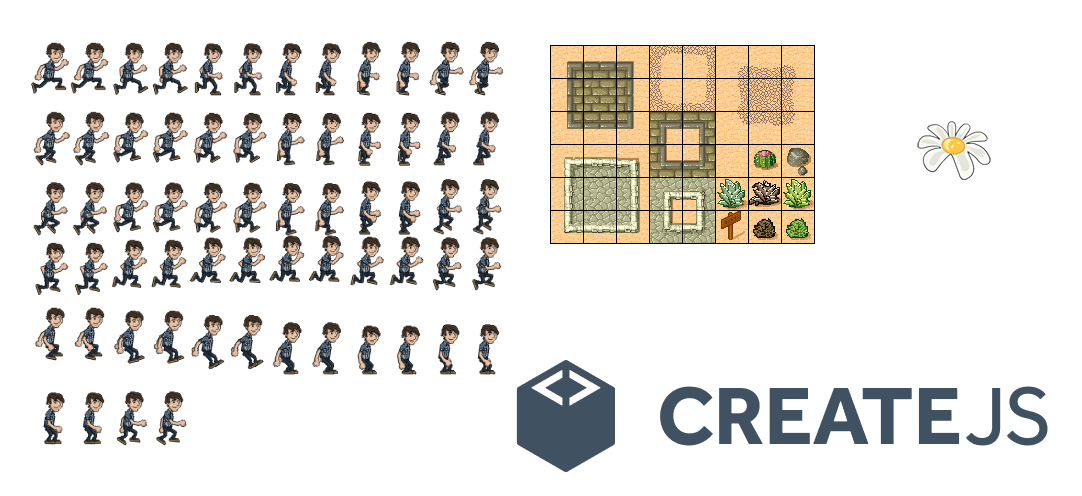
EaselJS 源码分析系列--第三篇
 这一篇分析另外四个稍显高级的显示类 -- Sprite、Movieclip、DOMElement、Bitm ......
vue实现自定义进度条
1. Vue项目没有引入element的依赖,自定义实现进度条,效果如下: 2. template代码 <div class="progress-bar"> <div class="progress-bar-outer"> <span class="progress-text" :style="{c ......
numpy源码安装
如果使用yum install numpy安装不成功就使用如下方法。 安装相关工具: yum install wget yum install unzip yum install gcc yum install python-devel 下载numpy源码并解压: wget http://jaist ......
直播软件源码开发搭建提高安全性方案
直播软件源码平台的防火墙功能是极为重要,且不可或缺的,它的加入有效提高了直播软件源码平台的安全性,保护了用户的信息,为用户构建一个绿色安全的直播软件平台。 ......
vue前端项目启动
我们拉取了一个前端项目后,如果项目中有说明的文档,可以参照文档的步骤启动项目,如果 项目中没有说明文档,那我们可以按照以下的步骤启动项目 1、首先是安装依赖包 npm install 2、启动项目 npm run dev 这里的npm run 环境名称,这里的环境名称主要取决于项目中的package ......
介绍社交论坛问答发帖系统源码-java+vue+uniapp开发前后端
前后端分离社交论坛问答发帖BBS源码,社交论坛小程序|H5论坛|,app论坛是java+vue+uniapp开发的前后端分离社交论坛问答发帖/BBS项目,包括论坛图文帖,视频,圈子,IM私聊,微信支付,付费贴,积分签到,钱包充值等论坛小程序论坛app完整功能 演示地址:www.runruncode. ......
npm安装教程 搭建vue
# 一、相关概念 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖 ......
聚合电商平台数字码头APP开发案例之系统规划开发实例
数字码头系统Digital Traffic Economy 是一个聚合性流量数字电商平台,以数据流量共享为核心,创造超级私域流量,搭建产业服务生态,为企业优质发展赋能,打造一个多中心化的分发系统和产业融合集群。数字码头综合性电商系统通过绿色积分机制,形成城市、平台、小微商家、消费者四位一体,多方共赢 ......
电脑桌面app客户端、微信公众号-小程序测试方法
# 1、找到微信小程序的网络通信exe程序 打开任务管理器,找到微信的网络通信exe程序 右键打开文件位置 :滴滴出行是 ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
1-21 编写程序 entab,将空格串替换为最少数量的制表符和空格,但要保持单词 之间的间隔不变
# Archlinux GCC 13.1.1 20230429 2023-07-17 23:33:35 星期一 点击查看代码 ``` #include #define tab_width 4 //制表符占4位 int main() { int c_in, cnt, cnt_tmp, space_nu ......
使用docker安装的tomcat部署activiti-app.war、activiti-admin.war失败(ClassNotFoundException)
## 背景 一直以来习惯用docker配置一些本地学习环境,许多教程配置activiti的方式都是通过复制activiti的war包部署在tomcat中,我尝试了一下通过docker的方式遇到了一些不易察觉的错误。 ## 使用方式描述 1. 使用docker安装tomcat9.0 `docker r ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
融入用户习惯:如何选择最适合用户的APP导航模式
今天我要分享的是APP常见的导航设计。我主要通过是什么?为什么?怎么做?这个思路来分享。 ⬇⬇⬇复制下方链接获取设计素材 https://js.design/community?category=detail&type=resource&id=63aea4e4fe0aa1960feb3348&sou ......
Vue的生命周期简介
Vue.js是一种流行的JavaScript框架,它采用了组件化的开发模式。在Vue组件的生命周期中,有不同的阶段和钩子函数,用于在不同的时间点执行特定的逻辑操作。下面是Vue组件的生命周期简介: 创建阶段: beforeCreate:在实例被创建之前,触发该钩子函数。 created:在实例被创建 ......
Spring 6.x源码编译
## 环境 - Windows 10 - IntelliJ IDEA 2023.1.2 (Ultimate Edition) - jdk-17.0.7 [Spring6要求jdk17+](https://github.com/spring-projects/spring-framework/wiki ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......